編輯:關於Android編程
前言
我身邊有一部分開發的小伙伴,存在著這樣一種習慣。某一天,突然看到某一款 App 上有個很漂亮的自定義控件(動畫)效果,就會絞盡腦子想辦法去自己實現一發。當然,我自己也是屬於這類型的騷年,看到某種效果就會手癢難耐琢磨著實現套路。個人覺得這是一種需求驅動進步的方法,當你絞盡腦子去實現自己想要的效果時,你就會發現你對 Android 自定義控件(動畫)的知識體系認識越深,久而久之,自己也能輕松的造出各種控件(動畫)效果。要是哪天,產品童鞋拿著個原型(或者對著某款 App )跟你講:“XXXX,你看這個效果我們能不能實現?”,然後你瞥了一眼,胸有成竹丟回一句:“開玩笑,還有我實現不了的效果?”。想想心裡是不是有點小激動?好了,差不多要說回正題了,這是我第一篇關於自定義控件的文章,以也會陸續穿插更新此類型的文章,希望大家能夠喜歡。(偷偷劇透下,我下篇文章是關於性能優化的干貨。當然我自己覺得很干貨,希望到時候發出來不要打臉,哈哈哈!)
實現效果
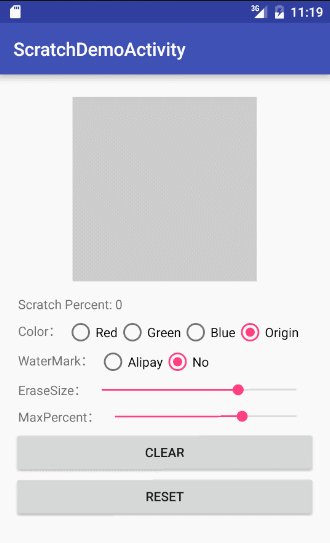
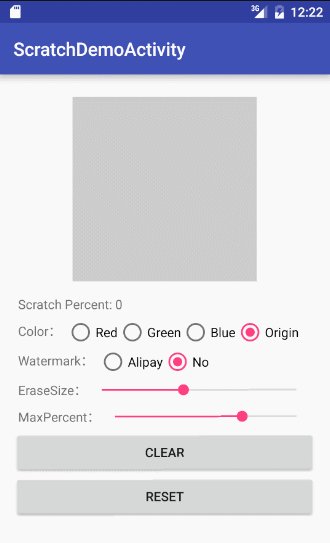
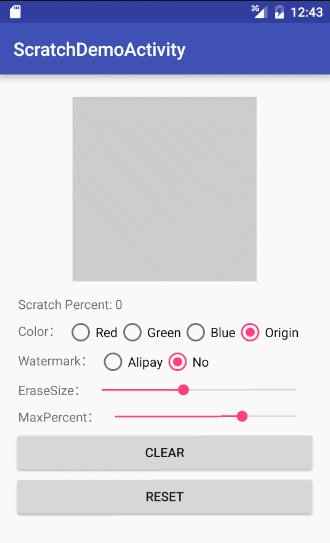
說了這麼多,還是先給大家看看最終的實現效果

上面只是基本實現效果的一部分,你會看到下方還有很多其他控件,它們是用來干嘛的,接下來即將為你揭曉一切。
基本實現
日常生活中,我們對刮獎效果想必不會陌生,其原理就是通過在原有圖案和文字上添加刮層來實現的。如果我們想看到刮層後面藏的圖案和文字是什麼,勢必要通過刮開刮層才行。知道了這樣的套路,就可以開始整理一下編碼實現思路,然後愉快開干。
我一開始的實現思路是想通過重寫 ImageView 和 TextView ,然後在分別用代碼在圖像和文字上添加圖層,這樣的話就能實現出效果了。然而回頭一想,不對,這種實現存在的局限性比較大。如果照這種思路實現,那麼刮層下面只能存在圖片或者文字,如果產品經理要求同時存在圖片和文字呢?要求存在兩張圖片呢?要求同時存在圖片和文字,且文字放在圖片的上(下、左、右)呢?...我們都知道,世界上最善變的除了妹紙的心,就是產品經理和他們的需求了。於是,便想出另外一種實現思路,直接繼承 View 來實現一個刮層,讓這個刮層和圖片以及文字不產生任何依賴,再結合 FrameLayout 將刮層放置最上一層,刮層之下你想放多少圖片文字,圖片文字要怎麼布局擺放都行。到此,思路明確,可以愉快的開始編碼了。
第一步:繪制出刮層效果。
package com.clock.scratch;
import ...;
/**
* Created by Clock on 2016/8/26.
