編輯:關於Android編程
前言
WebView(網絡視圖)在Andorid中就是用來顯示網頁的,下面我們來一起看看它是如何使用的。
一、基本使用
1.聲明權限,WebView不可避免地要用到網絡,我們要加上網絡訪問權限。
<uses-permission android:name="android.permission.INTERNET"/>
2.放入Layout
<WebView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/web">
3.在Activity中引用
private WebView webView;
webView = (WebView) findViewById(R.id.web);
webView.loadUrl("http://piaoshu.org");
//webView.loadUrl("file:///android_asset/xx.html");也可以加載本地的html
這時你會發現,應用會自動跳出系統或第三方浏覽器,也就是說你無法在自己的應用中顯示自己的網頁。怎麼辦呢?接下來介紹WebView兩個重要的監聽事件。
二、WebViewClient與WebChromeClient
webView.setWebViewClient()主要用於加載網頁過程的監聽。
webView.setWebViewClient(new WebViewClient(){
@Override
//只要重寫此方法,就能在本應用中加載網頁
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;//返回值時true的時候控制網頁在WebView中去打開,如果為false調用系統浏覽器或第三方浏覽器
}
@Override
public void onReceivedError(WebView view, int errorCode,
String description, String failingUrl) {
//收到錯誤信息的時候,系統執行此操作.
//比如當出現404錯誤碼時,我們可以自己寫個html放在asset文件夾中,把webView隱藏掉而顯示本地的網頁。
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon) {
super.onPagStarted(view, url, favicon);
//若想在網頁開始加載時執行一些操作,重寫該方法
}
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
//若想在網頁結束時執行一些操作,重寫該方法
}
}
);
webView.setWebChromeClient()主要用於加載網頁過程對UI的操作。
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onProgressChanged(WebView view, int newProgress) {
progressBar.setProgress(newProgress);
//newProgress的值為1到100的整數,我們可以利用這個參數使用ProgressBar或ProgressDialog顯示加載進度
}
}
@Override
public void onReceivedTitle(WebView view, String title) {
textView.setText(title);//參數title為網頁的標題,可以用一個textView來顯示。
}
}
);
好了,我們來看看網頁加載的情況。

看起來網頁加載得很好,其實我已經設置了一些相關屬性。我們來看看WebView 有哪些屬性
三、WebSettings
WebSettings settings=webView.getSettings();
//支持JavaScript腳本 settings.setJavaScriptEnabled(true);
