編輯:關於Android編程
ExpandableListView介紹
ExpandableListView的引入
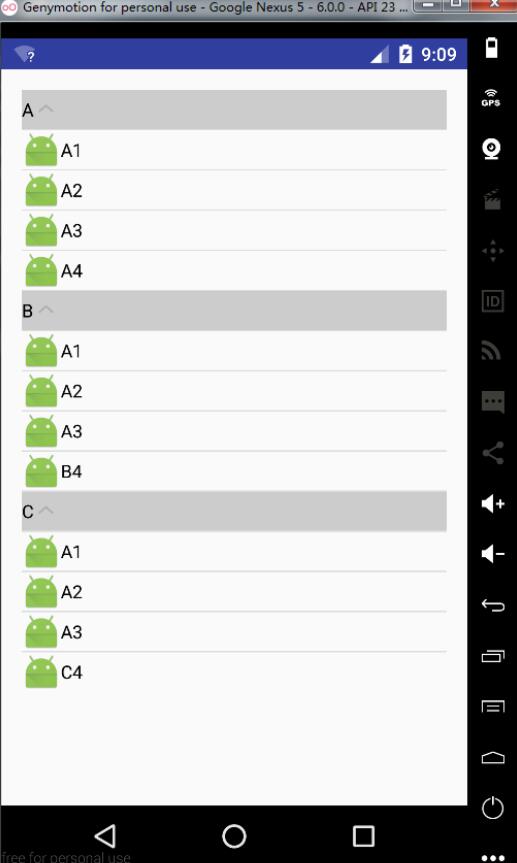
ExpandableListView可以顯示一個視圖垂直滾動顯示兩級列表中的條目,這不同於列表視圖(ListView)。ExpandableListView允許有兩個層次:一級列表中有二級列表。
比如在手機設置中,對於分類,有很好的效果。手機版QQ也是這樣的效果。

使用ExpandableListView的整體思路
(1)給ExpandableListView設置適配器,那麼必須先設置數據源。
(2)數據源,就是此處的適配器類ExpandableAdapter,此方法繼承了BaseExpandableListAdapter,需要重寫裡面的10個方法。
數據源中,用到了自定義的View布局,此時根據自己的需求,來設置組和子項的布局樣式。
getChildView()和getGroupView()方法設置自定義布局。
(3)數據源設置好,直接給ExpandableListView.setAdapter()即可實現此收縮功能。
ExpandableListView的完整代碼實現
(1)activity_main.xml:在裡面放置一個ExpandableListView控件
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.smyhvae.expandablelistviewdemo.MainActivity"> <ExpandableListView android:id="@+id/expandableListView" android:layout_width="match_parent" android:layout_height="wrap_content" /> </RelativeLayout>
(2)item_group.xml:一級列表的item的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#cccccc"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_group"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:gravity="center"
android:text="group text"
android:textColor="#000000"
/>
</LinearLayout>
(3)item_child.xml:二級列表的item的布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_child"
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@mipmap/ic_launcher"/>
<TextView
android:id="@+id/tv_child"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="item text"
android:textColor="#000000"/>
</LinearLayout>
(4)MainActivity.java:
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseExpandableListAdapter;
import android.widget.ExpandableListView;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
//View
private ExpandableListView expandableListView;
//Model:定義的數據
private String[] groups = {"A", "B", "C"};
//注意,字符數組不要寫成{{"A1,A2,A3,A4"}, {"B1,B2,B3,B4,B5"}, {"C1,C2,C3,C4"}}
private String[][] childs = {{"A1", "A2", "A3", "A4"}, {"A1", "A2", "A3", "B4"}, {"A1", "A2", "A3", "C4"}};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
expandableListView = (ExpandableListView) findViewById(R.id.expandableListView);
expandableListView.setAdapter(new MyExpandableListView());
}
//為ExpandableListView自定義適配器
class MyExpandableListView extends BaseExpandableListAdapter {
//返回一級列表的個數
@Override
public int getGroupCount() {
return groups.length;
}
//返回每個二級列表的個數
@Override
public int getChildrenCount(int groupPosition) { //參數groupPosition表示第幾個一級列表
Log.d("smyhvae", "-->" + groupPosition);
return childs[groupPosition].length;
}
//返回一級列表的單個item(返回的是對象)
@Override
public Object getGroup(int groupPosition) {
return groups[groupPosition];
}
//返回二級列表中的單個item(返回的是對象)
@Override
public Object getChild(int groupPosition, int childPosition) {
return childs[groupPosition][childPosition]; //不要誤寫成groups[groupPosition][childPosition]
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
//每個item的id是否是固定?一般為true
@Override
public boolean hasStableIds() {
return true;
}
//【重要】填充一級列表
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = getLayoutInflater().inflate(R.layout.item_group, null);
} else {
}
TextView tv_group = (TextView) convertView.findViewById(R.id.tv_group);
tv_group.setText(groups[groupPosition]);
return convertView;
}
//【重要】填充二級列表
@Override
public View getChildView(int groupPosition, int childPosition, boolean isLastChild, View convertView, ViewGroup parent) {
if (convertView == null) {
convertView = getLayoutInflater().inflate(R.layout.item_child, null);
}
ImageView iv_child = (ImageView) convertView.findViewById(R.id.iv_child);
TextView tv_child = (TextView) convertView.findViewById(R.id.tv_child);
//iv_child.setImageResource(resId);
tv_child.setText(childs[groupPosition][childPosition]);
return convertView;
}
//二級列表中的item是否能夠被選中?可以改為true
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
}
注:請自行完成ConvertView和ViewHolder的優化。
工程文件:(Android Studio 2.1)http://xiazai.jb51.net/201609/yuanma/AndroidExpandableListView(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android 完全退出應用程序實現代碼
android 完全退出應用程序實現代碼
android退出應用程序會調用android.os.Process.killProcess(android.os.Process.myPid())或是System.ex
 魅藍metal能root嗎 魅藍metal root教程說明
魅藍metal能root嗎 魅藍metal root教程說明
由於這次的魅藍metal采用的是基於阿裡開發的虛擬機核心的flymeOS,雖然能兼容普遍的安卓應用,但很可惜是不能root的,因此也失去了很多搞基的樂趣。下
 Android下保存簡單網頁到本地(包括簡單圖片鏈接轉換)實現代碼
Android下保存簡單網頁到本地(包括簡單圖片鏈接轉換)實現代碼
最近在做一個項目涉及到將包含圖片的簡單網頁下載到本地,方便離線時觀看,在這裡分享一下,大家做下簡單修改就可以用到自己的項目中了。(這裡用到了AQuery庫)復制代碼 代碼
 Android自定義popupwindow實例代碼
Android自定義popupwindow實例代碼
先來看看效果圖:一、布局 <?xml version=1.0 encoding=utf-8?><LinearLayout xm