編輯:關於Android編程
上一篇文章《CoordinateLayout的使用如此簡單 》對CoordinateLayout的使用做了講解,今天我們再講解常常與其一起使用的幾個View:AppBarLayout、CollapsingToolbarLayout以及Toolbar。一下子出現3個陌生的View,是不是覺得很慌張~,很多人都寫了這幾個布局的使用,但是他們卻沒有有針對性的單獨講解每個View的作用以及如何使用,我看的很多文章都是一上來就把AppBarLayout、CollapsingToolbarLayout以及Toolbar寫到一個布局裡面去,然後一個一個布局屬性去說,一下子感覺好混亂,本文是從Toolbar開始說起,最終讓你把這3個View徹底掌握下來!
其實,這三個View都是針對我們以往常用的ActionBar的,就是針對我們的App的頂部的Bar玩各種花樣~我們往下看,看看他們把我們的App的”頂部欄”玩出個什麼花樣!
1 Toolbar
Toobar主要是用來替換ActionBar的,換句話說,ActionBar能做的,Toolbar都能做。如果你對ActionBar的使用比較熟悉,你會發現Toolbar使用起來非常簡單。ok,既然是替換,當然用Toolbar的時候就得先去把ActionBar給隱藏掉啦~
隱藏ActionBar的方法有很多,可以通過代碼的方式隱藏,也可以通過配置文件的方式,我們主要是通過配置文件的方式來隱藏。在我們的styles.xml文件中的AppTheme標簽中加入如下兩行:
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
當然了,你也可以新建一個<style>標簽,將上面兩行代碼加入,並且將這個新建的標簽作為<application>的theme。還可以選擇通過將AppTheme的parent設置為Theme.AppCompat.Light.NoActionBar的方式。方法很多,可以自己隨便選。
接下來就是將Toolbar放入到布局文件(沒啥好解釋的):
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:background="?attr/colorPrimary" android:layout_height="?android:attr/actionBarSize" />
最後將Toobar作為“ActionBar”來用
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("這裡是Title");
toolbar.setSubtitle("這裡是子標題");
toolbar.setLogo(R.drawable.icon);
setSupportActionBar(toolbar);
可以對Toolbar設置Logo、標題、子標題等等~還有很多其他的設置,自己去慢慢玩,這裡不提啦~。當然了,也可以在布局文件中設置這些,在布局文件設置就不寫啦,hongyang大神有篇博客寫的挺好的《 Android 5.x Theme 與 ToolBar 實戰 》可以去參考一下。
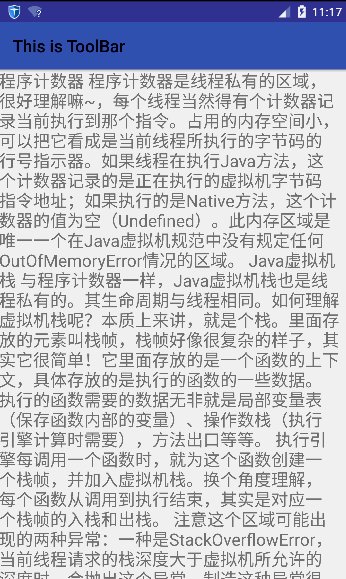
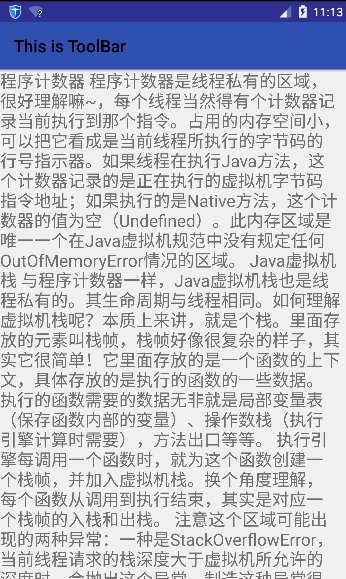
看看效果:

如果Toolbar僅僅是用來對以往的ActionBar做一次替換,那也太沒創意啦!完全沒必要去替換了,因為它們表現出來的都是一樣的,而且並沒有讓我們覺得用起來比ActionBar方便。那為啥要替換呢,總應該有他的理由吧:ActionBar是固定在頂部,並不能移動,我覺得這是最大的不好,而我們的ToolBar可以讓我們隨便擺放,就就可以帶來很多靈活性和效果啦!