*/
public class ScratchView extends View {
...
public ScratchView(Context context) {
super(context);
TypedArray typedArray = context.obtainStyledAttributes(R.styleable.ScratchView);
init(typedArray);
}
...
private void init(TypedArray typedArray) {
...
mMaskColor = typedArray.getColor(R.styleable.ScratchView_maskColor, DEFAULT_MASKER_COLOR);
mMaskPaint = new Paint();
mMaskPaint.setAntiAlias(true);//抗鋸齒
mMaskPaint.setDither(true);//防抖
setMaskColor(mMaskColor);
...
}
/**
* 設置蒙板顏色
*
* @param color 十六進制顏色值,如:0xffff0000(不透明的紅色)
*/
public void setMaskColor(int color) {
mMaskPaint.setColor(color);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(mMaskBitmap, 0, 0, mBitmapPaint);//繪制圖層遮罩
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
createMasker(w, h);
}
/**
* 創建蒙層
*
* @param width
* @param height
*/
private void createMasker(int width, int height) {
mMaskBitmap = Bitmap.createBitmap(width, height, Bitmap.Config.ARGB_8888);
mMaskCanvas = new Canvas(mMaskBitmap);
Rect rect = new Rect(0, 0, width, height);
mMaskCanvas.drawRect(rect, mMaskPaint);//繪制生成和控件大小一致的遮罩 Bitmap
}
}
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ScratchView"> <!--蒙層的顏色--> <attr name="maskColor" format="color|reference" /> </declare-styleable> </resources>
上面的代碼思路如下:
創建出繼承於 View 的自定義控件 ScratchView,同時在init() 函數中初始化各類參數設置。如刮層的顏色等等;
為了方便設置,需要把參數抽離成控件的自定義屬性,同時 ScratchView 類中提供 set 方法,供代碼調用。如刮層的顏色屬性就是 maskColor ,其在類中對應的方法就是 setMaskColor;
在 onSizeChanged 中,利用 View 已經 Measure 完畢,可以獲得 View 的寬高,並使用 Canvas 來初始化生成 mMaskBitmap 用於制作刮層;
在 onDraw 中,利用 canvas.drawBitmap 將 onSizeChanged 中初始化生成 mMaskBitmap 繪制顯示到界面,生成刮層;
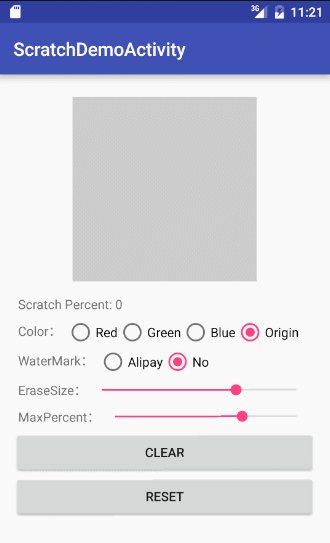
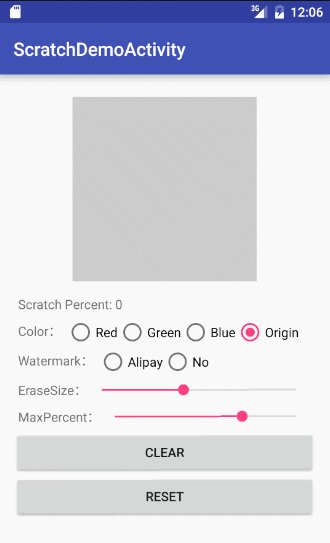
在 Demo 中添加如下布局,看下效果:
<FrameLayout android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center_horizontal" android:layout_marginTop="8dp"> <!--刮層下遮住的內容--> <ImageView android:layout_width="150dp" android:layout_height="150dp" android:layout_gravity="center" android:src="@mipmap/lufy" /> <!--刮層--> <com.clock.scratch.ScratchView android:id="@+id/scratch_view" android:layout_width="match_parent" android:layout_height="match_parent" /> </FrameLayout>

到此,我們已經獲得了一個刮層的實現效果,同時可以直接在 xml 布局和 java 代碼中設置刮層的顏色了。但是這時候,只是空有刮層,並沒有實現刮開的效果,接下來繼續添加實現代碼。
第二步:實現刮開效果。
package com.clock.scratch;
import ...;
public class ScratchView extends View {
public ScratchView(Context context) {
super(context);
TypedArray typedArray = context.obtainStyledAttributes(R.styleable.ScratchView);
init(typedArray);
}
private void init(TypedArray typedArray) {
mEraseSize = typedArray.getFloat(R.styleable.ScratchView_eraseSize, DEFAULT_ERASER_SIZE);
...
