編輯:關於Android編程
實現了一個有趣的小東西:使用自定義View繪圖,一邊畫線,畫出的線條漸漸變淡,直到消失。效果如下圖所示:
用屬性動畫或者漸變填充(Shader)可以做到一筆一筆的變化,但要想一筆漸變(手指不抬起邊畫邊漸隱),沒在Android中找到現成的API可用。所以,自己做了一個。
基本的想法是這樣的:
在View的onTouchEvent中記錄觸摸點,生成一條一條的線LineElement,放在一個List中。給每個LineElement配置一個Paint實例。
在onDraw中繪制線段。
變換LineElement的Paint實例的Alpha值。
根據Alpha值重組線段列表
別的不說了,上代碼:
package com.example.disappearinglines;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.os.Handler;
import android.os.Message;
import android.os.SystemClock;
import android.support.annotation.NonNull;
import android.util.AttributeSet;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import java.util.ArrayList;
import java.util.Collection;
import java.util.Iterator;
import java.util.List;
import java.util.ListIterator;
public class DisappearingDoodleView extends View {
final static String TAG = "DoodleView";
class LineElement {
static final public int ALPHA_STEP = 5;
static final public int SUBPATH_DIMENSION = 8;
public LineElement(){
mPaint = new Paint();
mPaint.setARGB(255, 255, 0, 0);
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(16);
mPaint.setStrokeCap(Paint.Cap.BUTT);
mPaint.setStyle(Paint.Style.STROKE);
}
public LineElement(Paint paint){
mPaint = paint;
}
public void setPaint(Paint paint){
mPaint = paint;
}
public void setAlpha(int alpha){
mPaint.setAlpha(alpha);
}
public float mStartX = -1;
public float mStartY = -1;
public float mEndX = -1;
public float mEndY = -1;
public Paint mPaint;
}
private LineElement mCurrentLine = null;
private List<LineElement> mLines = null;
private long mElapsed = 0;
private Handler mHandler = new Handler(){
@Override
public void handleMessage(Message msg){
DisappearingDoodleView.this.invalidate();
}
};
public DisappearingDoodleView(Context context){
super(context);
}
public DisappearingDoodleView(Context context, AttributeSet attrs){
super(context, attrs);
}
@Override
protected void onDraw(Canvas canvas){
mElapsed = SystemClock.elapsedRealtime();
if(mLines != null) {
for (LineElement e : mLines) {
if(e.mStartX < 0 || e.mEndY < 0) continue;
canvas.drawLine(e.mStartX, e.mStartY, e.mEndX, e.mEndY, e.mPaint);
}
compactPaths();
}
}
@Override
public boolean onTouchEvent(MotionEvent event){
float x = event.getX();
float y = event.getY();
int action = event.getAction();
if(action == MotionEvent.ACTION_UP){// end one line after finger release
mCurrentLine.mEndX = x;
mCurrentLine.mEndY = y;
mCurrentLine = null;
invalidate();
return true;
}
if(action == MotionEvent.ACTION_DOWN){
mCurrentLine = new LineElement();
addToPaths(mCurrentLine);
mCurrentLine.mStartX = x;
mCurrentLine.mStartY = y;
return true;
}
if(action == MotionEvent.ACTION_MOVE) {
mCurrentLine.mEndX = x;
mCurrentLine.mEndY = y;
mCurrentLine = new LineElement();
addToPaths(mCurrentLine);
mCurrentLine.mStartX = x;
mCurrentLine.mStartY = y;
}
if(mHandler.hasMessages(1)){
mHandler.removeMessages(1);
}
Message msg = new Message();
msg.what = 1;
mHandler.sendMessageDelayed(msg, 0);
return true;
}
private void addToPaths(LineElement element){
if(mLines == null) {
mLines = new ArrayList<LineElement>() ;
}
mLines.add(element);
}
public void compactPaths(){
int size = mLines.size();
int index = size - 1;
if(size == 0) return;
int baseAlpha = 255 - LineElement.ALPHA_STEP;
int itselfAlpha;
LineElement line;
for(; index >=0 ; index--, baseAlpha -= LineElement.ALPHA_STEP){
line = mLines.get(index);
itselfAlpha = line.mPaint.getAlpha();
if(itselfAlpha == 255){
if(baseAlpha <= 0){
++index;
break;
}
line.setAlpha(baseAlpha);
}else{
itselfAlpha -= LineElement.ALPHA_STEP;
if(itselfAlpha <= 0){
++index;
break;
}
line.setAlpha(itselfAlpha);
}
}
if(index >= size){
// all sub-path should disappear
mLines = null;
}
else if(index >= 0){
//Log.i(TAG, "compactPaths from " + index + " to " + (size - 1));
mLines = mLines.subList(index, size);
}else{
// no sub-path should disappear
}
long interval = 40 - SystemClock.elapsedRealtime() + mElapsed;
if(interval < 0) interval = 0;
Message msg = new Message();
msg.what = 1;
mHandler.sendMessageDelayed(msg, interval);
}
}
這個示例還可以添加一些效果,比如讓線條一邊變淡一邊變細。
以上所述是小編給大家介紹的Android使用自定義View繪制漸隱漸現動畫的全部敘述,希望對大家有所幫助,如果大家有任何疑問歡迎給我留言,小編會及時回復大家的!
 Android屬性動畫簡析
Android屬性動畫簡析
簡析大家知道,我們在開發一款產品的時候為了達到良好的用戶體驗,我們可以在應用中適當的加上一些動畫效果,譬如平移、縮放、旋轉等等,但是這些常用的動畫在Android很早期的
 Android開發自學筆記(三):APP布局上
Android開發自學筆記(三):APP布局上
hello,大家好,本文主要介紹如何開始開發一個美觀、有情調、人見人愛的Android應用程序,已知我們在市面上有不少布局極其精美,在視覺上讓人愛不釋手的應用程序,如果讓
 Android簡易實戰教程--第二十四話《畫畫板》
Android簡易實戰教程--第二十四話《畫畫板》
今天完成一個畫畫板。首先來個布局: 可見,要分紅綠色,而且還要保存最後畫的圖片。 看一下主活動代碼: package com.it
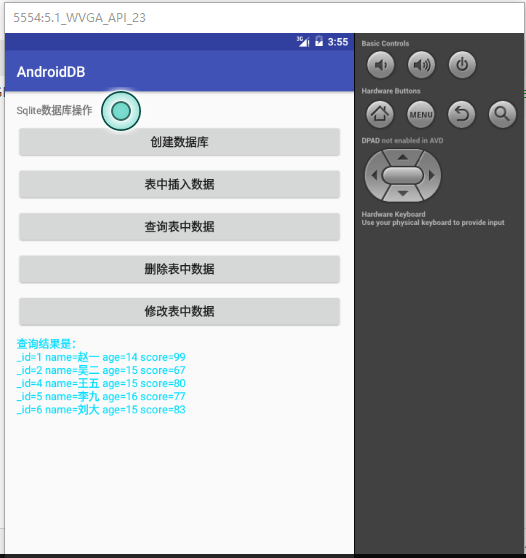
 Android Sqlite數據庫常用操作
Android Sqlite數據庫常用操作
很久前也寫過一篇Android數據庫操作相關內容。在正式項目中,我們通常會使用數據庫開源框架如GreenDao來對數據庫進行操作。感覺很久沒有直接使用Sql語句了,這幾天