正如你所看的這樣,Toolbar根本就不夠看的,一點都不復雜。接下來我們繼續學習在Toolbar上面再套一層父View,讓Toolbar更有互動性。
2 AppBarLayout
AppBarLayout繼承自LinearLayout,布局方向為垂直方向。所以你可以把它當成垂直布局的LinearLayout來使用。AppBarLayout是在LinearLayou上加了一些材料設計的概念,它可以讓你定制當某個可滾動View的滾動手勢發生變化時,其內部的子View實現何種動作。
請注意:上面提到的某個可滾動View,可以理解為某個ScrollView。怎麼理解上面的話呢?就是說,當某個ScrollView發生滾動時,你可以定制你的“頂部欄”應該執行哪些動作(如跟著一起滾動、保持不動等等)。那某個可移動的View到底是哪個可移動的View呢?這是由你自己指定的!如何指定,我們後面說。
2.1 AppBarLayout子View的動作
內部的子View通過在布局中加app:layout_scrollFlags設置執行的動作,那麼app:layout_scrollFlags可以設置哪些動作呢?分別如下:
(1) scroll:值設為scroll的View會跟隨滾動事件一起發生移動。
什麼意思呢?簡單的說,就是當指定的ScrollView發生滾動時,該View也跟隨一起滾動,就好像這個View也是屬於這個ScrollView一樣。
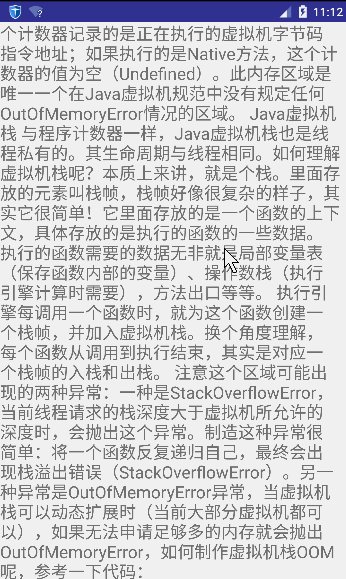
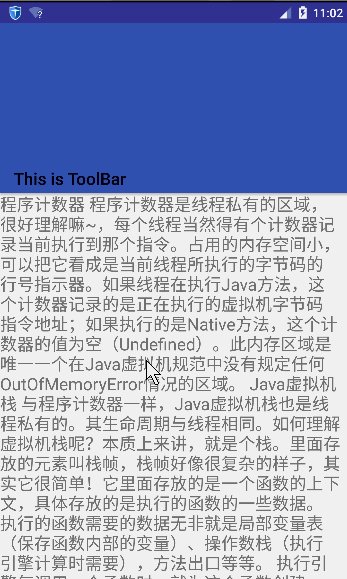
一張gif足以說明:

對應的布局文件
<android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?android:attr/actionBarSize" android:background="?attr/colorPrimary" app:layout_scrollFlags="scroll" /> </android.support.design.widget.AppBarLayout>
(2) enterAlways:值設為enterAlways的View,當ScrollView往下滾動時,該View會直接往下滾動。而不用考慮ScrollView是否在滾動。
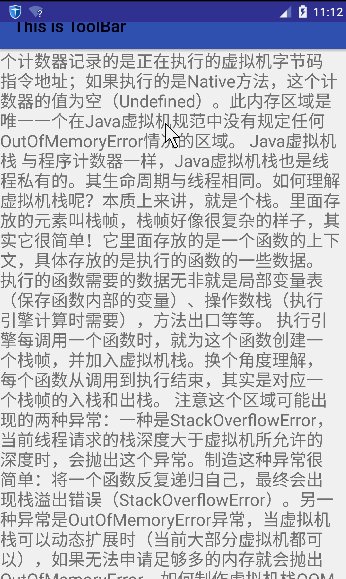
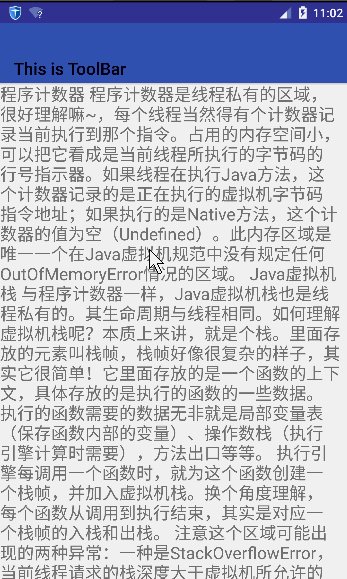
看個動畫片(Y(^o^)Y)(ToolBar高度設為:?android:attr/actionBarSize,app:layout_scrollFlags="scroll|enterAlways"):

(3) exitUntilCollapsed:值設為exitUntilCollapsed的View,當這個View要往上逐漸“消逝”時,會一直往上滑動,直到剩下的的高度達到它的最小高度後,再響應ScrollView的內部滑動事件。
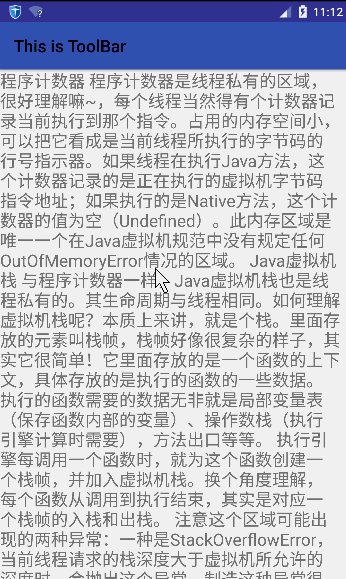
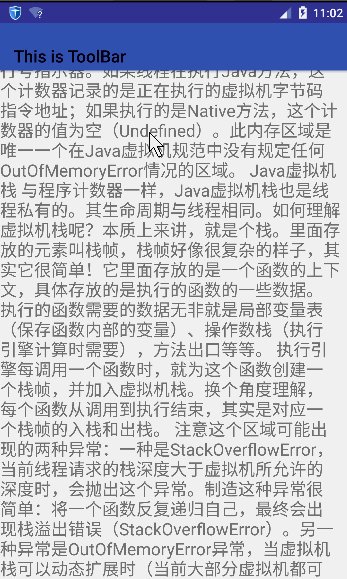
