編輯:關於Android編程
在最近的兩個項目中,項目需求要求我們實現 /*登陸頁面的內容能夠隨著鍵盤的彈出而被頂上去,避免鍵盤遮擋住登陸按鈕*/ 這樣的效果,寶寶心裡苦呀,本來半天搞定的事還非得折騰一下,好吧我妥協,畢竟我還是一只非常注重用戶體驗的猿。
那就做吧,初步定下的方案是輸入框和登陸按鈕大小不變,在鍵盤彈出的時候讓logo的大小和位置進行改變,從而給鍵盤騰出位置,當然在鍵盤收起的時候還要給它還原一下,就像什麼都沒發生一樣,嗯對,就是這樣,說了這麼多,放張圖先感受一下效果吧:

接下來上正餐,布局上比較簡單,注意給圖片外邊套上一個合身的linearlayout就好,因為待會要靠它改變logo的位置,布局代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
tools:context=".login.LoginActivity"
android:orientation="vertical"
android:id="@+id/ll_login_root">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="90dp"
android:id="@+id/ll_login_logobg"
android:layout_marginBottom="50dp">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:id="@+id/iv_login_logo"
android:background="@mipmap/login_logo"
android:layout_gravity="center_horizontal" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp">
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@mipmap/login_phone"
android:id="@+id/imageView2"
android:layout_gravity="bottom" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone"
android:ems="10"
android:id="@+id/et_login_phone"
android:layout_gravity="center"
android:hint="請輸入手機號"
android:background="@null"
android:maxLength="11"/>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/text_gray"></LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="50dp" >
<ImageView
android:layout_width="45dp"
android:layout_height="45dp"
android:background="@mipmap/login_password"
android:id="@+id/imageView3"
android:layout_gravity="bottom" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="phone"
android:ems="10"
android:id="@+id/et_login_code"
android:layout_gravity="center"
android:layout_weight="1"
android:hint="請輸入驗證碼"
android:background="@null"
android:maxLength="6"/>
<Button
android:layout_width="90dp"
android:layout_height="30dp"
android:text="獲取驗證碼"
android:textColor="@color/white"
android:id="@+id/bt_login_getcode"
android:background="@mipmap/login_button_blue"
android:layout_gravity="center_vertical"
android:textSize="14dp" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@color/text_gray"
android:layout_marginBottom="10dp" />
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="20dp"
android:id="@+id/ll_login_warning"
android:visibility="gone">
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@mipmap/login_warning"
android:id="@+id/imageView"
android:layout_gravity="center_vertical" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:text="請輸入驗證碼"
android:id="@+id/tv_login_wraning"
android:layout_gravity="center_vertical"
android:textColor="@color/text_red"
android:textSize="13dp" />
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="40dp"
android:textColor="@color/white"
android:id="@+id/bt_login_submit"
android:background="@mipmap/login_button_gray"
android:text="登 錄"
android:textSize="18dp"
android:layout_marginTop="10dp" />
</LinearLayout>
</LinearLayout>
