編輯:關於Android編程
【引入】
我們一般編寫listView的時候順序是這樣的:
•需要展示的數據集List<T>
•為這個數據集編寫一個ListView
•為這個ListView編寫一個Adapter,一般繼承自BaseAdapter
•在BaseAdapter內部編寫一個ViewHolder類,對應ListView裡面的item控件,提高控件的查詢效率
分析:
List<T>:ListView --> Adapter extends BaseAdapter --> ViewHolder
一般情況下,一個ListView對應一個Adapter類,對應一個ViewHolder類,那如果一個app中有20個ListView,我們豈不是要寫20遍?所以的做法是:
•抽取ViewHolder,作為公共的類。
•將Adapter封裝成CommonAdapter,作為公共的類。
一、傳統方式編寫適配器:
(1)activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </RelativeLayout>
(2)item_listview.xml:單個item的布局文件
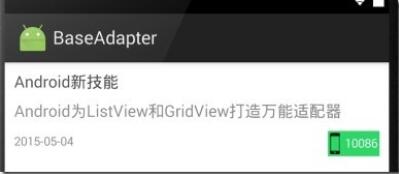
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <TextView android:id="@+id/titleTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:text="Android新技能" android:textColor="#444" android:textSize="16sp" /> <TextView android:id="@+id/descTv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/titleTv" android:layout_marginTop="10dp" android:maxLines="2" android:minLines="1" android:text="Android為ListView和GridView打造萬能適配器" android:textColor="#898989" android:textSize="16sp" /> <TextView android:id="@+id/timeTv" android:paddingTop="3dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/descTv" android:layout_marginTop="10dp" android:text="2015-05-04" android:textColor="#898989" android:textSize="12sp" /> <TextView android:padding="2dp" android:id="@+id/phoneTv" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/descTv" android:layout_marginTop="10dp" android:background="#2ED667" android:drawableLeft="@mipmap/phone" android:drawablePadding="5dp" android:text="10086" android:textColor="#ffffff" android:textSize="12sp" android:layout_alignParentRight="true" /> </RelativeLayout>
其對應的布局效果如下:

(3)Bean.java:ListView的數據集
package com.smyhvae.baseadapter.entities;
/**
* Created by smyhvae on 2015/5/4.
*/
public class Bean {
private String title;
private String desc;
private String time;
private String phone;
public Bean() {
}
public Bean(String title, String desc, String time, String phone) {
this.title = title;
this.desc = desc;
this.time = time;
this.phone = phone;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
(4)MyAdapter.java:自定義適配器,繼承自BaseAdapter
package com.smyhvae.baseadapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.smyhvae.baseadapter.entities.Bean;
import java.util.List;
/**
* Created by smyhvae on 2015/5/4.
*/
public class MyAdapter extends BaseAdapter {
private LayoutInflater mInflater;
private List<Bean> mDatas;
//MyAdapter需要一個Context,通過Context獲得Layout.inflater,然後通過inflater加載item的布局
public MyAdapter(Context context, List<Bean> datas) {
mInflater = LayoutInflater.from(context);
mDatas = datas;
}
//返回數據集的長度
@Override
public int getCount() {
return mDatas.size();
}
@Override
public Object getItem(int position) {
return mDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
//這個方法才是重點,我們要為它編寫一個ViewHolder
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
convertView = mInflater.inflate(R.layout.item_listview, parent, false); //加載布局
holder = new ViewHolder();
holder.titleTv = (TextView) convertView.findViewById(R.id.titleTv);
holder.descTv = (TextView) convertView.findViewById(R.id.descTv);
holder.timeTv = (TextView) convertView.findViewById(R.id.timeTv);
holder.phoneTv = (TextView) convertView.findViewById(R.id.phoneTv);
convertView.setTag(holder);
} else { //else裡面說明,convertView已經被復用了,說明convertView中已經設置過tag了,即holder
holder = (ViewHolder) convertView.getTag();
}
Bean bean = mDatas.get(position);
holder.titleTv.setText(bean.getTitle());
holder.descTv.setText(bean.getDesc());
holder.timeTv.setText(bean.getTime());
holder.phoneTv.setText(bean.getPhone());
return convertView;
}
//這個ViewHolder只能服務於當前這個特定的adapter,因為ViewHolder裡會指定item的控件,不同的ListView,item可能不同,所以ViewHolder寫成一個私有的類
private class ViewHolder {
TextView titleTv;
TextView descTv;
TextView timeTv;
TextView phoneTv;
}
}
(5)MainActivity.java:
package com.smyhvae.baseadapter;
import android.app.Activity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.ListView;
import com.smyhvae.baseadapter.entities.Bean;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private ListView listView;