怎麼理解呢?簡單解釋:在ScrollView往上滑動時,首先是View把滑動事件“奪走”,由View去執行滑動,直到滑動最小高度後,把這個滑動事件“還”回去,讓ScrollView內部去上滑。看個gif感受一下(圖中將高度設的比較大:200dp,並將最小高度設置為?android:attr/actionBarSize,app:layout_scrollFlags="scroll|exitUntilCollapsed"):

(4) enterAlwaysCollapsed:是enterAlways的附加選項,一般跟enterAlways一起使用,它是指,View在往下“出現”的時候,首先是enterAlways效果,當View的高度達到最小高度時,View就暫時不去往下滾動,直到ScrollView滑動到頂部不再滑動時,View再繼續往下滑動,直到滑到View的頂部結束。
來個gif感受一下(圖中將高度設的比較大:200dp,並將最小高度設置為?android:attr/actionBarSize,app:layout_scrollFlags="scroll|enerAlways|enterAlwaysCollapsed"):

2.2 將AppBarLayout與ScrollView關聯起來
前面說了一直反復說“當ScrollView發生滾動時”,那麼怎麼將AppBarLayout與ScrollView關聯起來呢?我們注意到,AppBarLayout與ScrollView之間動作“相互依賴”,這不就是我們上一篇《CoordinateLayout的使用如此簡單 》所學的內容嗎?把ScrollView和AppBarLayout作為CoordinateLayout的子View,然後編寫一個Behavior,在這個Behavior裡面判斷當前的操作是應該讓ScrollView時刻保持在AppBarLayout之下(即只要改變AppBarLayout的位置就可以一起滑動),還是應該讓ScrollView內部滾動而不讓AppBarLayout位置發生變化等等這些需求,都是可以在Behavior裡面處理的。你可以去針對你的ScrollView編寫Behavior。然而,我們看到我們的AppBarLayout事先的功能比較復雜,如果我們自己去定義這樣的效果,代碼非常復雜,還要考慮很多方面,好在Android幫我們寫好啦,我們直接用就是了,這個ScrollView就是NestedScrollView,請注意,它並沒有繼承ScrollView,它繼承的是FrameLayout,但是它實現的效果把它可以看成是ScrollView。
把NestedScrollView放入到我們的layout文件裡面就可以啦~~~,很方便~
<android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <!--將你的內容放在這裡--> </android.support.v4.widget.NestedScrollView>
有沒有注意到有個屬性:app:layout_behavior="@string/appbar_scrolling_view_behavior",它就是指定Behavior的,appbar_scrolling_view_behavior對應的類的名稱是:android.support.design.widget.AppBarLayout$ScrollingViewBehavior感興趣的可以去分析源碼。
好了,我們現在會用AppBarLayout啦~是不是發現用起來so easy!接下來我們把剩下CollapsingToolbarLayout的給”消化”掉!