mErasePaint = new Paint();
mErasePaint.setAntiAlias(true);
mErasePaint.setDither(true);
mErasePaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));//設置擦除效果
mErasePaint.setStyle(Paint.Style.STROKE);
mErasePaint.setStrokeCap(Paint.Cap.ROUND);//設置筆尖形狀,讓繪制的邊緣圓滑
setEraserSize(mEraseSize);
mErasePath = new Path();
ViewConfiguration viewConfiguration = ViewConfiguration.get(getContext());
mTouchSlop = viewConfiguration.getScaledTouchSlop();
}
/**
* 設置橡皮檫尺寸大小(默認大小是 60)
*
* @param eraserSize 橡皮檫尺寸大小
*/
public void setEraserSize(float eraserSize) {
mErasePaint.setStrokeWidth(eraserSize);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
startErase(event.getX(), event.getY());
invalidate();
return true;
case MotionEvent.ACTION_MOVE:
erase(event.getX(), event.getY());
invalidate();
return true;
case MotionEvent.ACTION_UP:
stopErase();
invalidate();
return true;
default:
break;
}
return super.onTouchEvent(event);
}
/**
* 開始擦除
*
* @param x
* @param y
*/
private void startErase(float x, float y) {
mErasePath.reset();
mErasePath.moveTo(x, y);
this.mStartX = x;
this.mStartY = y;
}
/**
* 擦除
*
* @param x
* @param y
*/
private void erase(float x, float y) {
int dx = (int) Math.abs(x - mStartX);
int dy = (int) Math.abs(y - mStartY);
if (dx >= mTouchSlop || dy >= mTouchSlop) {
