編輯:關於Android編程
本篇我們來做一個類似於微信的圖片點擊浏覽的效果,點擊小圖圖片後會放大至全屏顯示,且中間有一個2D平滑過渡的效果。
思路如下:
首先,從圖片縮略界面跳轉到圖片詳情頁面,應該是從一個Activity跳轉到另外一個Activity,應該圖片詳情頁面也有很多操作,用View或者Dialog不是很好。所以現在難點就是,如何使得前一個界面的ImageView在另外一個界面做縮放切割動畫。
其次,一般縮略界面的ImageView的是正方形的,並且是CENTER_CROP縮放屬性的。CENTER_CROP屬性會導致ImageView中顯示的Bitmap有被切割達到填充的效果。
而詳情頁面的ImageView一般都是FIT_CENTER的縮放屬性。所以要保證這個跳轉動畫的流暢,要做如下的變化:
1、Bitmap的縮放,因為縮略圖和詳情圖的縮放比例肯定不一樣。
2、Bitmap位置的平移,因為縮略圖的位置是不確定的,我們要使他平移到中間。
3、Bitmap的切割,因為CENTER_CROP是切割過得,而FIT_CENTER是沒有切割的,那麼兩幅圖顯示的內容區域是不同的,所以也要顯示區域的平滑變換。
要完成上面的效果,如果單單是指對ImageView做一個動畫變換,我覺得是完成不了這個要求的。所以自己重寫了ImageView來完成上述的變換。
自定義SmoothImageView
•設置初始信息,主要是初始寬高和位置
public void setOriginalInfo(int width, int height, int locationX, int locationY) {
mOriginalWidth = width;
mOriginalHeight = height;
mOriginalLocationX = locationX;
mOriginalLocationY = locationY;
// 因為是屏幕坐標,所以要轉換為該視圖內的坐標,因為我所用的該視圖是MATCH_PARENT,所以不用定位該視圖的位置,如果不是的話,還需要定位視圖的位置,然後計算mOriginalLocationX和mOriginalLocationY
mOriginalLocationY = mOriginalLocationY - getStatusBarHeight(getContext());
}
•開始執行進入或退出動作
/**
* 用於開始進入的方法。 調用此方前,需已經調用過setOriginalInfo
*/
public void transformIn() {
mState = STATE_TRANSFORM_IN;
mTransformStart = true;
invalidate();
}
/**
* 用於開始退出的方法。 調用此方前,需已經調用過setOriginalInfo
*/
public void transformOut() {
mState = STATE_TRANSFORM_OUT;
mTransformStart = true;
invalidate();
}
•進入或退出動作立馬會調用onDraw,重新繪圖
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return; // couldn't resolve the URI
}
if (mState == STATE_TRANSFORM_IN || mState == STATE_TRANSFORM_OUT) {
if (mTransformStart) {
initTransform();
}
if (mTransfrom == null) {
super.onDraw(canvas);
return;
}
if (mTransformStart) {
if (mState == STATE_TRANSFORM_IN) {
mTransfrom.initStartIn();
} else {
mTransfrom.initStartOut();
}
}
mPaint.setAlpha(mBgAlpha);
canvas.drawPaint(mPaint);
int saveCount = canvas.getSaveCount();
canvas.save();
// 先得到圖片在此刻的圖像Matrix矩陣
getBmpMatrix();
canvas.translate(mTransfrom.rect.left, mTransfrom.rect.top);
canvas.clipRect(0, 0, mTransfrom.rect.width, mTransfrom.rect.height);
canvas.concat(mSmoothMatrix);
getDrawable().draw(canvas);
canvas.restoreToCount(saveCount);
if (mTransformStart) {
mTransformStart=false;
startTransform(mState);
}
} else {
//當Transform In變化完成後,把背景改為黑色,使得Activity不透明
mPaint.setAlpha(255);
canvas.drawPaint(mPaint);
super.onDraw(canvas);
}
}
onDraw裡面又會調用如下幾步:
•初始化Transfrom,主要是動作執行完後圖片的縮放比例、開始區域和結束區域位置信息
/**
* 初始化進入的變量信息
*/
private void initTransform() {
if (getDrawable() == null) {
return;
}
if (mBitmap == null || mBitmap.isRecycled()) {
