編輯:關於Android編程
先看看效果圖:

問題:
1、下拉列表(因為還沒看到這裡...)
2、標題欄顯示問題
3、按鈕的 Enable 設置
..........
以下是代碼:
布局 fragment_main(問題1)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:focusable="true"
android:focusableInTouchMode="true"
android:background="#F7F7F9"
tools:context="com.dragon.android.qqregist.MainActivity$PlaceholderFragment" >
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentTop="true"
android:background="#ffffff"
android:drawableLeft="@drawable/aa"
android:text="@string/button2"
android:textColor="#1CBAF5" />
<TextView
android:id="@+id/textView2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_alignBaseline="@+id/button2"
android:layout_alignBottom="@+id/button2"
android:background="#ffffff"
android:gravity="center"
android:text="@string/pagename"
android:textColor="#1CBAF5" />
<LinearLayout
android:id="@+id/linear"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:layout_below="@id/button2"
android:paddingTop="30dp"
android:paddingBottom="20dp" >
<Spinner
android:id="@+id/spinner1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:background="@drawable/bg_spinner"
android:layout_weight="1"
android:entries="@array/country"/>
<EditText
android:id="@+id/editText1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="2"
android:background="@drawable/bg_edittext"
android:ems="10"
android:inputType="phone"
android:hint="@string/innum"
android:color="#000000"
android:textSize="15sp" >
</EditText>
</LinearLayout>
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_below="@id/linear"
android:enabled="false"
android:background="@drawable/bg_button"
android:text="@string/button"
android:gravity="center"
android:textColor="#FFFFFF" />
<CheckBox
android:id="@+id/checkBox1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginLeft="10dp"
android:layout_below="@id/button1"
android:text="@string/sure"
android:textSize="12sp"
android:textColor="#A6A6A7" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/checkBox1"
android:layout_alignBottom="@+id/checkBox1"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/checkBox1"
android:autoLink="all"
android:text="@string/protocol"
android:textSize="12sp" />
</RelativeLayout>
EditText、Spinner 以及 Button 修改前後的背景
1.bg_edittext
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<stroke android:width="1px" android:color="#BEBEBE"/>
<solid android:color="#FFFFFF" />
<padding
android:left="10dp"
android:top="10dp"
android:bottom="10dp"/>
</shape>
2.bg_spinner
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<stroke android:width="1px" android:color="#BEBEBE"/>
<solid android:color="#FFFFFF" />
<padding
android:left="10dp"
android:top="10dp"
android:bottom="10dp"/>
</shape>
3.bg_button
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#808080"/>
<corners android:radius="10dp"/>
<padding
android:top="10dp"
android:bottom="10dp"/>
</shape>
4.bg_buttin_change
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#1CBAF5"/>
<corners android:radius="10dp"/>
<padding
android:top="10dp"
android:bottom="10dp"/>
</shape>
Spinner 的下拉數據 arrays
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="country">
<item >中國 +86</item>
<item >香港 +852</item>
<item >澳門 +853</item>