this.mStartX = x;
this.mStartY = y;
mErasePath.lineTo(x, y);
mMaskCanvas.drawPath(mErasePath, mErasePaint);
mErasePath.reset();
mErasePath.moveTo(mStartX, mStartY);
}
}
/**
* 停止擦除
*/
private void stopErase() {
this.mStartX = 0;
this.mStartY = 0;
mErasePath.reset();
}
}
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="ScratchView"> <!--擦除尺寸大小--> <attr name="eraseSize" format="float" /> </declare-styleable> </resources>
上面的代碼思路如下:
在 init() 中初始化 mErasePaint 和 mErasePath ,並設置 mErasePaint 的 Xfermode 為 PorterDuff.Mode.CLEAR 用於後面制造出刮獎效果;
重寫 onTouchEvent 函數,處理觸摸事件 ACTION_DOWN 、 ACTION_MOVE 、 ACTION_UP 等三種事件類型,並利用 mErasePath 記錄手指滑動軌跡,再用 mMaskCanvas 將滑動軌跡繪制到第一步生成的 mMaskBitmap 上 ,最後通過調用 invalidate() 引起 View 的重繪生成刮開效果;
為了防止滑動過於靈敏,我們需要對滑動做一個判斷就是通過系統提供的 viewConfiguration.getScaledTouchSlop() 獲取系統認為的最小滑動距離,當等於或者超過這個距離時,才認為是在滑動,這就是為什麼我在 erase() 要加 dx >= mTouchSlop || dy >= mTouchSlop 的判斷;
為了控制刮痕的粗細,和前面設置刮層的顏色一樣,同樣為 ScratchView 自定義一個屬性 eraseSize 實現在 xml 中控制。同時,在 Java 代碼中提供調用方法;
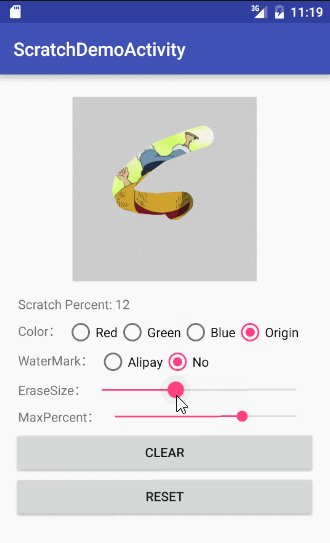
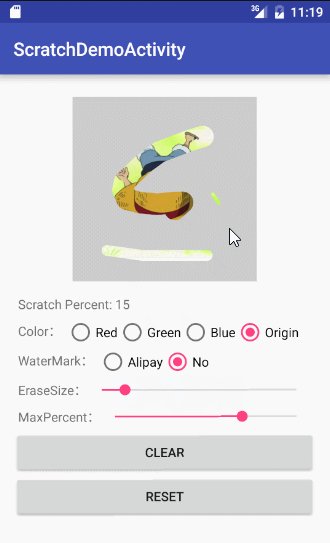
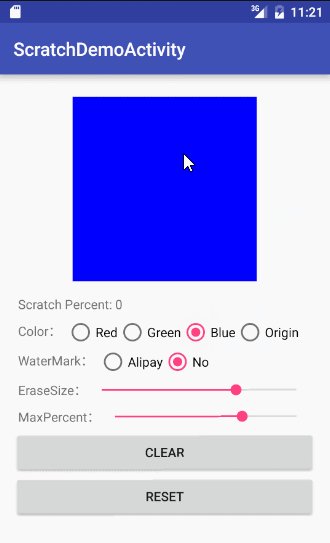
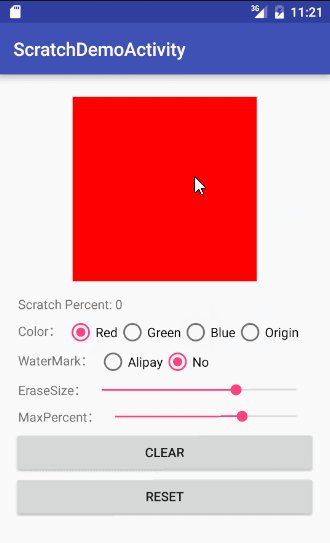
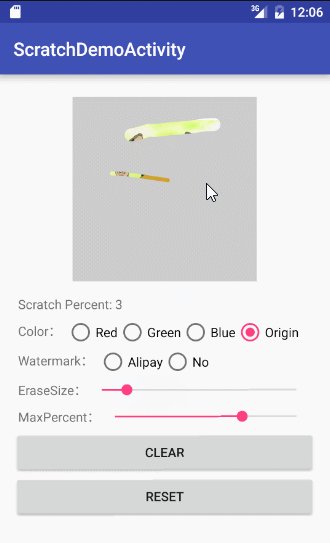
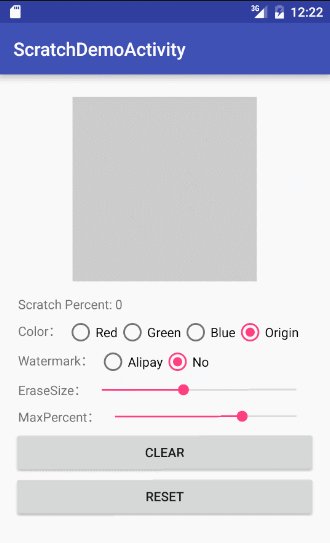
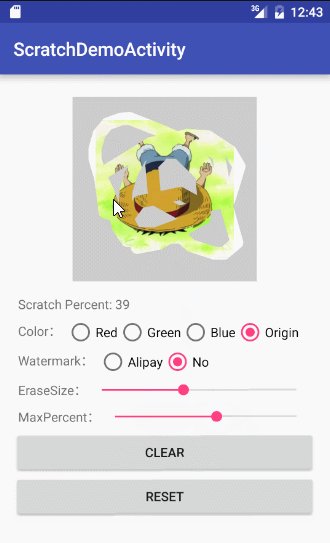
到此,一個基本的刮獎效果已經完成了,我們來看看實現效果如何。