主代碼如下,我會把注釋添加到代碼中,因為是整個模塊的代碼所以也會有一些其他功能在裡邊:
package com.millionideas.cm.login;
import android.app.ProgressDialog;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.text.Editable;
import android.text.TextWatcher;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.millionideas.cm.R;
import com.millionideas.cm.home.HomeActivity;
import com.millionideas.cm.main.BaseActivity;
import com.millionideas.cm.tools.TimeCountUtils;
import org.xutils.view.annotation.ContentView;
import org.xutils.view.annotation.Event;
import org.xutils.view.annotation.ViewInject;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
@ContentView(R.layout.activity_login)
public class LoginActivity extends BaseActivity implements View.OnLayoutChangeListener{
//用xUtils進行控件綁定
@ViewInject(R.id.iv_login_logo)
ImageView iv_login_logo;
@ViewInject(R.id.ll_login_logobg)
LinearLayout ll_login_logobg;
@ViewInject(R.id.et_login_phone)
EditText et_login_phone;
@ViewInject(R.id.et_login_code)
EditText et_login_code;
@ViewInject(R.id.ll_login_warning)
LinearLayout ll_login_warning;
@ViewInject(R.id.tv_login_wraning)
TextView tv_login_wraning;
@ViewInject(R.id.bt_login_getcode)
Button bt_login_getcode;
@ViewInject(R.id.bt_login_submit)
Button bt_login_submit;
@ViewInject(R.id.ll_login_root)
LinearLayout activityRootView;//需要操作的布局
private TimeCountUtils timeCountUtils;
private Matcher phone_num;
private Pattern phonenumber;
private ProgressDialog progressDialog;
private Handler handler;
private int screenHeight = 0;//屏幕高度
private int keyHeight = 0; //軟件盤彈起後所占高度
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
screenHeight = this.getWindowManager().getDefaultDisplay().getHeight(); //獲取屏幕高度
keyHeight = screenHeight / 3;//彈起高度為屏幕高度的1/3
timeCountUtils = new TimeCountUtils(LoginActivity.this, 60000, 1000, bt_login_getcode);//時間工具類用以實現倒計時
progressDialog=new ProgressDialog(this);//對話框
handler=new Handler();
bt_login_submit.setClickable(false);
et_login_phone.addTextChangedListener(new TextWatcher() {//為edittext添加文本改變監聽,根據是否有文本輸入更改確認按鈕的背景顏色
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
if (!et_login_phone.getText().toString().equals("")){
bt_login_submit.setClickable(true);
bt_login_submit.setBackgroundResource(R.drawable.login_button);
}else {
bt_login_submit.setClickable(false);
bt_login_submit.setBackgroundResource(R.mipmap.login_button_gray);
}
}
});
}
//xUtils的事件處理
@Event(value = {R.id.bt_login_submit, R.id.bt_login_getcode}, type = View.OnClickListener.class)
private void onClick(View view) {
switch (view.getId()) {
case R.id.bt_login_submit://確認按鈕事件
if (!CheckPhone(et_login_phone).matches()) {//判斷手機號格式
ll_login_warning.setVisibility(View.VISIBLE);
tv_login_wraning.setText("手機號碼格式不正確");
} else if (!et_login_code.getText().toString().equals("000")) {//驗證碼判斷,為方便測試設置了默認值
ll_login_warning.setVisibility(View.VISIBLE);
