編輯:關於Android編程
曾在網上找了一些關於CoordinatorLayout的教程,大部分文章都是把CoordinatorLayout、AppbarLayout、CollapsingToolbarLayout 以及Toolbar等一起使用來介紹,這讓我不知不覺在心中認為把這幾個布局要一起使用,而且只是用於那種場景中。其實CoordinatorLayout的功能並不是局限於與AppBarLayout一起使用,它的功能強大著呢,本文主要對CoordinatorLayout的使用進行介紹,後面再寫一篇文章將AppBarLayout和CollapsingToolBarLayout整合CoordinatorLayout一起。那麼到底CoordinatorLayout有多好用,請往下感受吧~
CoordinatorLayout能做什麼
在學習CoordinatorLayout之前,很有必要了解CoordinatorLayout能幫我們做什麼,從名字上可以看出,就是幫我們協調子View的。怎麼個協調法呢?就是它根據我們的定制,幫助我們協調各個子View的布局。我們先看一組動畫圖~

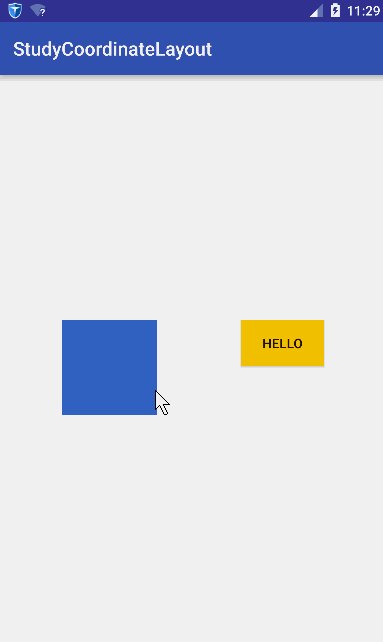
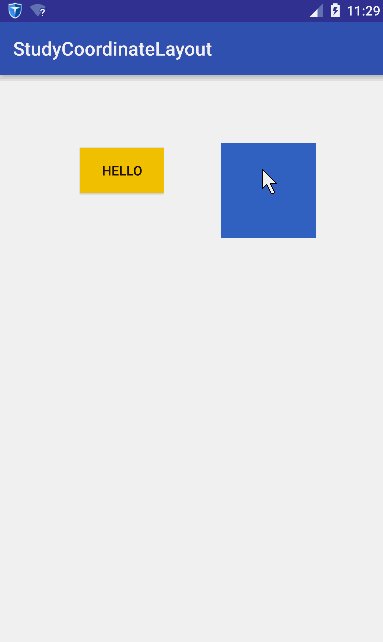
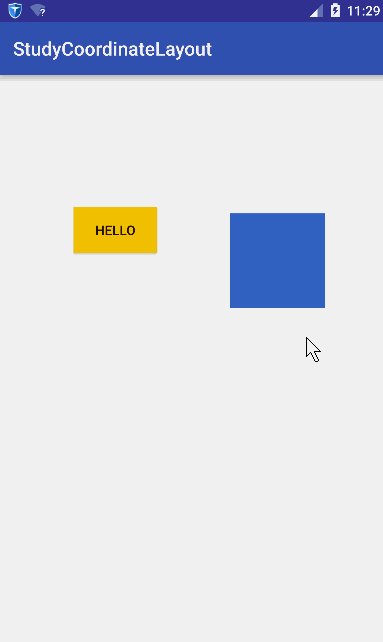
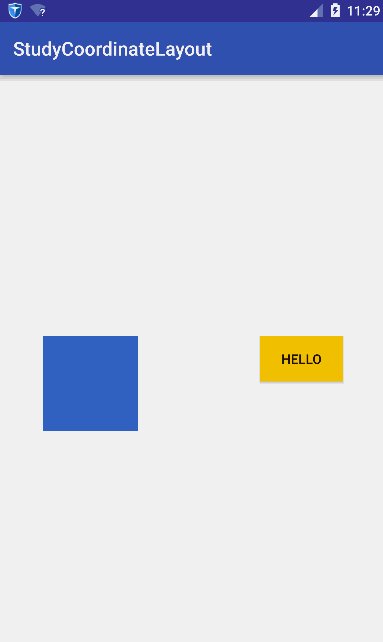
稍微解釋一下這個動畫,藍色的矩形是我們一個普通View,黃色的Hello是一個Button。我們水平拖動藍色矩形時,黃色Button查著與藍色矩形相反方向移動;豎直移動藍色矩形時,黃色也跟著豎直。簡而言之:它們在豎直方向同步移動,在水平方向相反。
這個效果如果讓你不用CoordinatorLayout去實現,應該沒有任何問題,但是代碼的耦合度應該非常大,你的代碼必須要持有2個View的引用,然後在onTouchEvent裡面做各種判斷。如果我們想要實現的功能是,有更多的View要根據藍色的View的移動相應作出響應,那麼那就得在藍色View的onTounchEvent裡面針對其他的View處理各種邏輯。這耦合度未免太傷感了~
而CoordinatorLayout既然號稱能幫我們協調子View的布局,我們接下來看看CoordinatorLayout如何實現~
CoordinatorLayout使用