//設置WebView支持廣泛的視窗 settings.setUseWideViewPort(true);
//支持手勢縮放 settings.setBuiltInZoomControls(true);
//設置WebView 支持加載更多格式頁面 settings.setLoadWithOverviewMode(true);
//WebView加載頁面優先使用緩存加載 settings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
還有一些屬性我就不講出來了,有興趣的自己搜一下。
四、下載文件
webview中有時含有下載文件的鏈接,點擊鏈接後文件會被下載到本地中。如何實現呢?系統為我們提供了一個下載接口DownloadListener,代碼簡單而方便。
我們只要寫一個類實現此接口並重寫方法,通過Intent調用系統的浏覽器
class MyListenter implements DownloadListener{
@Override
public void onDownloadStart(String url, String userAgent, String contentDisposition, String mimetype, long contentLength) {
Uri uri = Uri.parse(url); //url即下載鏈接
Intent intent = new Intent(Intent.ACTION_VIEW, uri);
startActivity(intent);
}
}
別忘了設置監聽器
webView.setDownloadListener(new MyListenter());
我們借助了第三方浏覽器進行下載,這是最簡單的做法
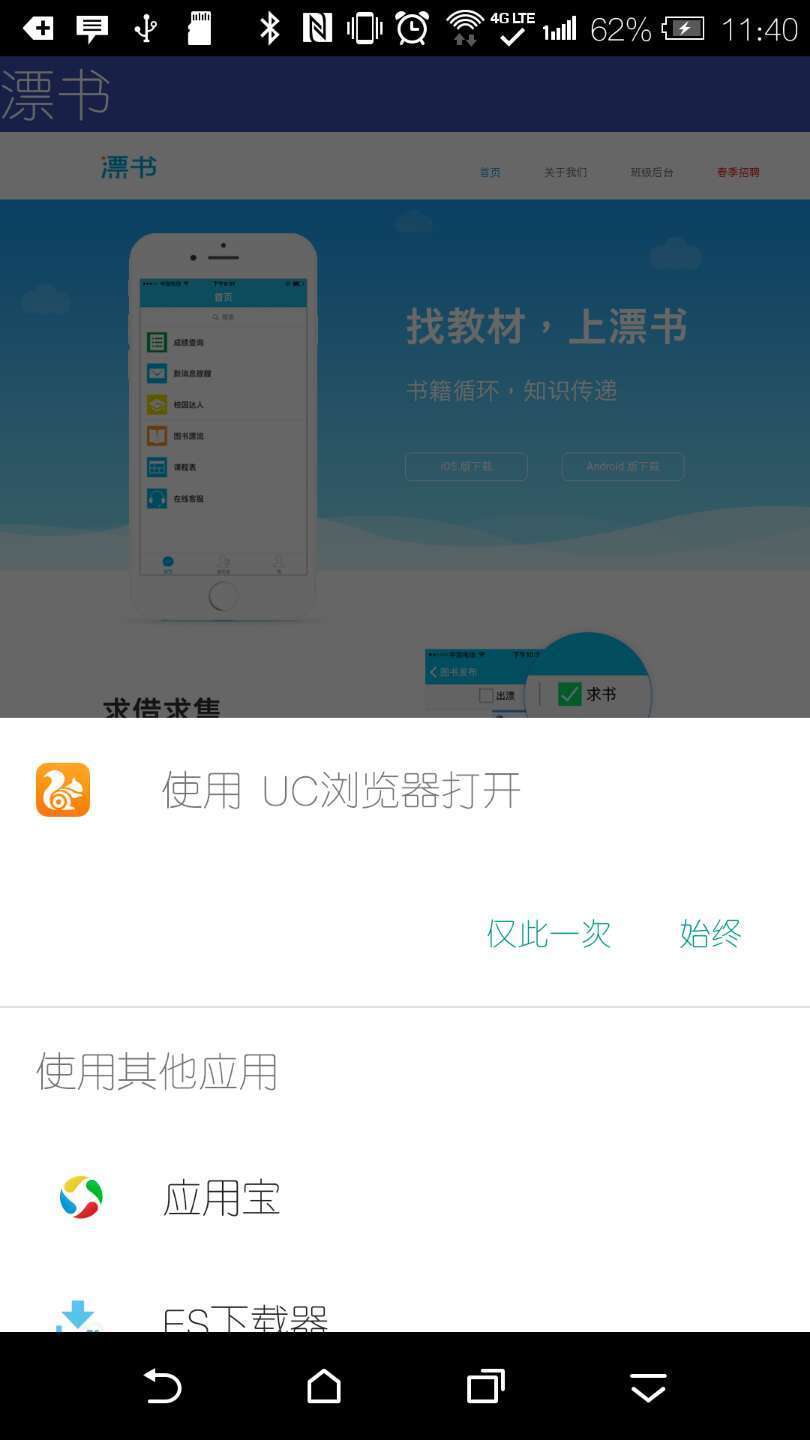
點擊Android下載,效果如下

或者我們可以寫一個線程進行下載,在onDownloadStart()方法中啟動線程就可以了,具體代碼就不貼上來了。
總結一下用法。
使用前記得申明權限,控件的引用就不用說了。
重點在於WebViewClient與WebChromeClient兩個類。
webView.setWebViewClient()主要用於加載網頁過程的相關操作。
webView.setWebChromeClient()則用於加載網頁過程對UI的操作。
系統還我們提供了一個下載接口DownloadListener。
以上就是這篇文章的全部內容,希望對大家的學習或者工作帶來一定的幫助,如果有疑問大家可以留言交流。
 Android 實現自定義圓形進度條的實例代碼
Android 實現自定義圓形進度條的實例代碼
Android 自定義圓形進度條今天無意中發現一個圓形進度,想想自己實現一個,如下圖:基本思路是這樣的:1.首先繪制一個實心圓2.繪制一個白色實心的正方形,遮住實心圓3.
 Android之事件響應的兩種模型分析
Android之事件響應的兩種模型分析
Android的事件響應處理 一、android事件響應模型的概述 事件響應對於android這種“頁程序”而言相當重要,因為這是與界面編程緊緊相關的知識;就如同Ac
 android 自定義toast width height 背景圖片
android 自定義toast width height 背景圖片
Android 自定義toast 寬高大小 背景圖片 RelativeLayout layout = (RelativeLayout) getLayoutInfl
 的Android進階之旅------)android:drawableLeft的用法
的Android進階之旅------)android:drawableLeft的用法
有時候想在EditText左邊放一個圖片,如圖所示:就可以在xml布局文件中的EditText定義代碼中,添加入下面的代碼,即可實現: android:draw