編輯:關於Android編程
是什麼
BaseRecyclerViewAdapterHelper是一個強大並且靈活的RecyclerViewAdapter
能做什麼
效果圖

配置使用
在 build.gradle 的 repositories 添加:
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}
然後增加dependencies
dependencies {
compile 'com.github.CymChad:BaseRecyclerViewAdapterHelper:v1.5.8'
}
創建Adapter
public class QuickAdapter extends BaseQuickAdapter<Status> {
public QuickAdapter(Context context) {
super(context, R.layout.tweet, DataServer.getSampleData());
}
@Override
protected void convert(BaseViewHolder helper, Status item) {
helper.setText(R.id.tweetName, item.getUserName())
.setText(R.id.tweetText, item.getText())
.setText(R.id.tweetDate, item.getCreatedAt())
.setImageUrl(R.id.tweetAvatar, item.getUserAvatar())
.setVisible(R.id.tweetRT, item.isRetweet())
.linkify(R.id.tweetText);
}
}
添加item點擊事件
mQuickAdapter.setOnRecyclerViewItemClickListener(new BaseQuickAdapter.OnRecyclerViewItemClickListener() {
@Override
public void onItemClick(View view, int position) {
}
});
添加動畫
// 一行代碼搞定(默認為漸顯效果) quickAdapter.openLoadAnimation();
另外也可以制定其他的動畫效果
// 默認提供5種方法(漸顯、縮放、從下到上,從左到右、從右到左) // ALPHAIN, SCALEIN, SLIDEIN_BOTTOM, SLIDEIN_LEFT, SLIDEIN_RIGHT quickAdapter.openLoadAnimation(BaseQuickAdapter.ALPHAIN);
另外,如果內置的動畫效果不滿意,也可易自定義
// 自定義動畫如此輕松
quickAdapter.openLoadAnimation(new BaseAnimation() {
@Override
public Animator[] getAnimators(View view) {
return new Animator[]{
ObjectAnimator.ofFloat(view, "scaleY", 1, 1.1f, 1),
ObjectAnimator.ofFloat(view, "scaleX", 1, 1.1f, 1)
};
}
});
添加多種類型item
public class MultipleItemQuickAdapter extends BaseMultiItemQuickAdapter<MultipleItem> {
public MultipleItemQuickAdapter(Context context, List data) {
super(context, data);
addItmeType(MultipleItem.TEXT, R.layout.text_view);
addItmeType(MultipleItem.IMG, R.layout.image_view);
}
@Override
protected void convert(BaseViewHolder helper, MultipleItem item) {
switch (helper.getItemViewType()) {
case MultipleItem.TEXT:
helper.setImageUrl(R.id.tv, item.getContent());
break;
case MultipleItem.IMG:
helper.setImageUrl(R.id.iv, item.getContent());
break;
}
}
}
添加頭部及底部
mQuickAdapter.addHeaderView(getView());
mQuickAdapter.addFooterView(getView());
加載更多
mQuickAdapter.setOnLoadMoreListener(PAGE_SIZE, new BaseQuickAdapter.RequestLoadMoreListener() {
@Override
public void onLoadMoreRequested() {
if (mCurrentCounter >= TOTAL_COUNTER) {
mRecyclerView.post(new Runnable() {