private List<Bean> mDatas;
private MyAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
//方法:初始化View
private void initView() {
listView = (ListView) findViewById(R.id.listView);
}
//方法;初始化Data
private void initData() {
mDatas = new ArrayList<Bean>();
//將數據裝到集合中去
Bean bean = new Bean("Android新技能1", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
bean = new Bean("Android新技能2", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
bean = new Bean("Android新技能3", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
bean = new Bean("Android新技能4", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
//為數據綁定適配器
mAdapter = new MyAdapter(this,mDatas);
listView.setAdapter(mAdapter);
}
}
運行效果如下:

【工程文件】
2015-05-04-BaseAdapter的傳統寫法.rar
二、ListView中自定義adapter的封裝(萬能的寫法來編寫適配器):
完整版代碼如下:
(1)activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </RelativeLayout>
(2)item_listview.xml.xml:(ListView中單個item的布局)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="10dp"> <TextView android:id="@+id/titleTv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:singleLine="true" android:text="Android新技能" android:textColor="#444" android:textSize="16sp" /> <TextView android:id="@+id/descTv" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/titleTv" android:layout_marginTop="10dp" android:maxLines="2" android:minLines="1" android:text="Android為ListView和GridView打造萬能適配器" android:textColor="#898989" android:textSize="16sp" /> <TextView android:id="@+id/timeTv" android:paddingTop="3dp" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/descTv" android:layout_marginTop="10dp" android:text="2015-05-04" android:textColor="#898989" android:textSize="12sp" /> <TextView android:padding="2dp" android:id="@+id/phoneTv" android:gravity="center" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/descTv" android:layout_marginTop="10dp" android:background="#2ED667" android:drawableLeft="@mipmap/phone" android:drawablePadding="5dp" android:text="10086" android:textColor="#ffffff" android:textSize="12sp" android:layout_alignParentRight="true" /> </RelativeLayout>
其對應的布局效果如下:

(3)Bean.java:數據集
package com.smyhvae.baseadapter.entities;
/**
* Created by smyhvae on 2015/5/4.
*/
public class Bean {
private String title;
private String desc;
private String time;
private String phone;
public Bean() {
}
public Bean(String title, String desc, String time, String phone) {
this.title = title;
this.desc = desc;
this.time = time;
this.phone = phone;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getPhone() {
return phone;
}
public void setPhone(String phone) {
this.phone = phone;
}
}
(4)【可復用的代碼】ViewHolder.java:
package com.smyhvae.baseadapter.utils;
import android.content.Context;
import android.util.SparseArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by smyhvae on 2015/5/4.
*/
public class ViewHolder {
private SparseArray<View> mViews;
private int mPosition;
private View mConvertView;
public ViewHolder(Context context, ViewGroup parent, int layoutId, int position) {
this.mPosition = position;
this.mViews = new SparseArray<View>();
mConvertView = LayoutInflater.from(context).inflate(layoutId, parent, false);
mConvertView.setTag(this);
}
public static ViewHolder get(Context context, View convertView, ViewGroup parent, int layoutId, int position) {
if (convertView == null) {
return new ViewHolder(context, parent, layoutId, position);
} else {
ViewHolder holder = (ViewHolder) convertView.getTag();
holder.mPosition = position; //即使ViewHolder是復用的,但是position記得更新一下
return holder;
}
}
/*
通過viewId獲取控件
*/
//使用的是泛型T,返回的是View的子類
public <T extends View> T getView(int viewId) {
View view = mViews.get(viewId);
if (view == null) {
view = mConvertView.findViewById(viewId);
mViews.put(viewId, view);
}
return (T) view;
}
public View getConvertView() {
return mConvertView;
}
}
(5)【可復用的代碼】ListViewAdapter.java:自定義的通用適配器,繼承自BaseAdapter。以後如果是自定義ListView的adapter,繼承它就行了
package com.smyhvae.baseadapter.utils;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import java.util.List;
/**
* Created by smyhvae on 2015/5/4.
