編輯:關於Android編程
AngularJS另一個特點就是提供了過濾器,可以通過操作UNIX下管道的方式,操作數據結果。
通過使用管道,可以便於雙向的數據綁定中視圖的展現。
過濾器在處理過程中,將數據變成新的格式,而且可以使用管道這種鏈式風格,還能接受附加的參數。
首先設置自定義過濾器。
定義模塊名:angular
.module('myApp')
.filter('filterName',function(){
return function(要過濾的對象,參數1,參數2,...){
return Obj; //這裡返回的是過濾後的對象
}
});
頁面中的使用。
{{obj | filterName}} ====> obj是要過濾的對象
控制器中使用。
首先要注入$filter,使用的時候
$filter("filterName")(要過濾的對象,參數1,參數2,...);
以上所述是小編給大家介紹的angular自定義過濾器在頁面和控制器中的使用,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android編程之SurfaceView學習示例詳解
Android編程之SurfaceView學習示例詳解
本文實例講述了Android編程之SurfaceView學習示例。分享給大家供大家參考,具體如下:SurfaceView是View的子類,使用的方式與任何View所派生的
 Android View如何測量
Android View如何測量
對於Android View的測量,我們一句話總結為:給我位置和大小,我就知道您長到
 Android加載網絡GIF完整解決方案
Android加載網絡GIF完整解決方案
前言:加載並顯示gif是App常見的一個功能,像加載普通圖片一樣,大體應該包含以下幾項功能:1、自動下載GIF到本地文件作為緩存,第二次加載同一個url的圖片不需要下載第
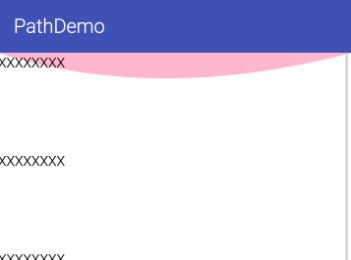
 Android利用貝塞爾曲線實現ScrollView滑動到頂部後陰影反饋效果
Android利用貝塞爾曲線實現ScrollView滑動到頂部後陰影反饋效果
當ScrollView滑動到頂部後,根據手指在屏幕上繼續下拉出現的陰影效果的簡單實現方式,僅供學習參考,在實際項目中引用還需慎重!!!技術點:1、利用Path中的move