編輯:關於Android編程
Activities提供了一種方便管理的創建、保存、回復的對話框機制,例如 onCreateDialog(int), onPrepareDialog(int, Dialog), showDialog(int), dismissDialog(int)等方法,如果使用這些方法的話,Activity將通過getOwnerActivity()方法返回該Activity管理的對話框(dialog).
onCreateDialog(int):當你使用這個回調函數時,Android系統會有效的設置這個Activity為每個對話框的所有者,從而自動管理每個對話框的狀態並掛靠到Activity上。這樣,每個對話框繼承這個Activity的特定屬性。比如,當一個對話框打開時,菜單鍵顯示為這個Activity定義的選項菜單,音量鍵修改Activity使用的音頻流。
showDialog(int): 當你想要顯示一個對話框時,調用showDialog(int id) 方法並傳遞一個唯一標識這個對話框的整數。當對話框第一次被請求時,Android從你的Activity中調用onCreateDialog(int id),你應該在這裡初始化這個對話框Dialog。這個回調方法被傳以和showDialog(int id)相同的ID。當你創建這個對話框後,在Activity的最後返回這個對象。
onPrepareDialog(int, Dialog):在對話框被顯示之前,Android還調用了可選的回調函數onPrepareDialog(int id, Dialog). 如果你想在每一次對話框被打開時改變它的任何屬性,你可以定義這個方法。這個方法在每次打開對話框時被調用,而onCreateDialog(int) 僅在對話框第一次打開時被調用。如果你不定義onPrepareDialog(),那麼這個對話框將保持和上次打開時一樣。這個方法也被傳遞以對話框的ID,和在onCreateDialog()中創建的對話框對象。
dismissDialog(int):當你准備關閉對話框時,你可以通過對這個對話框調用dismiss()來消除它。如果需要,你還可以從這個Activity中調用dismissDialog(int id) 方法,這實際上將為你對這個對話框調用dismiss() 方法。 如果你想使用onCreateDialog(int id) 方法來管理你對話框的狀態(就如同在前面的章節討論的那樣),然後每次你的對話框消除的時候,這個對話框對象的狀態將由該Activity保留。如果你決定不再需要這個對象或者清除該狀態是重要的,那麼你應該調用removeDialog(int id)。這將刪除任何內部對象引用而且如果這個對話框正在顯示,它將被消除。
下面是幾種對話框的效果