3 CollapsingToolbarLayout
CollapsingToolbarLayout是用來對Toolbar進行再次包裝的ViewGroup,主要是用於實現折疊(其實就是看起來像伸縮~)的App Bar效果。它需要放在AppBarLayout布局裡面,並且作為AppBarLayout的直接子View。CollapsingToolbarLayout主要包括幾個功能(參照了官方網站上內容,略加自己的理解進行解釋):
(1) 折疊Title(Collapsing title):當布局內容全部顯示出來時,title是最大的,但是隨著View逐步移出屏幕頂部,title變得越來越小。你可以通過調用setTitle函數來設置title。
(2)內容紗布(Content scrim):根據滾動的位置是否到達一個閥值,來決定是否對View“蓋上紗布”。可以通過setContentScrim(Drawable)來設置紗布的圖片.
(3)狀態欄紗布(Status bar scrim):根據滾動位置是否到達一個閥值決定是否對狀態欄“蓋上紗布”,你可以通過setStatusBarScrim(Drawable)來設置紗布圖片,但是只能在LOLLIPOP設備上面有作用。
(4)視差滾動子View(Parallax scrolling children):子View可以選擇在當前的布局當時是否以“視差”的方式來跟隨滾動。(PS:其實就是讓這個View的滾動的速度比其他正常滾動的View速度稍微慢一點)。將布局參數app:layout_collapseMode設為parallax
(5)將子View位置固定(Pinned position children):子View可以選擇是否在全局空間上固定位置,這對於Toolbar來說非常有用,因為當布局在移動時,可以將Toolbar固定位置而不受移動的影響。 將app:layout_collapseMode設為pin。
了解這些概念後,我們來看看布局吧~
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" > <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.design.widget.CollapsingToolbarLayout android:layout_width="match_parent" android:layout_height="wrap_content" app:expandedTitleMarginEnd="64dp" app:expandedTitleMarginStart="48dp" app:layout_scrollFlags="scroll|exitUntilCollapsed"> <ImageView android:id="@+id/main.backdrop" android:layout_width="wrap_content" android:layout_height="300dp" android:scaleType="centerCrop" android:src="@drawable/material_img" app:layout_collapseMode="parallax" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?android:attr/actionBarSize" app:layout_collapseMode="pin" /> </android.support.design.widget.CollapsingToolbarLayout> </android.support.design.widget.AppBarLayout> <android.support.v4.widget.NestedScrollView