編輯:關於Android編程
一、為什麼Android要進行分辨率與屏幕適配
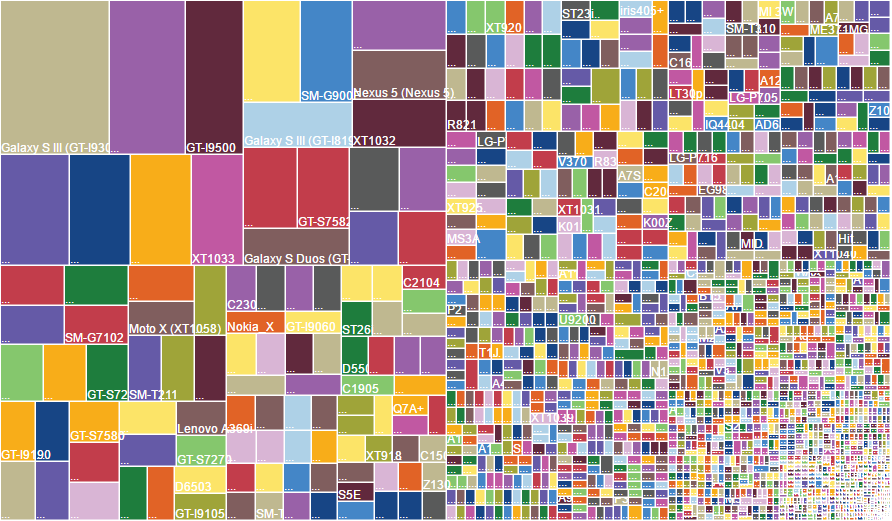
最大的原因是碎片化,因為Android的開源措施和各個廠商的自己細微修改,結果就變成了這個樣

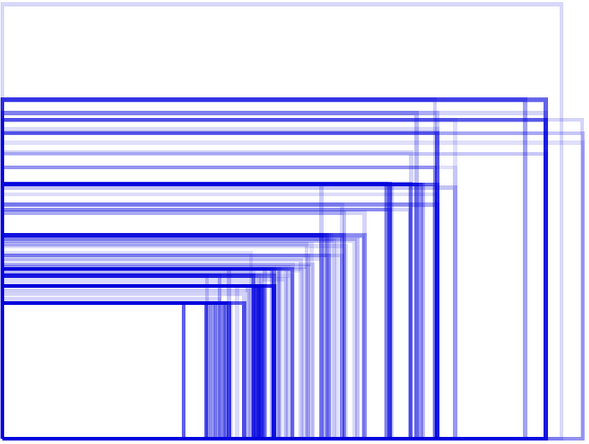
需要適配的屏幕尺寸就有這麼多:

這怎麼可能嘛T_T。
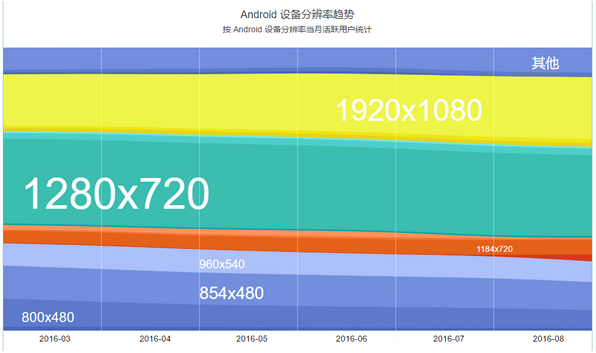
所以我們就只照顧大部分人,根據友盟的統計數據如下:

所以只需要適配:
800x480、854x480、960x540、1184x720、1280x720、1920x1080這六種分辨率。
二、基本知識
屏幕尺寸
英寸,1英寸=2.54厘米。比如常見的屏幕尺寸有2.4、2.8、3.5、3.7、4.2、5.0、5.5、6.0等
屏幕分辨率(px)
屏幕分辨率是指在橫縱向上的像素點數,單位是px,1px=1個像素點。一般以縱向像素x橫向像素,如1960x1080。
屏幕像素密度(dpi)
屏幕像素密度是指每英寸上的像素點數,單位是dpi,即“dot per inch”的縮寫。屏幕像素密度與屏幕尺寸和屏幕分辨率有關,在單一變化條件下,屏幕尺寸越小、分辨率越高,像素密度越大,反之越小。PPI = √(長度像素數² + 寬度像素數²) / 屏幕對角線英寸數
密度無關像素(dip/dp)
密度無關像素(Density Independent Pixels)是由屏幕像素密度和屏幕分辨率決定,以160dpi作為基准,1dp(1dip)=1px,320dpi時,1dp=2px。
字體大小(sp)
Sp是專門為字體准備的單位,其求解方式與密度無關像素(dp)相同。
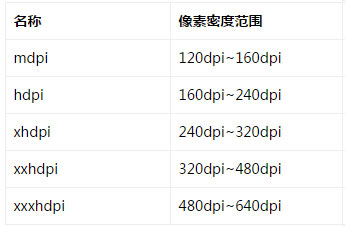
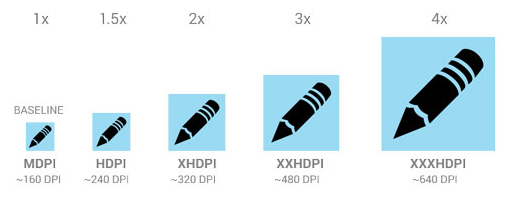
mdpi、hdpi、xdpi、xxdpi、xxxdpi
根據google官方規定,其代表的像素密度如下:

