編輯:關於Android編程
一、對Canvas進行操作
對Canvas的一系列操作,是指對Canvas進行旋轉、平移、縮放等操作。
這些操作可以讓Canvas對象使用起來更加便捷。
二、Canvas平移
/** * 畫布向(100,50)方向平移 * * 參數1: 向X軸方向移動100距離 * 參數2: 向Y軸方向移動50距離 */ canvas.translate(100, 50);
三、Canvas縮放
/** * 在X軸方向放大為原來2倍,Y軸方向方大為原來的4倍 * 參數1: X軸的放大倍數 * 參數2: Y軸的放大倍數 */ canvas.scale(2, 4); /** * 在X軸方向放大為原來2倍,Y軸方向方大為原來的4倍 * 參數1: X軸的放大倍數 * 參數2: Y軸的放大倍數 * 參數3: 原點X坐標 * 參數4: 原點Y坐標 */ canvas.scale(2, 4,100,100);

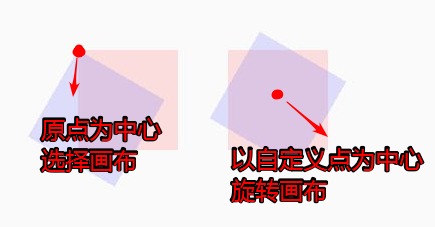
四、Canvas旋轉
/** * 原點為中心,旋轉30度(順時針方向為正方向 ) * 參數: 旋轉角度 */ canvas.rotate(30); /** * 以(100,100)為中心,旋轉30度,順時針方向為正方向 * 參數: 旋轉角度 */ canvas.rotate(30,100,100);

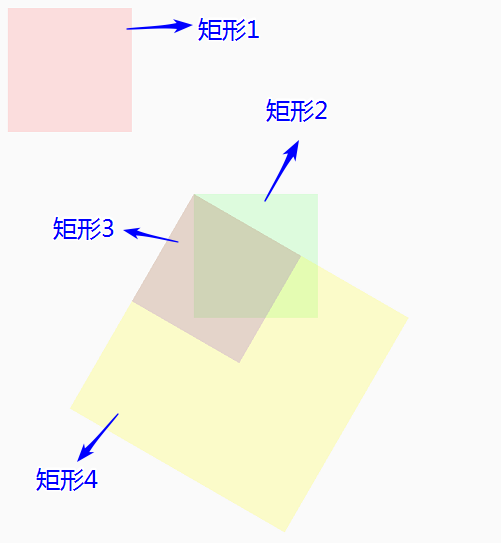
五、Canvas操作例子
Paint p = new Paint(); p.setColor(Color.argb(50,255,100,100)); canvas.drawRect(0,0,200,200,p); // 以原始Canvas畫出一個矩形1 canvas.translate(300,300); // 將Canvas平移 (100,100) p.setColor(Color.argb(50,100,255,100)); canvas.drawRect(0,0,200,200,p); // 矩形2 canvas.rotate(30); //將Canvas旋轉30 p.setColor(Color.argb(50,100,0,255)); canvas.drawRect(0,0,200,200,p); // 矩形3 canvas.scale(2, 2); // 將Canvas以原點為中心,放大兩倍 p.setColor(Color.argb(50,255,255,0)); canvas.drawRect(0,0,200,200,p); // 矩形4