android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="50dp" app:layout_behavior="@string/appbar_scrolling_view_behavior"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/my_txt" android:textSize="20sp" /> </android.support.v4.widget.NestedScrollView> </android.support.design.widget.CoordinatorLayout>
上面的都看得懂吧,每個陌生的屬性都是講過的哦,忘記了的話回頭看,稍微解釋一下,圖片被設置為有視差的滑動,Toolbar設置為固定不動,另外,CollapsingToolbarLayout會對title進行放大和縮小,我們看看效果吧~

如果你希望拖動過程中狀態欄是透明的,可以在CollapsingToolbarLayout中加 app:statusBarScrim=”@android:color/transparent”,並且在onCreate中調用getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS)將狀態欄設置為透明就好啦~
獻上源碼,請笑納:http://xiazai.jb51.net/201609/yuanma/CoordinateLayout(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
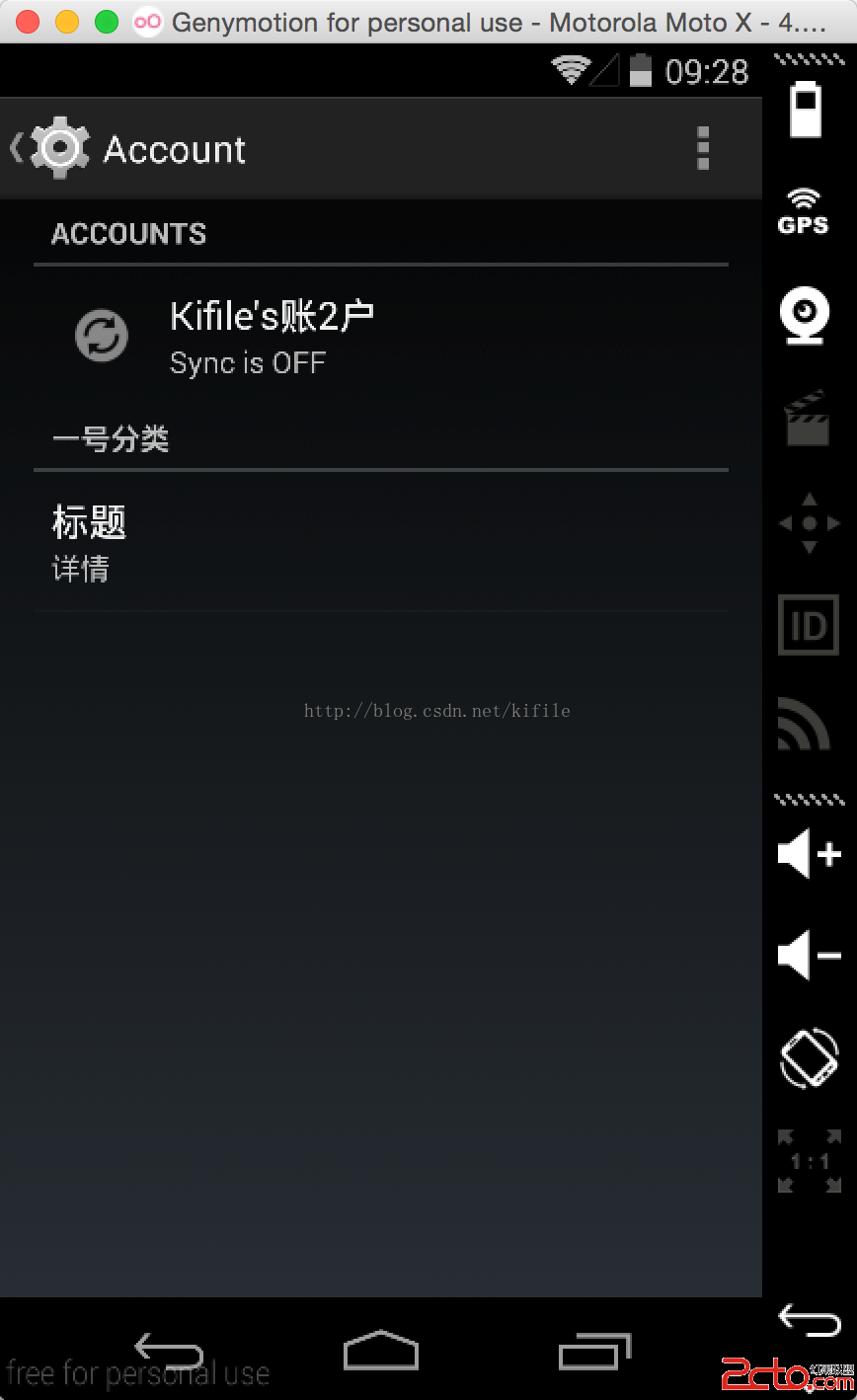
 一步一步教你在 Android 裡創建自己的賬號系統(二)--同步數據以及設計賬號頁面
一步一步教你在 Android 裡創建自己的賬號系統(二)--同步數據以及設計賬號頁面
在前一篇文章中(一步一步教你在 Android 裡創建自己的賬號系統(一)),我向大家介紹了如何在 Android 系統中創建自己的賬戶系統,
 基於XMPP協議的aSmack源碼分析
基於XMPP協議的aSmack源碼分析
在研究如何實現Pushing功能期間,收集了很多關於Pushing的資料,其中有一個androidnp開源項目用的人比較多,但是由於長時間沒有什麼人去維護,聽說bug的幾
 Android塗鴉技術及刮刮樂示例分析
Android塗鴉技術及刮刮樂示例分析
概述:很早之前就想研究一下Android中的塗鴉,其實也說不上是研究了,畢竟都是一些相對比較簡單的知識點。下面就對基於畫布(Canvas)和觸摸事件(onTouchEve
 RecyclerView使用詳解
RecyclerView使用詳解
RecylerView介紹RecylerView是support-v7包中的新組件,是一個強大的滑動組件,與經典的ListView相比,同樣擁有item回收復用的功能,這