一般圖片大小要求如下:

三、適配規則
3.1支持各種屏幕尺寸
使用wrap_content和match_parent
盡量在android_width和android_height上使用wrap_content、match_parent,因為這兩個屬性是隨著容器的大小而進行改變的,所以適應性會很強。
使用相對布局,禁用絕對布局
使用RelativeLayout,保持元素的相對位置,禁止使用絕對布局,因為絕對布局會出現很多問題。
使用限定符
使用尺寸限定符
res/layout/main.xml,單面板(默認)布局。
res/layout-large/main.xml,雙面板布局。
請注意第二種布局名稱目錄中的 large 限定符。系統會在屬於較大屏幕(例如 7 英寸或更大的平板電腦)的設備上選擇此布局。系統會在較小的屏幕上選擇其他布局(無限定符)。
使用最小寬度限定符
res/layout/main.xml,單面板(默認)布局。
res/layout-sw600dp/main.xml,雙面板布局。
也就是說,對於最小寬度大於等於 600 dp 的設備,系統會選擇 layout-sw600dp/main.xml(雙面板)布局,否則系統就會選擇 layout/main.xml(單面板)布局。
Android 版本低於 3.2 的設備不支持此技術。
使用屏幕方向限定符
res/layout-land/main.xml 橫屏
res/layout-port/main.xml 豎屏
布局別名
最小寬度限定符僅適用於 Android 3.2 及更高版本。因此,如果我們仍需使用與較低版本兼容的概括尺寸范圍(小、正常、大和特大)。例如,如果要將用戶界面設計成在手機上顯示單面板,但在 7 英寸平板電腦、電視和其他較大的設備上顯示多面板,那麼我們就需要提供以下文件:
res/layout/main.xml: 單面板布局
res/layout-large: 多面板布局
res/layout-sw600dp: 多面板布局
後兩個是重復的,只用使用values設置同樣的引用即可。
res/layout/main.xml,單面板布局
res/layout/main_twopanes.xml,雙面板布局
然後添加這兩個文件:
res/values-large/layout.xml:
<resources> <item name="main" type="layout">@layout/main_twopanes</item> </resources>
res/values-sw600dp/layout.xml:
<resources> <item name="main" type="layout">@layout/main_twopanes</item> </resources>
後兩個文件的內容相同,但它們並未實際定義布局。它們只是將 main 設置成了 main_twopanes 的別名。由於這些文件包含 large 和 sw600dp 選擇器,因此無論 Android 版本如何,系統都會將這些文件應用到平板電腦和電視上(版本低於 3.2 的平板電腦和電視會匹配 large,版本高於 3.2 的平板電腦和電視則會匹配 sw600dp)。
3.2 支持各種屏幕密度
使用非密度制約像素
例如dp和sp,不要使用px。
提供備用位圖
要生成這些圖片,我們應先提取矢量格式的原始資源,然後根據以下尺寸范圍針對各密度生成相應的圖片。
xhdpi:2.0
hdpi:1.5
mdpi:1.0(最低要求)
ldpi:0.75
也就是說,如果我們為 xhdpi 設備生成了 200x200 px尺寸的圖片,就應該使用同一資源為 hdpi、mdpi 和 ldpi 設備分別生成 150x150、100x100 和 75x75 尺寸的圖片。
然後,將生成的圖片文件放在 res/ 下的相應子目錄中(mdpi、hdpi、xhdpi、xxhdpi),系統就會根據運行您應用的設備的屏幕密度自動選擇合適的圖片。
這樣一來,只要我們引用 @drawable/id,系統都能根據相應屏幕的 dpi 選取合適的位圖。
3.3實踐
關於高清設計圖尺寸
Google官方給出的高清設計圖尺寸有兩種方案,一種是以mdpi設計,然後對應放大得到更高分辨率的圖片,另外一種則是以高分辨率作為設計大小,然後按照倍數對應縮小到小分辨率的圖片。
根據經驗,我更推薦第二種方法,因為小分辨率在生成高分辨率圖片的時候,會出現像素丟失。
而分辨率可以以1280x720或者是1960x1080作為主要分辨率進行設計。
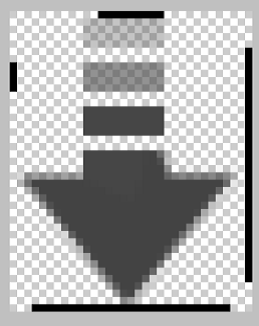
使用點9圖, 點9圖是andriod平台的應用開發裡的一種特殊的圖片格式,文件擴展名為:.9.png。

