編輯:關於Android編程
CollapsingToolbarLayout作用是提供了一個可以折疊的Toolbar,它繼承至FrameLayout,給它設置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在響應layout_behavior事件時作出相應的scrollFlags滾動事件(移除屏幕或固定在屏幕頂端)。
使用CollapsingToolbarLayout:
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#30469b"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/bg"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
我們在CollapsingToolbarLayout中設置了一個ImageView和一個Toolbar。並把這個CollapsingToolbarLayout放到AppBarLayout中作為一個整體。
1、在CollapsingToolbarLayout中:
我們設置了layout_scrollFlags:關於它的值我這裡再說一下:
scroll - 想滾動就必須設置這個。
enterAlways - 實現quick return效果, 當向下移動時,立即顯示View(比如Toolbar)。
exitUntilCollapsed - 向上滾動時收縮View,但可以固定Toolbar一直在上面。
enterAlwaysCollapsed - 當你的View已經設置minHeight屬性又使用此標志時,你的View只能以最小高度進入,只有當滾動視圖到達頂部時才擴大到完整高度。
其中還設置了一些屬性,簡要說明一下:
contentScrim - 設置當完全CollapsingToolbarLayout折疊(收縮)後的背景顏色。
expandedTitleMarginStart - 設置擴張時候(還沒有收縮時)title向左填充的距離。
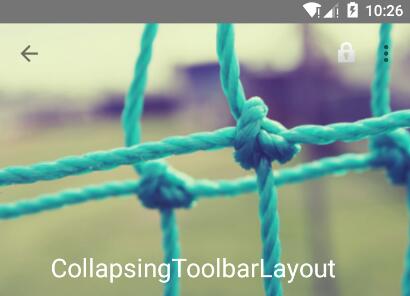
沒擴張時候如圖:

2、在ImageView控件中:
我們設置了:
layout_collapseMode (折疊模式) - 有兩個值:
pin - 設置為這個模式時,當CollapsingToolbarLayout完全收縮後,Toolbar還可以保留在屏幕上。
parallax - 設置為這個模式時,在內容滾動時,CollapsingToolbarLayout中的View(比如ImageView)也可以同時滾動,實現視差滾動效果,通常和layout_collapseParallaxMultiplier(設置視差因子)搭配使用。
layout_collapseParallaxMultiplier(視差因子) - 設置視差滾動因子,值為:0~1。
3、在Toolbar控件中:
我們設置了layout_collapseMode(折疊模式):為pin。
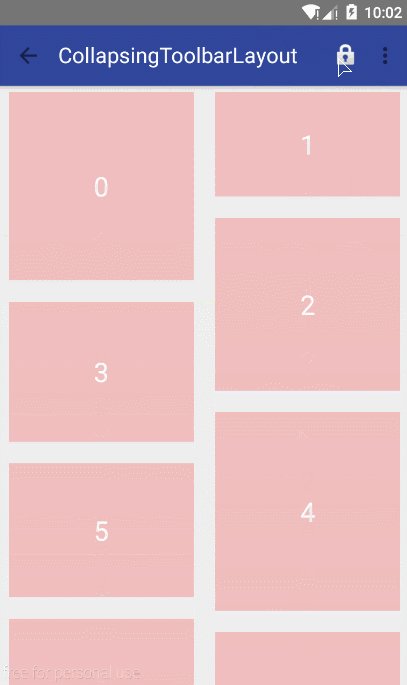
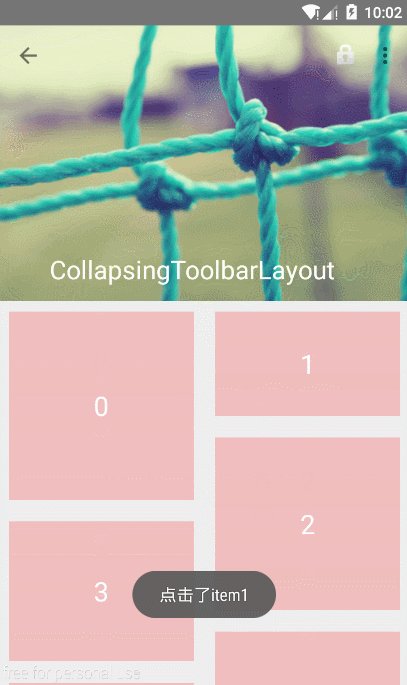
綜上分析:當設置了layout_behavior的控件響應起了CollapsingToolbarLayout中的layout_scrollFlags事件時,ImageView會有視差效果的向上滾動移除屏幕,當開始折疊時CollapsingToolbarLayout的背景色(也就是Toolbar的背景色)就會變為我們設置好的背景色,Toolbar也一直會固定在最頂端。
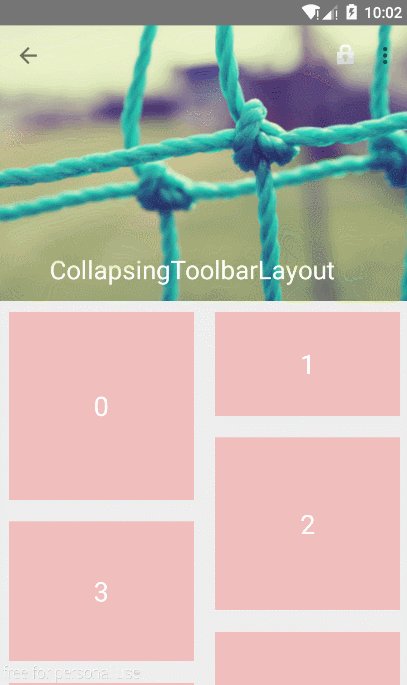
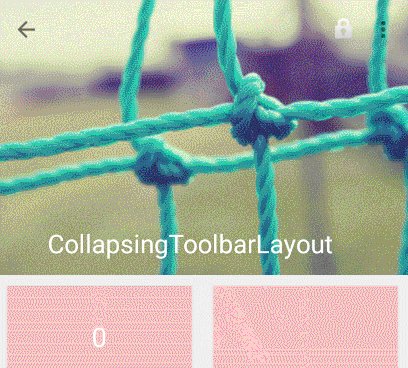
效果如圖:

【注】:使用CollapsingToolbarLayout時必須把title設置到CollapsingToolbarLayout上,設置到Toolbar上不會顯示。即:
mCollapsingToolbarLayout.setTitle(" ");
該變title的字體顏色:
擴張時候的title顏色:mCollapsingToolbarLayout.setExpandedTitleColor();
收縮後在Toolbar上顯示時的title的顏色:mCollapsingToolbarLayout.setCollapsedTitleTextColor();
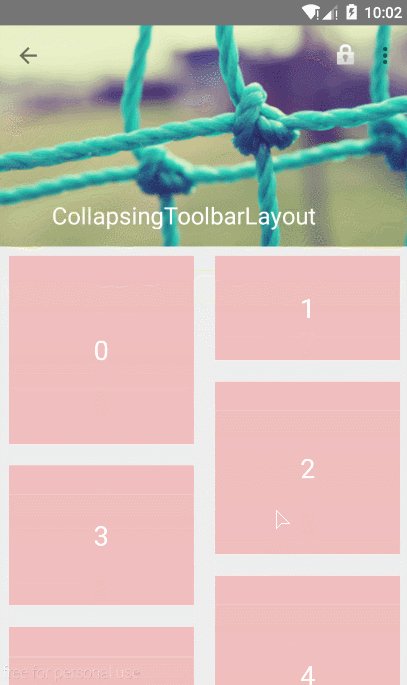
這個顏色的過度變化其實CollapsingToolbarLayout已經幫我們做好,它會自動的過度,比如我們把收縮後的title顏色設為綠色,效果如圖:

沒錄好,反正效果出來了。
接下來看看代碼怎麼實現吧:
布局文件:
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="#30469b"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop"
android:src="@mipmap/bg"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.7" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" />
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
代碼文件:
Toolbar mToolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
onBackPressed();
}
});
//使用CollapsingToolbarLayout必須把title設置到CollapsingToolbarLayout上,設置到Toolbar上則不會顯示
CollapsingToolbarLayout mCollapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar_layout);
mCollapsingToolbarLayout.setTitle("CollapsingToolbarLayout");
//通過CollapsingToolbarLayout修改字體顏色
mCollapsingToolbarLayout.setExpandedTitleColor(Color.WHITE);//設置還沒收縮時狀態下字體顏色
mCollapsingToolbarLayout.setCollapsedTitleTextColor(Color.GREEN);//設置收縮後Toolbar上字體的顏色
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 UC-Android逆向工程師面試第2題分析
UC-Android逆向工程師面試第2題分析
一、簡介這個題目是別人面試UC優視集團Android逆向工程師一職位的面試題,相比較前面的面試題1,增加了一些難度。 二、題目分析1.使
 Android 緩存淺談(一)
Android 緩存淺談(一)
Android開發本質上就是手機和web服務器之間進行通信,從服務端需要獲取數據,但是當訪問的數據比較大,比較多,並且是重復數據時,會極大影響性能,甚至應用崩潰,手機卡死
 Android 高清加載長圖或大圖方案
Android 高清加載長圖或大圖方案
一、概述 對於加載圖片,大家都不陌生,一般為了盡可能避免OOM都會按照如下做法: 對於圖片顯示:根據需要顯示圖片控件的大小對圖片進行壓縮顯示。如果圖片數量非常多:則會使
 Android中Activity四種加載模式
Android中Activity四種加載模式
Activity四種加載模式 我們知道在配置Activity的時候可以指定android:lauchMode屬性,該屬性用於配置該Activity的加載模