編輯:關於Android編程
仿造美圖秀秀移動鼠標調整seekbar,調整圖片的顏色
項目布局如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<SeekBar
android:id="@+id/sb1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255" />
<SeekBar
android:id="@+id/sb2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255" />
<SeekBar
android:id="@+id/sb3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="255" />
<ImageView
android:id="@+id/iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
效果如下:

邏輯部分代碼如下:
package com.wuyudong.resize;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.ColorMatrix;
import android.graphics.ColorMatrixColorFilter;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.view.Menu;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends Activity {
private ImageView iv1;
private SeekBar sb1, sb2, sb3;
private Bitmap alterBitmap;
private Canvas canvas;
private Paint paint;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
iv1 = (ImageView) findViewById(R.id.iv);
// 設置第一個bitmap的圖標
final Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
// 新建一個bitmap
alterBitmap = Bitmap.createBitmap(bitmap1.getWidth(),
bitmap1.getHeight(), bitmap1.getConfig());
// 以alterBitmap為模板新建畫布
canvas = new Canvas(alterBitmap);
// 新建畫筆並設置屬性
paint = new Paint();
paint.setColor(Color.BLACK);
// 新建矩陣
final Matrix matrix = new Matrix();
// 指定顏色矩陣
final ColorMatrix cm = new ColorMatrix();
/**
* Set this colormatrix to identity:
* [ 1 0 0 0 0 - red vector
* 0 1 0 0 0 - green vector
* 0 0 1 0 0 - blue vector
* 0 0 0 1 0 ] - alpha vector
*/
paint.setColorFilter(new ColorMatrixColorFilter(cm));
paint.setAntiAlias(true);
// 設置畫布
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
sb1 = (SeekBar) findViewById(R.id.sb1);
sb2 = (SeekBar) findViewById(R.id.sb2);
sb3 = (SeekBar) findViewById(R.id.sb3);
sb1.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[]{
progress/128.0f, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, 1, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
sb2.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[]{
progress/128.0f, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, progress/128.0f, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
sb3.setOnSeekBarChangeListener(new OnSeekBarChangeListener() {
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
int progress = seekBar.getProgress();
cm.set(new float[]{
1, 0, 0, 0, 0,
0, 1, 0, 0, 0,
0, 0, progress/128.0f, 0, 0,
0, 0, 0, 1, 0,
});
paint.setColorFilter(new ColorMatrixColorFilter(cm));
canvas.drawBitmap(bitmap1, matrix, paint);
iv1.setImageBitmap(alterBitmap);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
}
});
}
}
運行效果:

出處:http://www.cnblogs.com/wuyudong/
 Android編程開發之TextView控件用法(2種方法)
Android編程開發之TextView控件用法(2種方法)
本文實例講述了Android編程開發之TextView控件用法。分享給大家供大家參考,具體如下:這裡我們會講講常用控件的使用。在今後的大多數章節裡面也是一樣的,我們會具體
 Android實現圖片輪播效果
Android實現圖片輪播效果
本文實例講述了JaAndroid實現圖片輪播效果代碼,分享給大家供大家參考。具體如下:運行效果截圖如下:具體代碼如下:首先看下一下布局文件:<RelativeLay
 安卓轉戰React-Native之windows下android環境搭建爬坑血淚史
安卓轉戰React-Native之windows下android環境搭建爬坑血淚史
前言 最近又有新的項目立項,所以好久都沒有寫博客了,然後都是利用閒暇時間來學習React-native。由於安卓和ios的就業環境給移動端開發帶來前所未有的沖擊,於是乎很
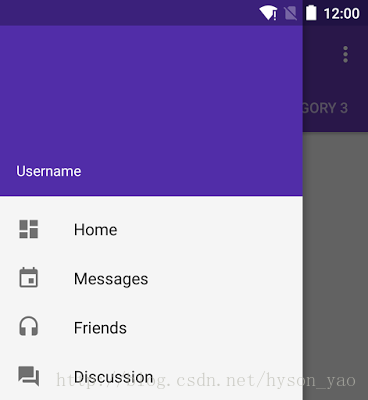
 【Android】Android Design Support Library 的使用
【Android】Android Design Support Library 的使用
Android 5.0 Lollipop 推出了 Material Design 安卓界面風格的設計理念並且給出了一個 Material Design 的兼容庫,庫中包含