左邊和上邊的黑線表示拉伸區域,
右邊和下邊的黑線表示前景內容顯示區域。
使用第三方庫進行百分比布局。
四、總結
對於移動端的屏幕適配,推薦借鑒web端經驗,使用百分比布局,這樣可以免去很多麻煩。好了,關於Android的分辨率與屏幕適配我們就介紹到這了,如果有疑問大家可以留言交流。希望這篇文章對大家能有所幫助。
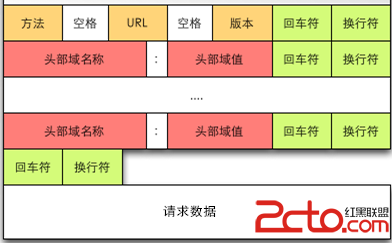
 Android網絡編程(一)HTTP協議原理
Android網絡編程(一)HTTP協議原理
前言這篇文章是這個系列的開篇,作為移動開發者,開發的應用不免會對網絡進行訪問,雖然現在已經有很多的開源庫幫助我們可以輕而易舉的訪問網絡,但是我們仍要去了解網絡訪問的原理,
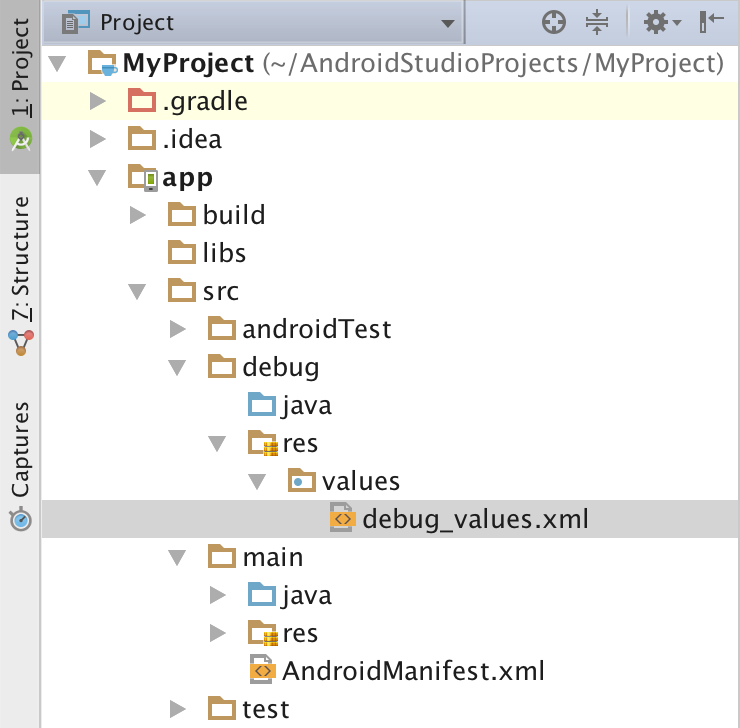
 4.1、Android Stuido配置你的Build Variant
4.1、Android Stuido配置你的Build Variant
每個版本的build variant代表了你可以構建的每一個版本。雖然你未直接配置build variants,你可以通過配置build type和product fla
 安卓學習-- RecyclerView簡單入門
安卓學習-- RecyclerView簡單入門
-- RecyclerView簡單入門一、加入JAR包第一感覺這個東東,好復雜,沒ListView來的快,方便在項目中加入android-support-v7-recyc
 android7:多窗口支持
android7:多窗口支持
這篇文章開始, 我們來了解一下android 7的一些新特性, 話說今年android 7預覽版本來的比以往都稍早一些, 這樣對於我們開發者來說算是一個好消息, 我們可以