編輯:關於Android編程
Android中常用的5大布局方式有以下幾種:
線性布局(LinearLayout):按照垂直或者水平方向布局的組件。
幀布局(FrameLayout):組件從屏幕左上方布局組件。
表格布局(TableLayout):按照行列方式布局組件。
相對布局(RelativeLayout):相對其它組件的布局方式。
絕對布局(AbsoluteLayout):按照絕對坐標來布局組件。
1. 線性布局
線性布局是Android開發中最常見的一種布局方式,它是按照垂直或者水平方向來布局,通過“android:orientation”屬性可以設置線性布局的方向。屬性值有垂直(vertical)和水平(horizontal)兩種。
常用的屬性:
android:orientation:可以設置布局的方向
android:gravity:用來控制組件的對齊方式
layout_weight:控制各個組件在布局中的相對大小
第一個實例
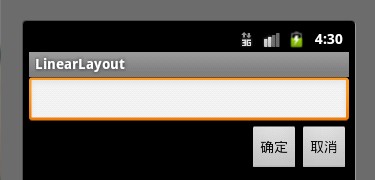
①效果圖:

②核心代碼如下:
main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="right" > <!-- android:gravity="right"表示Button組件向右對齊 --> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="確定" /> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="取消" /> </LinearLayout> </LinearLayout>
第二個實例
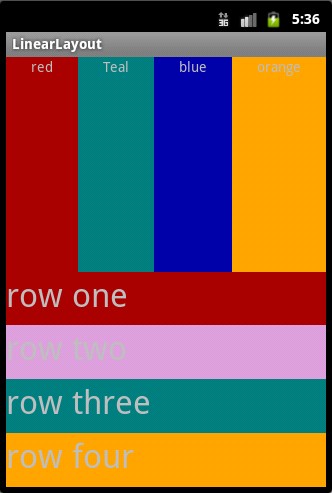
①效果圖:

②核心代碼:
mian.xml <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="red" android:gravity="center_horizontal" android:background="#aa0000" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <!--android:gravity="center_horizontal"水平居中 --> <!--layout_weight屬性以控制各個控件在布局中的相對大小。layout_weight屬性是一個非負整數值。 線性布局會根據該控件layout_weight值與其所處布局中所有控件layout_weight值之和的比值為該控件分配占用的區域。 例如,在水平布局的LinearLayout中有兩個Button,這兩個Button的layout_weight屬性值都為1, 那麼這兩個按鈕都會被拉伸到整個屏幕寬度的一半。如果layout_weight指為0,控件會按原大小顯示,不會被拉伸; 對於其余layout_weight屬性值大於0的控件,系統將會減去layout_weight屬性值為0的控件的寬度或者高度, 再用剩余的寬度或高度按相應的比例來分配每一個控件顯示的寬度或高度--> <TextView android:text="Teal" android:gravity="center_horizontal" android:background="#008080" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1"/> <TextView android:text="blue" android:gravity="center_horizontal" android:background="#0000aa" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> <TextView android:text="orange" android:gravity="center_horizontal" android:background="#FFA500" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1"> <TextView android:text="row one" android:textSize="15pt" android:background="#aa0000" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <!-- --> <TextView android:text="row two" android:textSize="15pt" android:background="#DDA0DD" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="row three" android:textSize="15pt" android:background="#008080" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> <TextView android:text="row four" android:textSize="15pt" android:background="#FFA500" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" /> </LinearLayout> </LinearLayout>
2. 幀布局
幀布局是從屏幕的左上角(0,0)坐標開始布局,多個組件層疊排列,第一個添加的組件放到最底層,最後添加到框架中的視圖顯示在最上面。上一層的會覆蓋下一層的控件。
簡單的例子
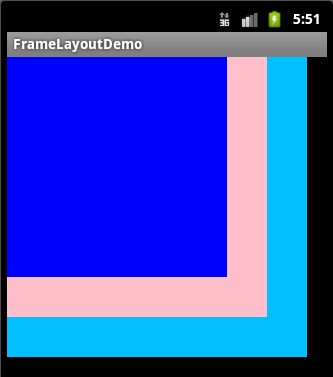
①效果圖:

② 核心代碼:
main.xml <?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="300dp" android:layout_height="300dp" android:background="#00BFFF" /> <TextView android:layout_width="260dp" android:layout_height="260dp" android:background="#FFC0CB" /> <TextView android:layout_width="220dp" android:layout_height="220dp" android:background="#0000FF" /> </FrameLayout>
3.表格布局
表格布局是一個ViewGroup以表格顯示它的子視圖(view)元素,即行和列標識一個視圖的位置。
表格布局常用的屬性如下:
android:collapseColumns:隱藏指定的列
android:shrinkColumns:收縮指定的列以適合屏幕,不會擠出屏幕
android:stretchColumns:盡量把指定的列填充空白部分
android:layout_column:控件放在指定的列
android:layout_span:該控件所跨越的列數
簡單的列子:
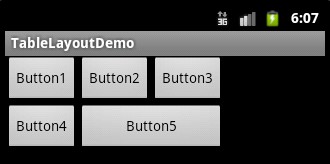
①效果圖:

② 核心代碼:
main.xml <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TableRow> <Button android:text="Button1" /> <Button android:text="Button2" /> <Button android:text="Button3" /> </TableRow> <TableRow> <Button android:text="Button4" /> <Button android:layout_span="2" android:text="Button5" /> </TableRow> </TableLayout>
4.相對布局
相對布局是按照組件之間的相對位置來布局,比如在某個組件的左邊,右邊,上面和下面等。
相對布局常用屬性請參考我博客的:http://www.jb51.net/article/47434.htm
簡單的例子
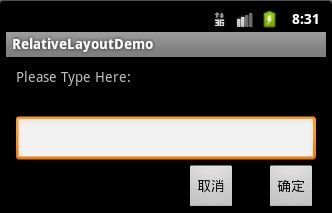
①效果圖:

② 核心代碼:
main.xml <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:padding="10px" > <TextView android:id="@+id/tev1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="30dp" android:text="Please Type Here:" /> <EditText android:id="@+id/tx1" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/tev1" /> <Button android:id="@+id/btn1" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_below="@id/tx1" android:layout_alignParentRight="true" android:text="確定" /> <Button android:id="@+id/btn2" android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_below="@id/tx1" android:layout_toLeftOf="@id/btn1" android:layout_marginRight="30dp" android:text="取消" /> </RelativeLayout>
5. 絕對布局
絕對布局通過指定子組件的確切X,Y坐標來確定組件的位置,在Android2.0 API文檔中標明該類已經過期,可以使用FrameLayout或者RelativeLayout來代替。所以這裡不再詳細介紹。
以上就是對 Android 五大布局的資料整理,後續繼續補充相關資料,謝謝大家對本站的支持!
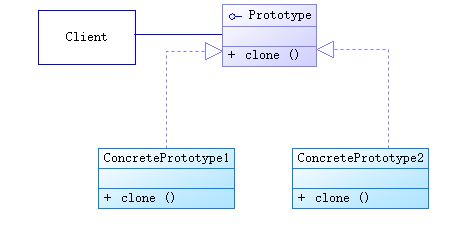
 java/android 設計模式學習筆記(11)---原型模式
java/android 設計模式學習筆記(11)---原型模式
這篇博客我們來介紹一下剩下的最後一個創建型模式:原型模式(Prototype Pattern)。該模式有一個樣板實例,用戶從這個樣板對象中復制出一個內部屬性一致的對象,這
 Android實戰之PreferenceActivity使用詳解
Android實戰之PreferenceActivity使用詳解
一、寫作前面 當我們做應用的時候,需要用戶配置一些信息,而這就是通常所說的應用設置。 對於Android系統來說,系統本身的設置帶來的用戶體驗和習慣已經深入人心,在我們
 Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)
Android基礎入門教程——8.3.16 Canvas API詳解(Part 1)標簽(空格分隔): Android基礎入門教程本節引言: 前面
 android實現中間卡位下方viewpager效果展示
android實現中間卡位下方viewpager效果展示
設置卡位效果實現如圖效果,中間tab滑動上方時候,卡在頂部,下方繼續上滑其實很簡單,只需要借助android的Design Support Library1.引用libr