CoordinatorLayout的使用核心是Behavior,Behavior就是執行你定制的動作。在講Behavior之前必須先理解兩個概念:Child和Dependency,什麼意思呢?Child當然是子View的意思了,是誰的子View呢,當然是CoordinatorLayout的子View;其實Child是指要執行動作的CoordinatorLayout的子View。而Dependency是指Child依賴的View。比如上面的gif圖中,藍色的View就是Dependency,黃色的View就是Child,因為黃色的View的動作是依賴於藍色的View。簡而言之,就是如過Dependency這個View發生了變化,那麼Child這個View就要相應發生變化。發生變化是具體發生什麼變化呢?這裡就要引入Behavior,Child發生變化的具體執行的代碼都是放在Behavior這個類裡面。
怎麼使用Behavior呢,首先,我們定義一個類,繼承CoordinatorLayout.Behavior<T>,其中,泛型參數T是我們要執行動作的View類,也就是Child。然後就是去實現Behavior的兩個方法:
/**
* 判斷child的布局是否依賴dependency
*/
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, T child, View dependency) {
boolean rs;
//根據邏輯判斷rs的取值
//返回false表示child不依賴dependency,ture表示依賴
return rs;
}
/**
* 當dependency發生改變時(位置、寬高等),執行這個函數
* 返回true表示child的位置或者是寬高要發生改變,否則就返回false
*/
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, T child, View dependency) {
//child要執行的具體動作
return true;
}
有了上面的概念後,我們看看具體怎麼去實現吧~
為了響應跟隨手指移動的操作,我們定義一個非常簡單的View,這個View只響應跟隨手指移動,將這個View作為Dependency。由於過於簡單,這個View源碼不粘貼,我們只需知道這個View的類名叫:TempView。
我們看看Behavior的使用:
package com.hc.studyCoordinatorLayout;
import android.content.Context;
import android.support.design.widget.CoordinatorLayout;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
import android.widget.Button;
/**
* Package com.hc.studyCoordinatorLayout
* Created by HuaChao on 2016/6/1.