<item >台灣 +886</item>
<item >日本 +81</item>
<item >美國 +1</item>
<item >英國 +44</item>
</string-array>
</resources>
標題欄的背景(問題2 -- 放棄)
<?xml version="1.0" encoding="utf-8"?>
<resources xmlns:android="http://schemas.android.com/apk/res/android">
<style name="bg_title" parent="android:Theme">
<item name="android:windowTitleBackgroundStyle">@style/Titleground</item>
<item name="android:windowTitleStyle">@style/windowTitleStyle</item>
<item name="android:windowTitleSize">40dp</item>
</style>
<style name="Titleground">
<item name="android:background">#FFFFFF</item>
</style>
<style name="windowTitleStyle">
<item name="android:text">@string/pagename</item>
<item name="android:textColor">#1CBAF5</item>
<item name="android:paddingTop">2dp</item>
<item name="android:paddingBottom">2dp</item>
<item name="android:textSize">20sp</item>
</style>
</resources>
問題2替換方法:隱藏標題欄 -- 在 AndroidManifest 中添加 -- android:theme="@android:style/Theme.NoTitleBar" >
MainActivity (問題3)
package com.dragon.android.qqregist;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.CompoundButton.OnCheckedChangeListener;
import android.widget.EditText;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
private Spinner spinner = null;
private EditText editText1;
private Button button2;
private Button button1;
private CheckBox checkBox1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.fragment_main);
spinner = (Spinner) findViewById(R.id.spinner1);
spinner.setSelection(0);
editText1 = (EditText) findViewById(R.id.editText1);
editText1.setHintTextColor(Color.GRAY);
button2 = (Button) findViewById(R.id.button2);
// 設置空間置頂
button2.bringToFront();
button1 = (Button) findViewById(R.id.button1);
// spinner 選擇監聽事件
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
// parent當前spinner pos/id選中的值所在位置/行
public void onItemSelected(AdapterView<?> parent, View view,
int pos, long id) {
// 得到string-array
String[] country = getResources().getStringArray(
R.array.country);
Toast.makeText(MainActivity.this, "你選擇的是:" + country[pos],
Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// Another interface callback
}
});
checkBox1 = (CheckBox) findViewById(R.id.checkBox1);
checkBox1.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
@SuppressLint("NewApi")
public void onCheckedChanged(CompoundButton view, boolean inChecked) {
button1.setEnabled(inChecked);
if (!inChecked) {
// 設置按鈕的背景
button1.setBackground(getResources().getDrawable(
R.drawable.bg_button));
} else {
button1.setBackground(getResources().getDrawable(
R.drawable.bg_button_change));
}
}
});
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android View 自定義RangeSeekBar范圍選擇器
Android View 自定義RangeSeekBar范圍選擇器
前段時間群裡兄弟項目中有類似這樣的需求 我看到兄弟受苦受難,於心不忍。又因事不關己,打算高高掛起。正在愛恨糾結之時,日神對我說:沒事多造點輪子,你的人生會有很多
 Android Menu詳解及示例代碼
Android Menu詳解及示例代碼
Android Menu 詳細介紹:1、選項菜單 OptionsMenu 2、上下文菜單 ContextMenu 3、子菜單 SubMenu組成Android用戶界面的除
 mac開發android環境搭建步驟圖解
mac開發android環境搭建步驟圖解
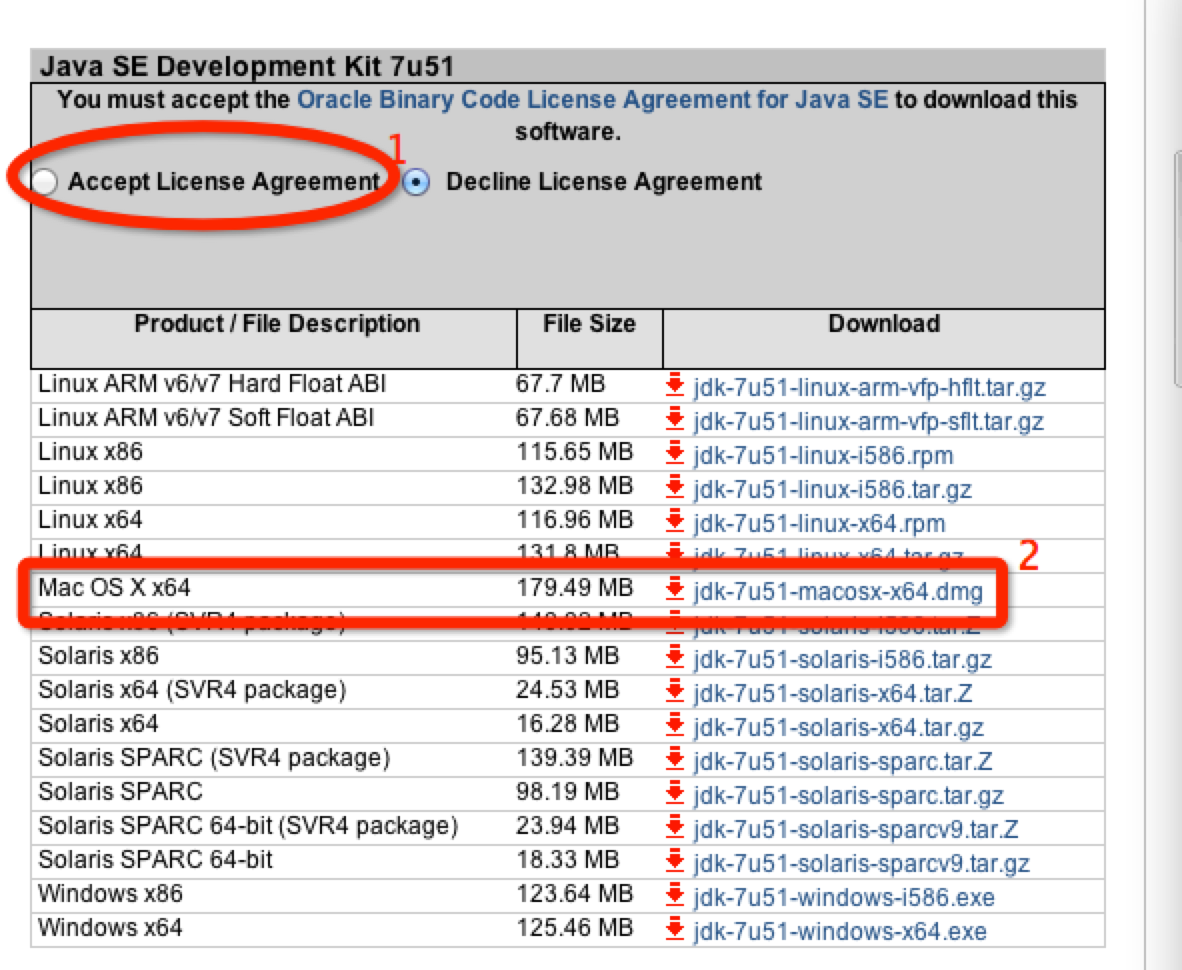
1.Java JDK需要先說明下,OS X系統是自帶有Java JDK1.6的。不過這裡我安裝的是JDK7,下載地址:http://www.oracle.co
 Android開發技巧之include避免代碼重復
Android開發技巧之include避免代碼重復
在做布局時,經常有些部分是重復的,比如title或者foot的地方,最簡單的辦法當然是直接復制過去, 這裡介紹include的用法,有過c++或者c經驗的