mBitmap = ((BitmapDrawable) getDrawable()).getBitmap();
}
//防止mTransfrom重復的做同樣的初始化
if (mTransfrom != null) {
return;
}
if (getWidth() == 0 || getHeight() == 0) {
return;
}
mTransfrom = new Transfrom();
/** 下面為縮放的計算 */
/* 計算初始的縮放值,初始值因為是CENTR_CROP效果,所以要保證圖片的寬和高至少1個能匹配原始的寬和高,另1個大於 */
float xSScale = mOriginalWidth / ((float) mBitmap.getWidth());
float ySScale = mOriginalHeight / ((float) mBitmap.getHeight());
float startScale = xSScale > ySScale ? xSScale : ySScale;
mTransfrom.startScale = startScale;
/* 計算結束時候的縮放值,結束值因為要達到FIT_CENTER效果,所以要保證圖片的寬和高至少1個能匹配原始的寬和高,另1個小於 */
float xEScale = getWidth() / ((float) mBitmap.getWidth());
float yEScale = getHeight() / ((float) mBitmap.getHeight());
float endScale = xEScale < yEScale ? xEScale : yEScale;
mTransfrom.endScale = endScale;
/**
* 下面計算Canvas Clip的范圍,也就是圖片的顯示的范圍,因為圖片是慢慢變大,並且是等比例的,所以這個效果還需要裁減圖片顯示的區域
* ,而顯示區域的變化范圍是在原始CENTER_CROP效果的范圍區域
* ,到最終的FIT_CENTER的范圍之間的,區域我用LocationSizeF更好計算
* ,他就包括左上頂點坐標,和寬高,最後轉為Canvas裁減的Rect.
*/
/* 開始區域 */
mTransfrom.startRect = new LocationSizeF();
mTransfrom.startRect.left = mOriginalLocationX;
mTransfrom.startRect.top = mOriginalLocationY;
mTransfrom.startRect.width = mOriginalWidth;
mTransfrom.startRect.height = mOriginalHeight;
/* 結束區域 */
mTransfrom.endRect = new LocationSizeF();
float bitmapEndWidth = mBitmap.getWidth() * mTransfrom.endScale;// 圖片最終的寬度
float bitmapEndHeight = mBitmap.getHeight() * mTransfrom.endScale;// 圖片最終的寬度
mTransfrom.endRect.left = (getWidth() - bitmapEndWidth) / 2;
mTransfrom.endRect.top = (getHeight() - bitmapEndHeight) / 2;
mTransfrom.endRect.width = bitmapEndWidth;
mTransfrom.endRect.height = bitmapEndHeight;
mTransfrom.rect = new LocationSizeF();
}
•根據當前是進入還是退出操作,設置動作開始前的縮放比和位置
private class Transfrom {
float startScale;// 圖片開始的縮放值
float endScale;// 圖片結束的縮放值
float scale;// 屬性ValueAnimator計算出來的值
LocationSizeF startRect;// 開始的區域
LocationSizeF endRect;// 結束的區域
LocationSizeF rect;// 屬性ValueAnimator計算出來的值
void initStartIn() {
scale = startScale;
try {
rect = (LocationSizeF) startRect.clone();
} catch (CloneNotSupportedException e) {
e.printStackTrace();
}
}
void initStartOut() {
scale = endScale;
try {
rect = (LocationSizeF) endRect.clone();
} catch (CloneNotSupportedException e) {
e.printStackTrace();
}
}
}
•開始變換動作,主要是根據當前是進入還是退出動作,設置起始區域,起始縮放比和結束區域,結束縮放比。然後通過屬性動畫算出中間每個位置的區域信息和縮放比,在動畫的監聽過程中去重新繪制View,從而形成從起始區域到結束區域的一個平滑過渡效果。
private void startTransform(final int state) {
if (mTransfrom == null) {
return;
}
ValueAnimator valueAnimator = new ValueAnimator();
valueAnimator.setDuration(300);
