編輯:關於Android編程
大多Android系統默認Activity間的動畫切換效果為,右邊滑入,左邊滑出;有時候我們的需求可能是要求所有Activity的切換為淡入淡出的效果,這時候就可能需要改變一下默認的切換風格。
下面開始實現:
首先在res文件夾下建立anim文件夾,然後在裡面建立fade_in.xml和fade_out.xml兩個動畫資源
fade_in.xml
<?xml version="1.0" encoding="utf-8"?> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:duration="300" android:fromAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" android:toAlpha="1.0" />
fade_out.xml
<?xml version="1.0" encoding="utf-8"?> <alpha xmlns:android="http://schemas.android.com/apk/res/android" android:duration="300" android:fromAlpha="1.0" android:interpolator="@android:anim/accelerate_interpolator" android:toAlpha="0.0" />
然後在values文件夾下的styles.xml中的resources標簽內寫:
<style name="Anim_fade" parent="android:Theme.NoTitleBar"> <item name="android:windowAnimationStyle">@style/fade</item> </style> <style name="fade" parent="@android:style/Animation.Activity"> <item name="android:activityOpenEnterAnimation">@anim/fade_in</item> <item name="android:activityOpenExitAnimation">@anim/fade_out</item> <item name="android:activityCloseEnterAnimation">@anim/fade_in</item> <item name="android:activityCloseExitAnimation">@anim/fade_out</item> </style>
最後一步在AndroidManifest.xml中的Activity的聲明上加入android:theme="@style/Anim_fade"
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.customanimationforactivity" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="10" android:targetSdkVersion="10" /> <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@android:style/Theme.NoTitleBar" > <activity android:name="com.example.customanimationforactivity.MainActivity" android:label="@string/app_name" android:theme="@style/Anim_fade" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".AppActivity" android:theme="@style/Anim_fade" > </activity> </application> </manifest>
貼下Splash Activity的代碼:
package com.example.customanimationforactivity;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class MainActivity extends Activity
{
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
handler.postDelayed(new Runnable()
{
@Override
public void run()
{
Intent intent = new Intent(MainActivity.this, AppActivity.class);
startActivity(intent);
finish();
}
}, 1000);
}
}
源碼下載:http://xiazai.jb51.net/201609/yuanma/CustomAnimation(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android逆向實例筆記—破解第一個Android程序
Android逆向實例筆記—破解第一個Android程序
一、工具干什麼都得一個好工具對吧。1.apkIDE反編譯呢,我這裡使用的是apkIDE(apk改之理),工具的話自己百度吧。個人不喜歡留一些不需要的東西在網盤裡,難得整理
 ListView擴展上拉加載更多,下拉刷新
ListView擴展上拉加載更多,下拉刷新
一、加載過程動態展示動畫在APP的研發中,加載過程用動畫更改時間的消耗,增強用戶體驗。而有個更精細的加載過程動畫,會不斷從細節優化APP的體驗。且隨著APP與服務器交互的
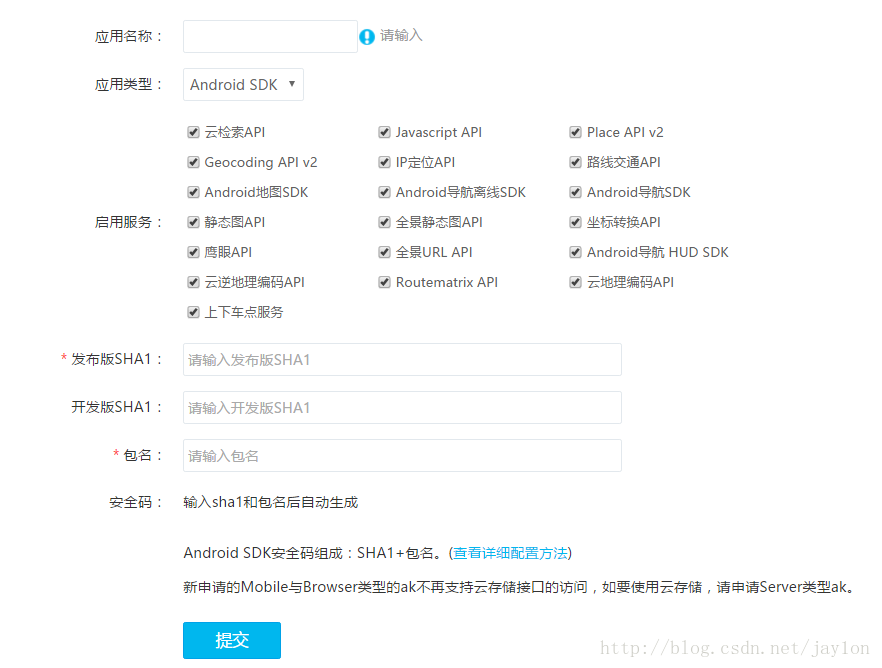
 Android 百度地圖sdk集成
Android 百度地圖sdk集成
一.申請密鑰登陸百度開放平台,選擇創建應用,輸入應用名稱,選擇AndroidSDK、發布版SHA1值和包名 獲取sha1值– 使用AndroidStudio獲
 【安卓自定義控件系列】安卓自定義控件之組合控件
【安卓自定義控件系列】安卓自定義控件之組合控件
在安卓開發中,谷歌已經為我們提供了許多原生控件,基本上能夠滿足我們日常的開發需求,但是某些項目中原生控件可能達不到產品所要求的各式各樣的酷炫效果或功能效果,這個時候我們只