以上兩步僅僅完成基礎效果而已了,接下來我們來做一些優化。
效果優化
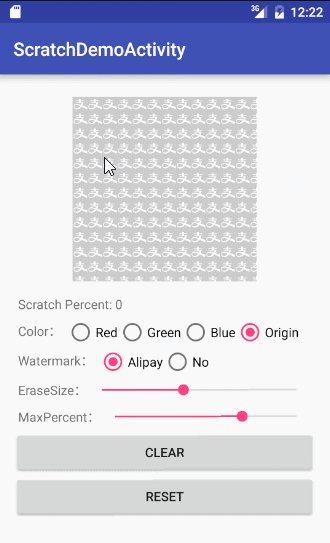
第一步優化:添加水印
很多刮獎的效果都會有在刮層上添加自家 logo 做水印效果(這裡不知道稱為水印合適嗎?反正就是大概那個意思)。如下面的支付寶一樣

我們在基礎實現的第一步中的創建刮層函數裡面添加實現代碼,同時也添加一個自定義屬性和 set 方法可供調用:
/**
* 設置水印圖標
*
* @param resId 圖標資源id,-1表示去除水印
*/
public void setWatermark(int resId) {
if (resId == -1) {
mWatermark = null;
} else {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), resId);
mWatermark = new BitmapDrawable(bitmap);
mWatermark.setTileModeXY(Shader.TileMode.REPEAT, Shader.TileMode.REPEAT);
}
}
/**
* 創建蒙層
*
* @param width
* @param height
*/
private void createMasker(int width, int height) {
...
if (mWatermark != null) {//
Rect bounds = new Rect(rect);
mWatermark.setBounds(bounds);
mWatermark.draw(mMaskCanvas);
}
}
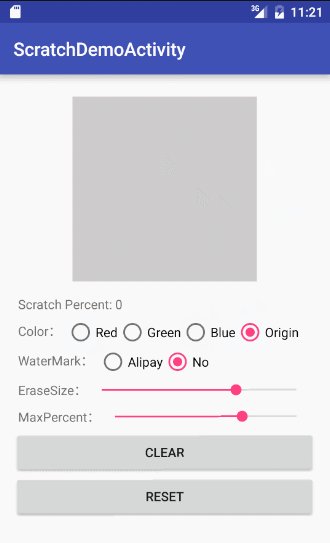
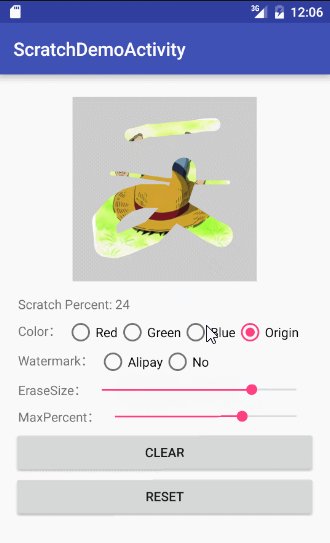
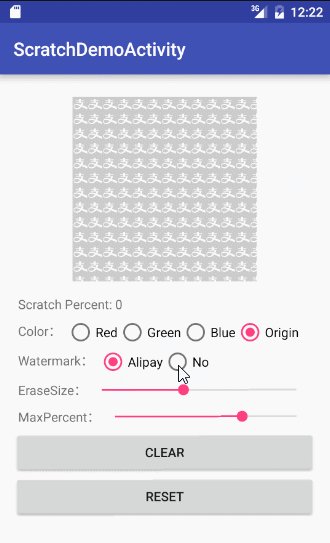
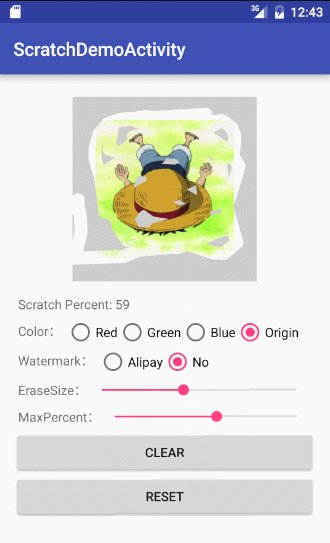
實現效果如下:

當然,像效果上還有很多可以進行添加,例如還可以加上面支付寶的那種邊緣鋸齒效果等等,這裡就各位童鞋自行腦洞實現啦。
第二步優化:添加相應事件監聽器,以及完善一些常用函數。
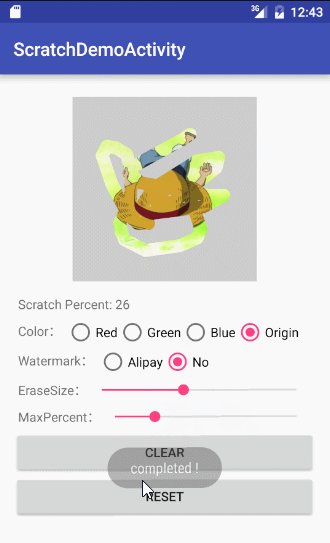
說到事件監聽,我想這裡莫過於刮獎完成的事件了吧。對於使用這個控件的開發者,肯定需要在刮完之後做相應的操作,例如,提示用戶中獎啦,還是繼續努力之類的。怎麼樣判斷刮獎完成呢?這裡的實現思路是通過異步計算刮層 mMaskBitmap 中的像素信息值,通過算得透明像素個數占總像素個數的比例,當這個比例超過一定阈值的時候,我們認為刮獎完成了。為什麼要說超過一定阈值就算完成,這和現實生活中刮獎一樣,你不需要把刮層完全刮得干干淨淨才能得到結果。當然這個比例是多少,我們同樣需要抽離成可動態設置的。再添加監聽器接口和設置監聽器的 API 即可。實現代碼,大致如下:
private void onErase() {
int width = getWidth();
int height = getHeight();
new AsyncTask<Integer, Integer, Boolean>() {
@Override
protected Boolean doInBackground(Integer... params) {
int width = params[0];
int height = params[1];
int pixels[] = new int[width * height];
mMaskBitmap.getPixels(pixels, 0, width, 0, 0, width, height);//獲取覆蓋圖層中所有的像素信息,stride用於表示一行的像素個數有多少
float erasePixelCount = 0;//擦除的像素個數
float totalPixelCount = width * height;//總像素個數
for (int pos = 0; pos < totalPixelCount; pos++) {
if (pixels[pos] == 0) {//透明的像素值為0
erasePixelCount++;
}
}
int percent = 0;
if (erasePixelCount >= 0 && totalPixelCount > 0) {
percent = Math.round(erasePixelCount * 100 / totalPixelCount);
publishProgress(percent);
}
return percent >= mMaxPercent;
}
@Override
protected void onProgressUpdate(Integer... values) {
super.onProgressUpdate(values);
mPercent = values[0];
onPercentUpdate();
}
@Override
protected void onPostExecute(Boolean result) {
super.onPostExecute(result);
if (result && !mIsCompleted) {//標記擦除,並完成回調
mIsCompleted = true;
if (mEraseStatusListener != null) {
mEraseStatusListener.onCompleted(ScratchView.this);
}
}
}
}.execute(width, height);
}
/**
* 設置擦除監聽器
*
* @param listener
*/
public void setEraseStatusListener(EraseStatusListener listener) {