valueAnimator.setInterpolator(new AccelerateDecelerateInterpolator());
if (state == STATE_TRANSFORM_IN) {
PropertyValuesHolder scaleHolder = PropertyValuesHolder.ofFloat("scale", mTransfrom.startScale, mTransfrom.endScale);
PropertyValuesHolder leftHolder = PropertyValuesHolder.ofFloat("left", mTransfrom.startRect.left, mTransfrom.endRect.left);
PropertyValuesHolder topHolder = PropertyValuesHolder.ofFloat("top", mTransfrom.startRect.top, mTransfrom.endRect.top);
PropertyValuesHolder widthHolder = PropertyValuesHolder.ofFloat("width", mTransfrom.startRect.width, mTransfrom.endRect.width);
PropertyValuesHolder heightHolder = PropertyValuesHolder.ofFloat("height", mTransfrom.startRect.height, mTransfrom.endRect.height);
PropertyValuesHolder alphaHolder = PropertyValuesHolder.ofInt("alpha", 0, 255);
valueAnimator.setValues(scaleHolder, leftHolder, topHolder, widthHolder, heightHolder, alphaHolder);
} else {
PropertyValuesHolder scaleHolder = PropertyValuesHolder.ofFloat("scale", mTransfrom.endScale, mTransfrom.startScale);
PropertyValuesHolder leftHolder = PropertyValuesHolder.ofFloat("left", mTransfrom.endRect.left, mTransfrom.startRect.left);
PropertyValuesHolder topHolder = PropertyValuesHolder.ofFloat("top", mTransfrom.endRect.top, mTransfrom.startRect.top);
PropertyValuesHolder widthHolder = PropertyValuesHolder.ofFloat("width", mTransfrom.endRect.width, mTransfrom.startRect.width);
PropertyValuesHolder heightHolder = PropertyValuesHolder.ofFloat("height", mTransfrom.endRect.height, mTransfrom.startRect.height);
PropertyValuesHolder alphaHolder = PropertyValuesHolder.ofInt("alpha", 255, 0);
valueAnimator.setValues(scaleHolder, leftHolder, topHolder, widthHolder, heightHolder, alphaHolder);
}
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public synchronized void onAnimationUpdate(ValueAnimator animation) {
mTransfrom.scale = (Float) animation.getAnimatedValue("scale");
mTransfrom.rect.left = (Float) animation.getAnimatedValue("left");
mTransfrom.rect.top = (Float) animation.getAnimatedValue("top");
mTransfrom.rect.width = (Float) animation.getAnimatedValue("width");
mTransfrom.rect.height = (Float) animation.getAnimatedValue("height");
mBgAlpha = (Integer) animation.getAnimatedValue("alpha");
invalidate();
((Activity)getContext()).getWindow().getDecorView().invalidate();
}
});
valueAnimator.addListener(new ValueAnimator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
/*
* 如果是進入的話,當然是希望最後停留在center_crop的區域。但是如果是out的話,就不應該是center_crop的位置了
* , 而應該是最後變化的位置,因為當out的時候結束時,不回復視圖是Normal,要不然會有一個突然閃動回去的bug
