編輯:關於Android編程
在Android中經常會遇到需要使用Dialog風格彈出框的activity,首先我們可能會首先想到的是在XML布局文件中設置android:layout_height="wrap_content"屬性,讓activity的高度自適應,顯然這還不行,我們還需要為其DialogActivity設置自定義一個樣式
<style name="dialogstyle"> <!--設置dialog的背景--> <item name="android:windowBackground">@android:color/transparent</item> <!--設置Dialog的windowFrame框為無--> <item name="android:windowFrame">@null</item> <!--設置無標題--> <item name="android:windowNoTitle">true</item> <!--是否浮現在activity之上--> <item name="android:windowIsFloating">true</item> <!--是否半透明--> <item name="android:windowIsTranslucent">true</item> <!--設置窗口內容不覆蓋--> <item name="android:windowContentOverlay">@null</item> <!--設置動畫,在這裡使用讓它繼承系統的Animation.Dialog--> <item name="android:windowAnimationStyle">@android:style/Animation.Dialog</item> <!--背景是否模糊顯示--> <item name="android:backgroundDimEnabled">true</item> </style>
然後在AndroidManifest.xml中設置DialogActivity的樣式為我們自定義的dialogstyle

如下是布局的代碼
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="65dp"
android:orientation="horizontal"
android:paddingLeft="@dimen/acitvity_margin"
android:paddingRight="@dimen/acitvity_margin">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="上班時間:"
android:textColor="@color/grey"
android:textSize="@dimen/size_text_medium" />
<Button
android:id="@+id/tv_signin_time"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:text="9:00"
android:textColor="@color/grey"
android:textSize="@dimen/size_text_medium" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="下班時間:"
android:textColor="@color/grey"
android:textSize="@dimen/size_text_medium" />
<Button
android:id="@+id/tv_signout_time"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@color/white"
android:gravity="center"
android:text="18:00"
android:textColor="@color/grey"
android:textSize="@dimen/size_text_medium" />
</LinearLayout>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="65dp"
android:paddingLeft="@dimen/acitvity_margin"
android:paddingRight="@dimen/acitvity_margin">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:gravity="center"
android:text="公司位置:"
android:textColor="@color/grey"
android:textSize="@dimen/size_text_medium" />
<EditText
android:id="@+id/et_address"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="2dp"
android:layout_toRightOf="@+id/tv_address"
android:background="@color/white"
android:hint="請輸入公司位置"
android:singleLine="true"
android:textSize="@dimen/size_text_small" />
<TextView
android:id="@+id/tv_location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:gravity="center"
android:padding="5dp"
android:text="重新定位"
android:textColor="@color/blue"
android:textSize="@dimen/size_text_medium" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="65dp"
android:paddingLeft="@dimen/acitvity_margin"
android:paddingRight="@dimen/acitvity_margin">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:gravity="center"
android:text="設置管理員:"
android:textColor="@color/grey"
android:textSize="@dimen/size_text_medium" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:gravity="center"
android:src="@mipmap/icon_toright" />
</RelativeLayout>
</LinearLayout>
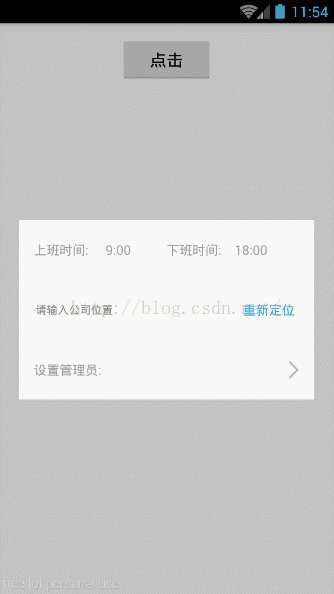
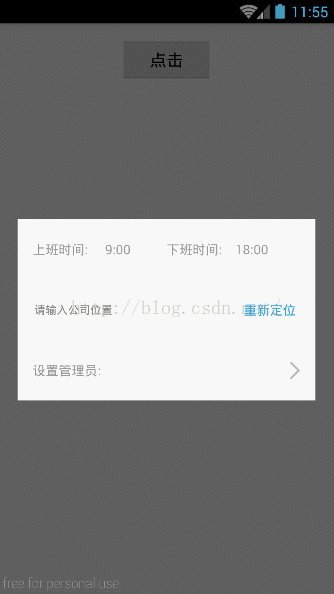
接下來我們再看一下效果圖是不是我們想要的呢

源碼下載:http://xiazai.jb51.net/201609/yuanma/DialogActivity(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android Multimedia框架總結(二十三)MediaCodec補充及MediaMuxer引入(附案例)
Android Multimedia框架總結(二十三)MediaCodec補充及MediaMuxer引入(附案例)
前言:前面幾章都是分析MediaCodec相關源碼,有收到提問,說MediaCodec到底是硬解碼還是軟解碼?看下今天的Agenda:MediaCodec到底是硬解碼還是
 Android仿淘寶view滑動至屏幕頂部會一直停留在頂部的位置
Android仿淘寶view滑動至屏幕頂部會一直停留在頂部的位置
在剛剛完成的項目中,在一個頁面中,用戶體驗師提出引用戶操作的入住按鈕要一直保留在頁面當中,不管頁面能滾動多長都得停留在頁面的可視區域。最終實現效果如下圖所示:
 簡明adb使用教程
簡明adb使用教程
adb簡介adb介紹全稱是:Android Debug Bridge,即安卓調試橋,是安卓sdk的一個工具;B/S結構adb工具是一個客戶端-服務器的應用程序,包含三個方
 Android ViewPager 重復數據問題的解決方法
Android ViewPager 重復數據問題的解決方法
最近在做的新聞客戶端用到了ViewPager,Android Studio如今集成的很好了,自動創建很多不必要寫的代碼。在使用過程中碰到了一個很奇怪的事:ViewPage