this.mEraseStatusListener = listener;
}
/**
* 擦除狀態監聽器
*/
public static interface EraseStatusListener {
/**
* 擦除進度
*
* @param percent 進度值,大於0,小於等於100;
*/
public void onProgress(int percent);
/**
* 擦除完成回調函數
*
* @param view
*/
public void onCompleted(View view);
}
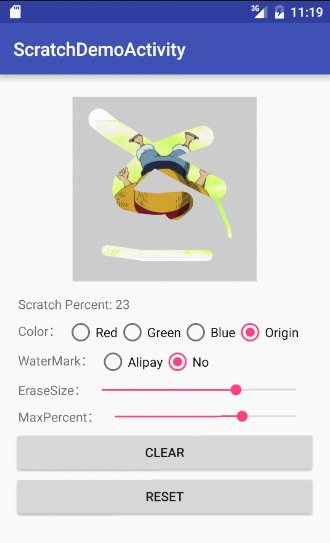
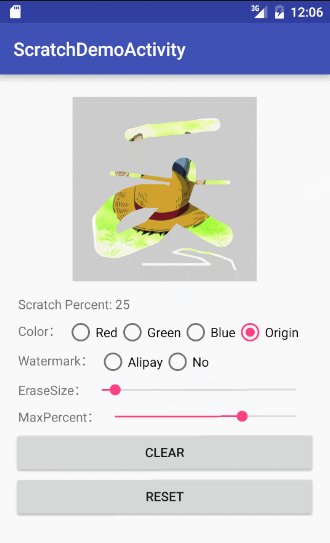
我們來看看最終效果

到這裡,一個完整的刮獎效果自定義控件實現已經完成。不過,這裡還有一個問題需要拋給大家共同思考下,就是在判斷刮獎是否完成的實現上,我在代碼中的實現方式會創建出大量的 int 數組,這樣造成後果就是會產生內存抖動。

目前,因為我本人也沒想到什麼好方案,所以,大家如果有好的思路,一起交流。
總結
第一次寫自定義控件這類型的文章,不知道大家看明白實現思路了嗎?關於自定義控件,單看文章只能懂其中的思路,結合源代碼邊動手實踐調試再加上文章會更深有體會。需要源代碼的童鞋可以到 https://github.com/D-clock/ScratchView 中下載,接下來還有很多關於自定義控件(動畫)的文章想寫,敬請期待。
感謝作者的分享。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Tomcat+MySQL為自己的APP打造服務器(2-2)Servlet的使用
Tomcat+MySQL為自己的APP打造服務器(2-2)Servlet的使用
在上一篇我們只是簡單的對 Servlet 要做的任務、在服務器中的地位有了一個大概的了解,完成了在一個全新的 WorkSpace 中創建第一個 Dynamic Web P
 Android 安卓 VPN設置圖解 PPTP教程
Android 安卓 VPN設置圖解 PPTP教程
第一步: 打開手機主菜單,選擇“設置”,然後選擇“無線和網絡”第二步:選擇“虛擬專用網設置&rd
 Android引導頁面的簡單實現
Android引導頁面的簡單實現
第一次進入應用的時候,都會有一個引導頁面,引導頁面的實現起來也很簡單,實現的方式也有很多,下面是自己寫的一個引導頁面的效果,大致的實現思路為: 最外層是一個Fragmen
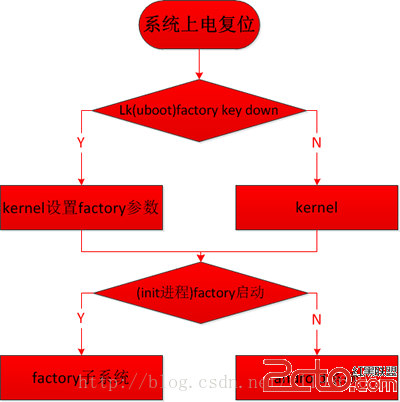
 android啟動之子系統切換
android啟動之子系統切換
轉載請注明文章出處和作者! 出處:http://blog.csdn.net/xl19862005 大家多多支持偶家媳婦的網店:http://wen1991.tao