@Override
public void run() {
mQuickAdapter.isNextLoad(false);
}
});
} else {
// reqData
mCurrentCounter = mQuickAdapter.getItemCount();
mQuickAdapter.isNextLoad(true);
}
}
});
使用分組
public class SectionAdapter extends BaseSectionQuickAdapter<MySection> {
public SectionAdapter(Context context, int layoutResId, int sectionHeadResId, List data) {
super(context, layoutResId, sectionHeadResId, data);
}
@Override
protected void convert(BaseViewHolder helper, MySection item) {
helper.setImageUrl(R.id.iv, (String) item.t);
}
@Override
protected void convertHead(BaseViewHolder helper,final MySection item) {
helper.setText(R.id.header, item.header);
if(!item.isMroe)helper.setVisible(R.id.more,false);
else
helper.setOnClickListener(R.id.more, new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context,item.header+"more..",Toast.LENGTH_LONG).show();
}
});
}
使用setEmptyView
mQuickAdapter.setEmptyView(getView());
添加子布局多個控件的點擊事件
Adapter
protected void convert(BaseViewHolder helper, Status item) {
helper.setOnClickListener(R.id.tweetAvatar, new OnItemChildClickListener())
.setOnClickListener(R.id.tweetName, new OnItemChildClickListener());
}
Activity
mQuickAdapter.setOnRecyclerViewItemChildClickListener(new BaseQuickAdapter.OnRecyclerViewItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
String content = null;
Status status = (Status) adapter.getItem(position);
switch (view.getId()) {
case R.id.tweetAvatar:
content = "img:" + status.getUserAvatar();
break;
case R.id.tweetName:
content = "name:" + status.getUserName();
break;
}
Toast.makeText(AnimationUseActivity.this, content, Toast.LENGTH_LONG).show();
}
});
以上就是對RecyclerView Adapter的資料整理,後續繼續添加相關文章,謝謝大家對本站的支持!
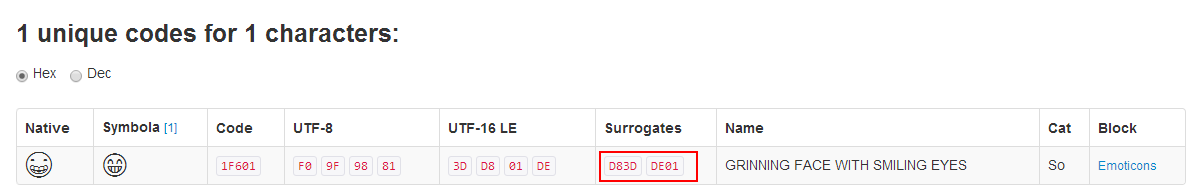
 Android自帶的emoji表情的使用
Android自帶的emoji表情的使用
什麼是emoji表情emoji表情是一種表情符號,在代碼中它現在其實是一組遵循Unicode的編碼,即每一個表情符號都對應了一個Unicode編碼。更進一步說,emoji
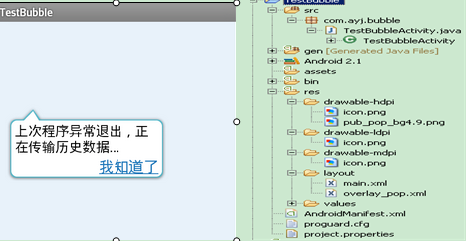
 Android氣泡效果實現方法
Android氣泡效果實現方法
本文實例講述了Android氣泡效果實現方法。分享給大家供大家參考,具體如下:最近在看以前在eoe上收藏的一些源代碼,准備將這些代碼加上一些自己的注釋,然後貼出來,方便自
 Android提高之SurfaceView的基本用法實例分析
Android提高之SurfaceView的基本用法實例分析
前文介紹了Android中MediaPlayer用法的時候稍微介紹了SurfaceView,SurfaceView由於可以直接從內存或者DMA等硬件接口取得圖像數據,因此
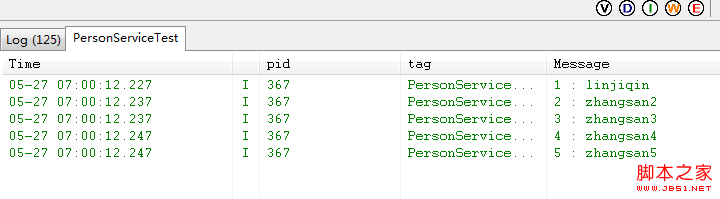
 Android SQLite數據庫增刪改查操作的案例分析
Android SQLite數據庫增刪改查操作的案例分析
Person實體類復制代碼 代碼如下:package com.ljq.domain;public class Person { pri