*/
// TODO 這個可以根據實際需求來修改
if (state == STATE_TRANSFORM_IN) {
mState = STATE_NORMAL;
}
if (mTransformListener != null) {
mTransformListener.onTransformComplete(state);
}
}
@Override
public void onAnimationCancel(Animator animation) {
}
});
valueAnimator.start();
}
•最後我們再來看一下動畫繪制過程:
得到圖片的變換矩陣,先根據當前scale對矩陣設置一個縮放,然後根據當前圖片和顯示區域差值給矩陣設置一個平移,從而實現CENTER_CROP的效果
private void getBmpMatrix() {
if (getDrawable() == null) {
return;
}
if (mTransfrom == null) {
return;
}
if (mBitmap == null || mBitmap.isRecycled()) {
mBitmap = ((BitmapDrawable) getDrawable()).getBitmap();
}
/* 下面實現了CENTER_CROP的功能 */
mSmoothMatrix.setScale(mTransfrom.scale, mTransfrom.scale);
mSmoothMatrix.postTranslate(-(mTransfrom.scale * mBitmap.getWidth() / 2 - mTransfrom.rect.width / 2),
-(mTransfrom.scale * mBitmap.getHeight() / 2 - mTransfrom.rect.height / 2));
}
開始Canvas繪圖,通過平移、切割區域,再關聯上面矩陣來實現
int saveCount = canvas.getSaveCount(); canvas.save(); // 先得到圖片在此刻的圖像Matrix矩陣 getBmpMatrix(); canvas.translate(mTransfrom.rect.left, mTransfrom.rect.top); canvas.clipRect(0, 0, mTransfrom.rect.width,mTransfrom.rect.height); canvas.concat(mSmoothMatrix); getDrawable().draw(canvas); canvas.restoreToCount(saveCount);
至此,自定義SmoothImageView內容差不多講完了, 下面開看看如何使用它吧。
使用SmoothImageView
•進入
imageView = new SmoothImageView(this); imageView.setOriginalInfo(mWidth, mHeight, mLocationX, mLocationY); imageView.transformIn(); imageView.setImageResource(mRes);
•退出
imageView.setOnTransformListener(new SmoothImageView.TransformListener() {
@Override
public void onTransformComplete(int mode) {
if (mode == 2) {
finish();
}
}
});
imageView.transformOut();
我們在自定義View裡也實現了退出操作成功後的回調,譬如demo中退出成功後就銷毀掉當前Activity。
最後來看看運行效果圖吧!

源碼下載:http://xiazai.jb51.net/201609/yuanma/Android2DImageView(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 微信授權登陸接入第三方App(步驟總結)Android
微信授權登陸接入第三方App(步驟總結)Android
這幾天開發要用到微信授權的功能,所以就研究了一下。可是微信開放平台接入指南裡有幾個地方寫的不清不楚。在此總結一下,以便需要的人。很多微信公眾平台的應用如果移植到app上的
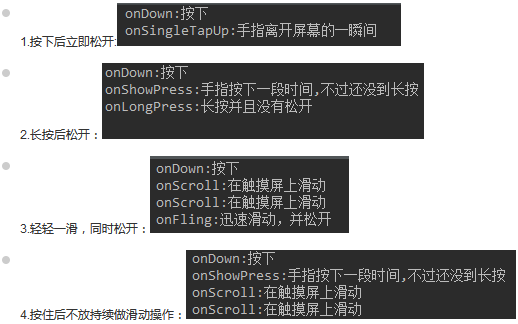
 事件處理機制之Gestures(手勢)
事件處理機制之Gestures(手勢)
(一)概述手勢是:連續觸碰的行為,比如左右上下滑動屏幕,又或者畫一些不規則的幾何圖形! Android對上述兩種手勢行為都提供了支持:Android提供手勢檢測,並為手勢
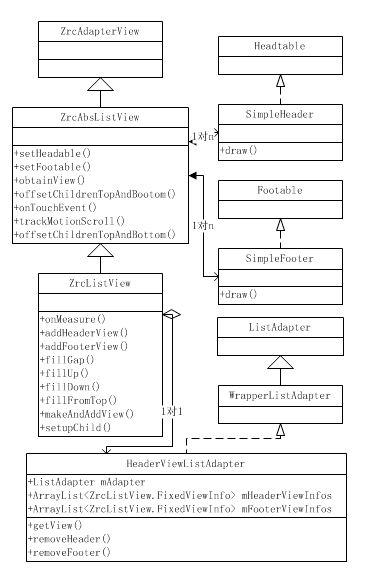
 ListView與Adapter筆記:ZrcListView
ListView與Adapter筆記:ZrcListView
github:https://github.com/zarics/ZrcListView先貼一個自己畫的ZrcListView的UML類圖(學習ing。。。)滾動的實現想
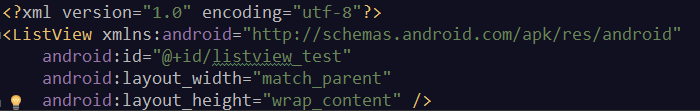
 Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
Android應用性能優化系列視圖篇——ListView自適應導致的嚴重性能問題
ListView是Android中最常用的視圖之一,使用的頻率僅僅次於三大基礎布局,雖然由於使用性和擴展性等原因備受爭議,且盡管後來出現了RecyclerView的替代方