* 通用的ListView的BaseAdapter,所有的ListView的自定義adapter都可以繼承這個類哦
*/
public abstract class ListViewAdapter<T> extends BaseAdapter {
//為了讓子類訪問,於是將屬性設置為protected
protected Context mContext;
protected List<T> mDatas;
protected LayoutInflater mInflater;
private int layoutId; //不同的ListView的item布局肯能不同,所以要把布局單獨提取出來
public ListViewAdapter(Context context, List<T> datas, int layoutId) {
this.mContext = context;
mInflater = LayoutInflater.from(context);
this.mDatas = datas;
this.layoutId = layoutId;
}
@Override
public int getCount() {
return mDatas.size();
}
@Override
public T getItem(int position) {
return mDatas.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//初始化ViewHolder,使用通用的ViewHolder,一行代碼就搞定ViewHolder的初始化咯
ViewHolder holder = ViewHolder.get(mContext, convertView, parent, layoutId, position);//layoutId就是單個item的布局
convert(holder, getItem(position));
return holder.getConvertView(); //這一行的代碼要注意了
}
//將convert方法公布出去
public abstract void convert(ViewHolder holder, T t);
}
(6)ListViewAdapterWithViewHolder.java:繼承自ListViewAdapter
package com.smyhvae.baseadapter;
import android.content.Context;
import android.widget.TextView;
import com.smyhvae.baseadapter.entities.Bean;
import com.smyhvae.baseadapter.utils.ListViewAdapter;
import com.smyhvae.baseadapter.utils.ViewHolder;
import java.util.List;
/**
* Created by smyhvae on 2015/5/4.
*/
public class ListViewAdapterWithViewHolder extends ListViewAdapter<Bean> {
//MyAdapter需要一個Context,通過Context獲得Layout.inflater,然後通過inflater加載item的布局
public ListViewAdapterWithViewHolder(Context context, List<Bean> datas) {
super(context, datas, R.layout.item_listview);
}
@Override
public void convert(ViewHolder holder, Bean bean) {
((TextView) holder.getView(R.id.titleTv)).setText(bean.getTitle());
((TextView) holder.getView(R.id.descTv)).setText(bean.getDesc());
((TextView) holder.getView(R.id.timeTv)).setText(bean.getTime());
((TextView) holder.getView(R.id.phoneTv)).setText(bean.getPhone());
/*
TextView tv = holder.getView(R.id.titleTv);
tv.setText(...);
ImageView view = getView(viewId);
Imageloader.getInstance().loadImag(view.url);
*/
}
}
(7)MainActivity.java:
package com.smyhvae.baseadapter;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView;
import com.smyhvae.baseadapter.entities.Bean;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends Activity {
private ListView listView;
private List<Bean> mDatas;
private ListViewAdapterWithViewHolder listViewAdapterWithViewHolder;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
//方法:初始化View
private void initView() {
listView = (ListView) findViewById(R.id.listView);
}
//方法;初始化Data
private void initData() {
mDatas = new ArrayList<Bean>();
//將數據裝到集合中去
Bean bean = new Bean("Android新技能1", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
bean = new Bean("Android新技能2", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
bean = new Bean("Android新技能3", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
bean = new Bean("Android新技能4", "Android為ListView和GridView打造萬能適配器", "2015-05-04", "10086");
mDatas.add(bean);
//為數據綁定適配器
listViewAdapterWithViewHolder = new ListViewAdapterWithViewHolder(this, mDatas);
listView.setAdapter(listViewAdapterWithViewHolder);
}
}
運行效果:

這樣的話,以後每寫個ListView,就這麼做:直接導入ViewHolder.java和ListViewAdapter,然後寫一個自定義adapter繼承自ListViewAdapter就行了。
【工程文件】2015-05-04-BaseAdapter的封裝.rar
三、常見問題:
1、item控件搶占焦點:
假設item裡有一個checkbox,那運行程序之後,發現只有checkBox能被點擊,而item中的其他位置不能被點擊(包括點擊整個item也沒有反應),這是由於checkbox搶占了整個item的焦點。辦法是::
辦法1:為該checkBox設置屬性:android:focusable = "false"
辦法2:為該item設置屬性:android:descendantFocusability = "blocksDescendants"
不讓這個item的焦點從上往下傳。
2、ListView復用導致內容錯亂。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 qq厘米秀怎麼邀請?qq厘米秀使用常見問題及解決方法匯總
qq厘米秀怎麼邀請?qq厘米秀使用常見問題及解決方法匯總
手機qq厘米秀是手機qq最新版本全新推出的一個全新的功能,您可以下載qq厘米秀內測版獲得更多qq獨特的表情和個人形象,手機qq厘米秀是PC版QQ秀在移動端的
 如何打開手機USB連接刷機精靈
如何打開手機USB連接刷機精靈
如何打開手機USB連接刷機精靈,有時我們插入電腦,刷機精靈老是顯示叫我打開USB接口,連接。可不知道在哪裡設置。想刷機都刷機不了。現在小編來告訴怎麼打開US
 4AppBarLayout滑動原理
4AppBarLayout滑動原理
4AppBarLayout滑動原理在CoordinatorLayout的measure和layout裡,其實介紹過一點AppBarLayout,這篇將重點講解AppBar
 Android 異步Http框架簡介和實現原理
Android 異步Http框架簡介和實現原理
在前幾篇文章中《Android 采用get方式提交數據到服務器》《Android 采用post方式提交數據到服務器》《Android 采用HttpClient提交數據到服