*/
public class MyBehavior extends CoordinatorLayout.Behavior<Button> {
private int width;
public MyBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
DisplayMetrics display = context.getResources().getDisplayMetrics();
width = display.widthPixels;
}
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, Button child, View dependency) {
//如果dependency是TempView的實例,說明它就是我們所需要的Dependency
return dependency instanceof TempView;
}
//每次dependency位置發生變化,都會執行onDependentViewChanged方法
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, Button btn, View dependency) {
//根據dependency的位置,設置Button的位置
int top = dependency.getTop();
int left = dependency.getLeft();
int x = width - left - btn.getWidth();
int y = top;
setPosition(btn, x, y);
return true;
}
private void setPosition(View v, int x, int y) {
CoordinatorLayout.MarginLayoutParams layoutParams = (CoordinatorLayout.MarginLayoutParams) v.getLayoutParams();
layoutParams.leftMargin = x;
layoutParams.topMargin = y;
v.setLayoutParams(layoutParams);
}
}
OK,現在我們為Button類指定了Dependency,並且定義好了跟隨Dependency一直變化的動作(Behavior),接下來我們就要指定好為哪個具體的Button實例來綁定這些。方法很簡單,直接在布局文件指定就好:
<?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.hc.studyCoordinatorLayout.MainActivity"> <Button android:id="@+id/btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="300dp" android:layout_marginTop="300dp" android:background="#FFCC00" android:text="Hello" app:layout_behavior="com.hc.studyCoordinatorLayout.MyBehavior" /> <com.hc.studyCoordinatorLayout.TempView android:layout_width="100dp" android:layout_height="100dp" android:layout_marginLeft="300dp" android:layout_marginTop="300dp" android:background="#3366CC" /> </android.support.design.widget.CoordinatorLayout>
是不是很簡單呢?我們只需關注Behavior的編寫就好了,把Child和Dependency之間的關系完全解耦了~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 android中使用jni對字符串加解密實現分析
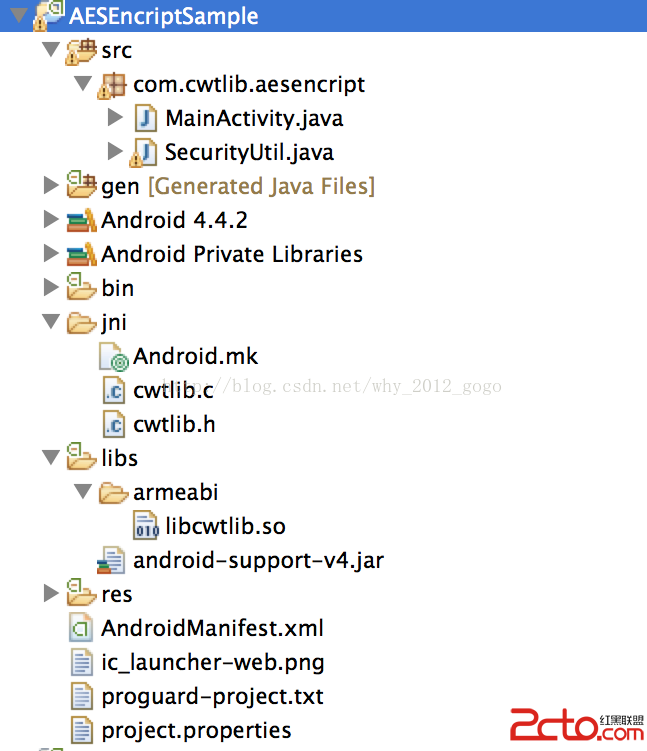
android中使用jni對字符串加解密實現分析
android中使用jni對字符串加解密實現分析 最近項目有個需求,就是要對用戶的敏感信息進行加密處理,比如用戶的賬戶密碼,手機號等私密信息。在java中,就對字符串
 Android開發之Mediaplayer
Android開發之Mediaplayer
Android提供了常見的音頻、視頻的編碼、解碼機制。借助於多媒體類MediaPlayer的支持,開發人員可以很方便在在應用中播放音頻、視頻。本篇博客主要講解在An
 違章查詢源碼分享
違章查詢源碼分享
使用快遞100查詢接口實現源碼地址:http://xiazai.jb51.net/201612/yuanma/weizhang-master_jb51.rar測試安裝包:
 NDK開發(一、基本流程入門了解)
NDK開發(一、基本流程入門了解)
一、前言前段時間聽朋友說在學習NDK開發,說現在的普通安卓程序猿馬上都要失業了,嚇得我趕緊去各大招聘平台搜了下,確實有不少招聘都寫著要求NDK開發經驗、JNI開發經驗、H
 模板特化和偏模板特化例子(template specialization and partial template specialization)
模板特化和偏模板特化例子(template specialization and partial template specialization)
測試環境: win7 64 g++ 4.8.1 /*