六、Canvas保存和還原
Canvas提供了幾個方法,讓我們可以方便的對Canvas的狀態進行更改和還原。
這些方法是:save() 、restore() 、restoreToCount(int saveCount) 。
我們在對Canvas進行平移、旋轉、放大等操作時候,可以調用save()方法,將當前修改過的Canvas狀態進行保存,調用restore() 方法後,會將Canvas還原成最近的一個save() 的狀態。
save()方法還會有一個返回值,我們也可以調用restoreToCount(int saveCount)方法,將這個返回值作為參數傳遞進去,就可以將Canvas還原成某一個特定的save()狀態。
canvas.translate(100,100); // 平移(100,100) int save1 = canvas.save(); // 保存Canvas狀態(狀態1) canvas.scale(2, 2); // 放大2倍 int save2 = canvas.save(); // 保存Canvas狀態(狀態2) canvas.restore(); // 返回最新的save狀態,即狀態2 canvas.restoreToCount(save1);// 手動指定的返回到 狀態1
六、Canvas畫圖實例
1、畫文字
/**
* 參數2:文本的x軸的開始位置
* 參數2:文本Y軸的結束位置
* 參數3:畫筆對象
*/
canvas.drawText("開始寫字了!",50, 50, p);// 畫文本
/**
* 參數2:要從第幾個字開始繪制
* 參數3:要繪制到第幾個文字
* 參數4:文本的x軸的開始位置
* 參數5:文本Y軸的結束位置
* 參數6:畫筆對象
*/
canvas.drawText("開始寫字了!",2,5, 50, 50, p);// 畫文本,結果為:“寫字了”
/**
* 參數2:路徑
* 參數3:距離路徑開始位置的偏移量
* 參數4:距離路徑上下的偏移量(可以為負數)
* 參數5:畫筆對象
*/
canvas.drawTextOnPath("1234567890101123123", path, 0, -50, p);
2、畫圓
/** * 參數1:圓心X * 參數2:圓心Y * 參數3:半徑R * 參數4:畫筆對象 */ canvas.drawCircle(200, 200, 100, p);
3、畫線
/*
* 參數1:startX
* 參數2:startY
* 參數3:stopX
* 參數4:stopY
* 參數5:畫筆對象
*/
canvas.drawLine(100, 100, 300, 300, p);// 畫線
/*
* 同時繪制多條線。
* 參數1:float數組:每四個一組為一條線。最後不足四個,就忽略那些值。
* 參數2:畫筆對象
*/
canvas.drawLines(new float[]{100,100,200,200,200,100,300,100}, p);
4、畫橢圓
/* * 參數1:float left * 參數2:float top * 參數3:float right * 參數4:float bottom */ RectF oval = new RectF(150, 200, 500, 400);// 畫一個橢圓 canvas.drawOval(oval, p);
5、畫弧度
/** * 畫圓弧 * 參數1:RectF對象。 * 參數2:開始的角度。(水平向右為0度順時針反向為正方向) * 參數3:掃過的角度 * 參數4:是否和中心連線 * 參數5:畫筆對象 */ canvas.drawArc(oval, 20, 180, false, p);
6、矩形
/** * 矩形 * 參數1:float left * 參數2:float top * 參數3:float right * 參數4:float bottom */ canvas.drawRect(100,100, 200, 200, p); //畫圓角矩形 RectF oval3 = new RectF(80, 260, 200, 300);// 設置個新的長方形 canvas.drawRoundRect(oval3, 20, 5, p);//第二個參數是x半徑,第三個參數是y半徑
7、多邊形
/** * Path類封裝復合(多輪廓幾何圖形的路徑 * 由直線段*、二次曲線,和三次方曲線,也可畫以油畫。drawPath(路徑、油漆),要麼已填充的或撫摸 * (基於油漆的風格),或者可以用於剪斷或畫畫的文本在路徑。 */ Path path = new Path(); // 路徑對象 path.moveTo(80, 200);// 此點為多邊形的起點 path.lineTo(120, 250); path.lineTo(80, 250); //.... 可以添加多個點。構成多邊形 path.close(); // 使終點和起點鏈接,構成封閉圖形 canvas.drawPath(path, p);
8、畫貝塞爾曲線
p.setStyle(Style.STROKE); Path path2=new Path(); path2.moveTo(100, 100);//設置Path的起點 /** * 參數1、2:x1,y1為控制點的坐標值 * 參數3、4:x2,y2為終點的坐標值 */ path2.quadTo(300, 100, 400, 400); //設置貝塞爾曲線的控制點坐標和終點坐標 path2.quadTo(500, 700, 800, 800); canvas.drawPath(path2, p);//畫出貝塞爾曲線
9、畫點
/**
* 參數1、2:點的x、y坐標
*/
canvas.drawPoint(60, 390, p);//畫一個點
/**
* 參數1:多個點,每兩個值為一個點。最後個數不夠兩個的值,忽略。
*/
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//畫多個點
10、畫圖片
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.ic_launcher); /** * 參數1:bitmap對象 * 參數2:圖像左邊坐標點 * 參數3:圖像上邊坐標點 */ canvas.drawBitmap(bitmap, 200,300, p);
七、總結
以上就是這篇文章的全部內容,希望對大家的學習或者工作能有一定的幫助,如果有疑問可以留言留言。
 Android入門教程之ListView的應用示例
Android入門教程之ListView的應用示例
本文實例講述了Android ListView的簡單應用。分享給大家供大家參考,具體如下:我們今天要講的內容是Android中ListView中的實現.一共分為四個步驟,
 Android 性能分析工具之 TraceView 使用說明
Android 性能分析工具之 TraceView 使用說明
TraceView 是 Android 平台配備一個很好的性能分析的工具。它可以通過圖形化的方式讓我們了解我們要跟蹤的程序的性能,並且能具體到 method。TraceV
 adb連接不上手機的解決方法
adb連接不上手機的解決方法
adb驅動已正常安裝,但仍無法通過adb devices找到設備?Windows用戶方法1如果有sdk環境,只需要進入路徑/{sdk目錄}/tools/,再
 Android引導頁設計
Android引導頁設計
現在幾乎所有的APP在首次使用的時候都會有引導頁,引導頁的內容也都是和App相關的內容。如何去簡單去設計擴展性好的引導頁是很重要的。今天就為大家提供一種結合ViewPag