圖1

圖2

圖3

圖4

圖5

圖6

圖7
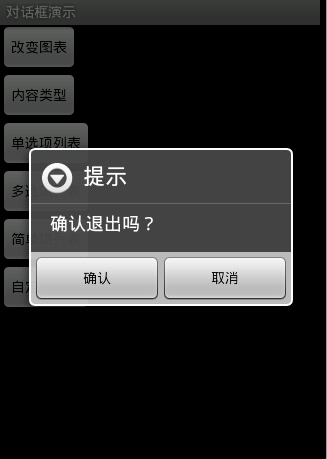
圖1效果:該效果是當按返回按鈕時彈出一個提示,來確保無誤操作,采用常見的對話框樣式。
代碼:
創建對話框方法dialog()
protected void dialog() {
AlertDialog.Builder builder = new Builder(Main.this);
builder.setMessage("確認退出嗎?");
builder.setTitle("提示");
builder.setPositiveButton("確認", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
Main.this.finish();
}
});
builder.setNegativeButton("取消", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.create().show();
}
在onKeyDown(int keyCode, KeyEvent event)方法中調用此方法
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
dialog();
}
return false;
}
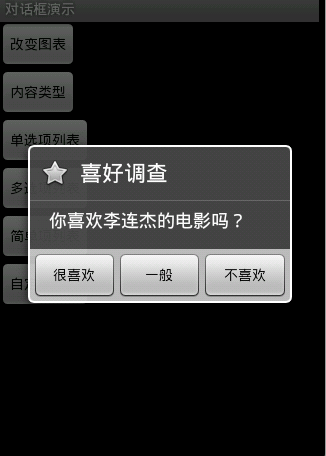
圖2效果:改變了對話框的圖表,添加了三個按鈕
Dialog dialog = new AlertDialog.Builder(this).setIcon(
android.R.drawable.btn_star).setTitle("喜好調查").setMessage(
"你喜歡李連傑的電影嗎?").setPositiveButton("很喜歡",
new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(Main.this, "我很喜歡他的電影。",
Toast.LENGTH_LONG).show();
}
}).setNegativeButton("不喜歡", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(Main.this, "我不喜歡他的電影。", Toast.LENGTH_LONG)
.show();
}
}).setNeutralButton("一般", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
Toast.makeText(Main.this, "談不上喜歡不喜歡。", Toast.LENGTH_LONG)
.show();
}
}).create();
dialog.show();
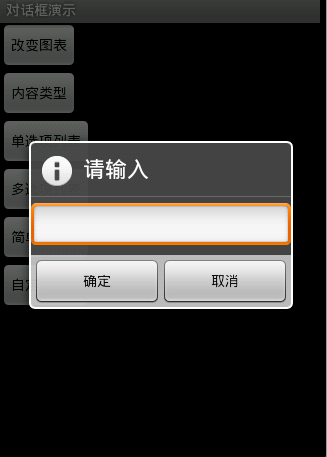
圖3效果:信息內容是一個簡單的View類型
new AlertDialog.Builder(this).setTitle("請輸入").setIcon(
android.R.drawable.ic_dialog_info).setView(
new EditText(this)).setPositiveButton("確定", null)
.setNegativeButton("取消", null).show();
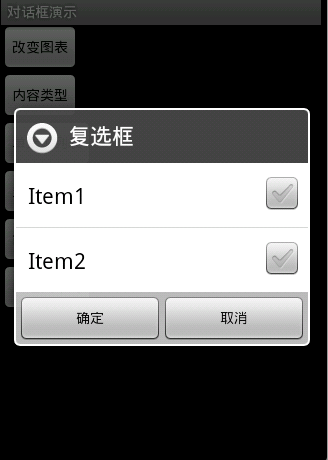
圖4效果:信息內容是一組單選框
new AlertDialog.Builder(this).setTitle("復選框").setMultiChoiceItems(
new String[] { "Item1", "Item2" }, null, null)
.setPositiveButton("確定", null)
.setNegativeButton("取消", null).show();
圖5效果:信息內容是一組多選框
new AlertDialog.Builder(this).setTitle("單選框").setIcon(
android.R.drawable.ic_dialog_info).setSingleChoiceItems(
new String[] { "Item1", "Item2" }, 0,
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
}).setNegativeButton("取消", null).show();
圖6效果:信息內容是一組簡單列表項
new AlertDialog.Builder(this).setTitle("列表框").setItems(
new String[] { "Item1", "Item2" }, null).setNegativeButton(
"確定", null).show();
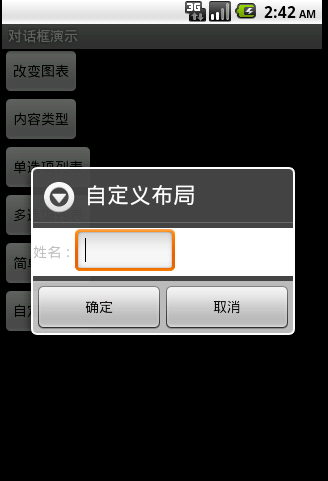
圖7效果:信息內容是一個自定義的布局
1.布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="wrap_content" android:layout_width="wrap_content" android:background="#ffffffff" android:orientation="horizontal" android:id="@+id/dialog"> <TextView android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/tvname" android:text="姓名:" /> <EditText android:layout_height="wrap_content" android:layout_width="wrap_content" android:id="@+id/etname" android:minWidth="100dip"/> </LinearLayout>
2.調用代碼
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(R.layout.dialog,
(ViewGroup) findViewById(R.id.dialog));
new AlertDialog.Builder(this).setTitle("自定義布局").setView(layout)
.setPositiveButton("確定", null)
.setNegativeButton("取消", null).show();
以上就是對Android 對話框幾種實現方式做的整理,後續繼續補充相關資料,謝謝大家對本站的支持!
 android進階階段01_Splash界面
android進階階段01_Splash界面
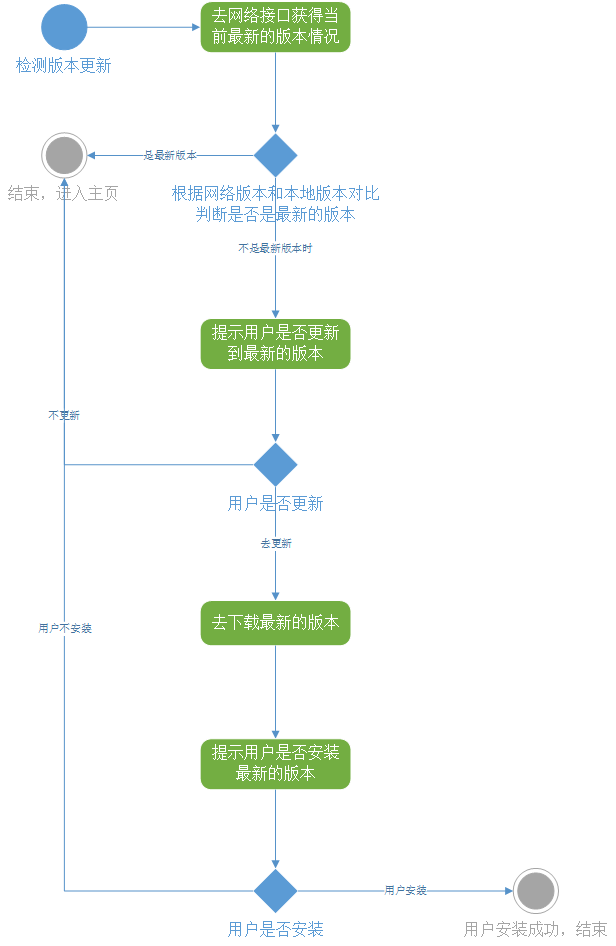
Splash界面版本更新業務邏輯:
 Android控件的繼承關系
Android控件的繼承關系
Android中所有控件都繼承自android.view.View,其中android.view.ViewGroup是View的一個重要子類,絕大部分的布局都繼承自Vie
 Android屬性動畫與自定義View——實現vivo x6更新系統的動畫效果
Android屬性動畫與自定義View——實現vivo x6更新系統的動畫效果
晚上好,現在是凌晨兩點半,然後我還在寫代碼。電腦裡播放著《凌晨兩點半》,晚上寫代碼,腦子更清醒,思路更清晰。今天聊聊屬性動畫和自定義View搭配使用,前面都講到自定義Vi
 ListView
ListView
1.ListView和Adapter1)ListView就是一個能數據集合以動態滾動的方式展示到用戶界面上的View,即:以列表的形式展示具體內容,並且能夠根據數據的長度