tv_login_wraning.setText("驗證碼不正確");
} else {//條件全部滿足,開始登陸
ll_login_warning.setVisibility(View.GONE);
progressDialog.setMessage("正在登錄…");
progressDialog.show();//彈出加載對話框
handler.postDelayed(new Runnable() {//設置一個1s的延時操作模擬登陸的過程
@Override
public void run() {//登陸成功關掉對話框,跳轉頁面,關掉本頁
progressDialog.dismiss();//不能用hide
Intent intent=new Intent(LoginActivity.this, HomeActivity.class);
startActivity(intent);
LoginActivity.this.finish();
}
},1000);
}
break;
case R.id.bt_login_getcode:
if (CheckPhone(et_login_phone).matches()) {//手機號正確則獲取驗證碼,開啟倒計時
ll_login_warning.setVisibility(View.GONE);
bt_login_getcode.setBackgroundResource(R.mipmap.login_button_gray);
timeCountUtils.start();
} else {
ll_login_warning.setVisibility(View.VISIBLE);
tv_login_wraning.setText("手機號碼格式不正確");
}
break;
}
}
public Matcher CheckPhone(EditText editText) {//判斷手機號格式
phonenumber = Pattern
.compile("^[1][3-8][0-9]{9}$");
phone_num = phonenumber.matcher(editText.getText()
.toString());
return phone_num;
}
@Override
protected void onResume() {
super.onResume();
activityRootView.addOnLayoutChangeListener(this);//給需要操作的布局設置監聽
}
@Override
public void onLayoutChange(View v, int left, int top, int right,
int bottom, int oldLeft, int oldTop, int oldRight, int oldBottom) {
/* old是改變前的左上右下坐標點值,沒有old的是改變後的左上右下坐標點值
現在認為只要控件將Activity向上推的高度超過了1/3屏幕高,就認為軟鍵盤彈起*/
if (oldBottom != 0 && bottom != 0 && (oldBottom - bottom > keyHeight)) {
ViewGroup.LayoutParams params = iv_login_logo.getLayoutParams();//獲取布局,設置鍵盤彈起後logo的寬高
params.height = 300;
params.width = 300;
iv_login_logo.setLayoutParams(params);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ll_login_logobg.getLayoutParams());
lp.setMargins(0, 90, 0, 50);//設置包含logo的布局的位置
ll_login_logobg.setLayoutParams(lp);
} else if (oldBottom != 0 && bottom != 0 && (bottom - oldBottom > keyHeight)) {//鍵盤收回後,logo恢復原來大小,位置同樣回到初始位置
ViewGroup.LayoutParams params = iv_login_logo.getLayoutParams();
params.height = 480;
params.width = 480;
iv_login_logo.setLayoutParams(params);
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(ll_login_logobg.getLayoutParams());
lp.setMargins(0, 270, 0, 150);
ll_login_logobg.setLayoutParams(lp);
}
}
}
以上所述是小編給大家介紹的Android實現登陸頁logo隨鍵盤收放動態伸縮(完美解決鍵盤彈出遮擋控件的問題),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 手機迅雷個人中心關閉朋友圈方法
手機迅雷個人中心關閉朋友圈方法
1、打開手機迅雷點擊切換到我的迅雷個人中心,點擊左上角[登錄],已登錄請跳過2、在手機迅雷個人中心的最下面,倒數第二項[常用設置]點擊進行設置3、繼續在常用
 Android 框架練成 教你打造高效的圖片加載框架
Android 框架練成 教你打造高效的圖片加載框架
1、概述 優秀的圖片加載框架不要太多,什麼UIL , Volley ,Picasso,Imageloader等等。但是作為一名合格的程序猿,必須懂其中的實現
 Android ListView添加頭布局和腳布局實例詳解
Android ListView添加頭布局和腳布局實例詳解
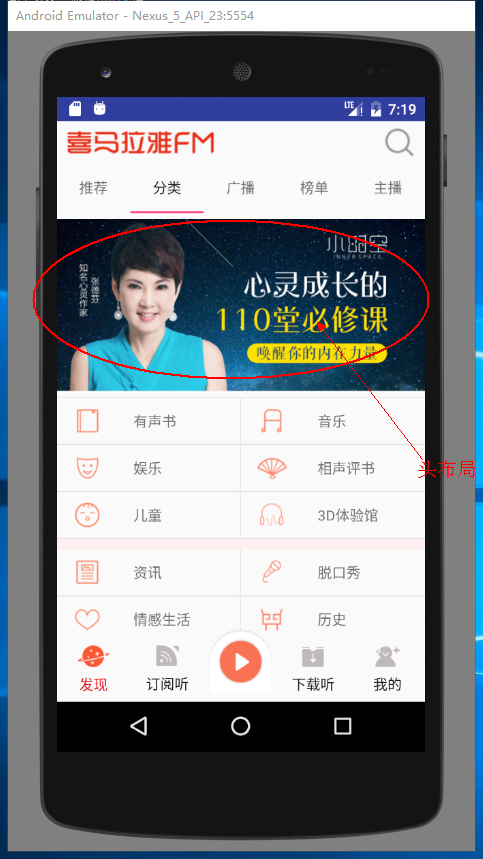
Android ListView添加頭布局和腳布局之前學習喜馬拉雅的時候做的一個小Demo,貼出來,供大家學習參考;如果我們當前的頁面有多個接口、多種布局的話,我們一般的
 Android網絡編程之獲取網絡上的Json
Android網絡編程之獲取網絡上的Json
Android網絡編程之獲取網絡上的Json 請尊重他人的勞動成果,轉載請注明出處:Android網絡編程之獲取網絡上的Json 為要獲取網絡上的Json所以需要