編輯:關於Android編程
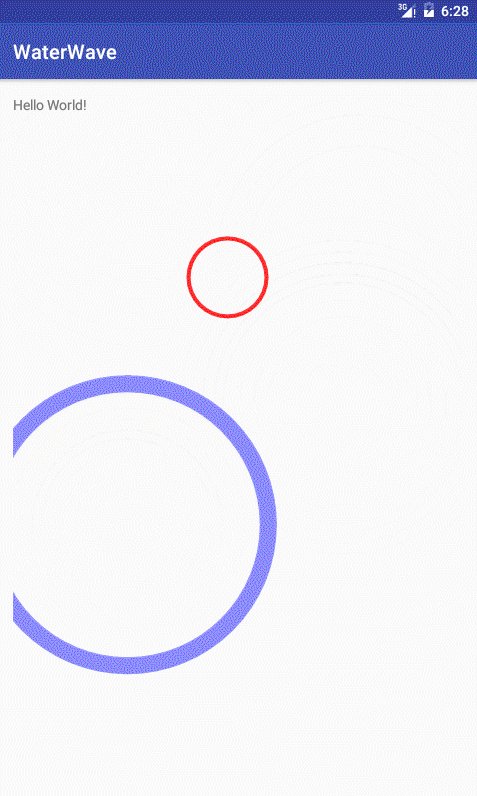
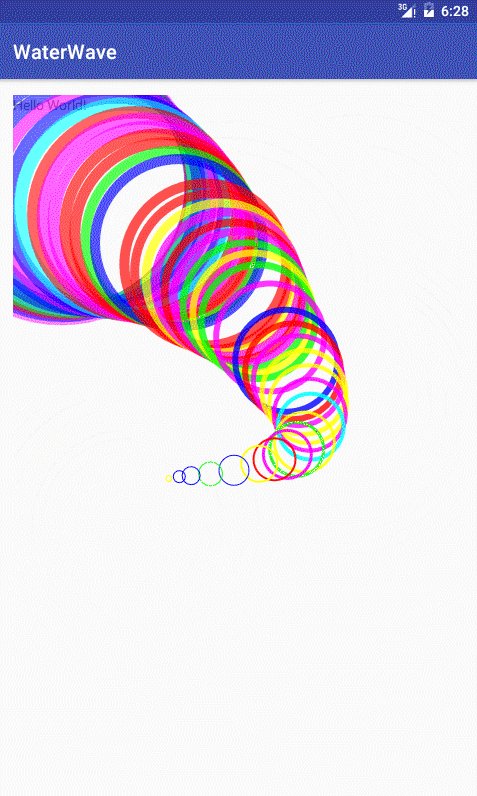
先來看看效果

實現效果
模擬水波紋的效果:點擊屏幕就有圓環出現,半徑從小到大,透明度從大到小(0為透明)
實現思路
1.自定義類繼承View。
2.定義每個圓環的實體類 Wave,並初始化繪制圓環的畫筆的數據。
3.重寫onTouchEvent方法,down時,獲得坐標點,做為圓環圓心。
4.發送handler信息,對數據進行修改,刷新頁面。
5.重寫onDraw方法,繪制一個圓環。
1. 自定義類繼承View
新建WaterWaveView2類繼承View
public class WaterWaveView2 extends View {
//存放圓環的集合
private ArrayList<Wave> mList;
//界面刷新
private Handler mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
invalidate();//刷新界面,會執行onDraw方法
}
};
public WaterWaveView2(Context context) {
this(context, null);
}
public WaterWaveView2(Context context, AttributeSet attrs) {
super(context, attrs);
mList = new ArrayList<Wave>();
}
2. 定義實體類 Wave
/**
* Created by HongJay on 2016/8/30.
* 把wave的數據封裝成一個對象
*/
public class Wave {
public float x;//圓心x坐標
public float y;//圓心y坐標
public Paint paint; //畫圓的畫筆
public float width; //線條寬度
public int radius; //圓的半徑
public int ranNum;//隨機數
public int[] randomColor={Color.BLUE,Color.CYAN,
Color.GREEN,Color.MAGENTA,Color.RED,Color.YELLOW};
public Wave(float x, float y) {
this.x = x;
this.y = y;
initData();
}
/**
* 初始化數據,每次點擊一次都要初始化一次
*/
private void initData() {
paint=new Paint();//因為點擊一次需要畫出不同的圓環
paint.setAntiAlias(true);//打開抗鋸齒
ranNum=(int) (Math.random()*6);//[0,5]的隨機數
paint.setColor(randomColor[ranNum]);//設置畫筆的顏色
paint.setStyle(Paint.Style.STROKE);//描邊
paint.setStrokeWidth(width);//設置描邊寬度
paint.setAlpha(255);//透明度的設置(0-255),0為完全透明
radius=0;//初始化
width=0;
}
}
3. 重寫onTouchEvent方法
獲得圓心,並且刪除集合中透明度為0的圓環,通知handler調用onDraw()方法
public boolean onTouchEvent(MotionEvent event) {
super.onTouchEvent(event);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
float x = event.getX();
float y = event.getY();
deleteItem();
Wave wave = new Wave(x, y);
mList.add(wave);
//刷新界面
invalidate();
break;
case MotionEvent.ACTION_MOVE:
float x1 = event.getX();
float y1 = event.getY();
deleteItem();
Wave wave1 = new Wave(x1, y1);
mList.add(wave1);
invalidate();
break;
}
//處理事件
return true;
}
//刪除透明度已經為0的圓環
private void deleteItem(){
for (int i = 0; i <mList.size() ; i++) {
if(mList.get(i).paint.getAlpha()==0){
mList.remove(i);
}
}
}
}
4. 重寫onDraw()方法,循環繪制圓環
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//避免程序一運行就進行繪制
if (mList.size() > 0) {
//對集合中的圓環對象循環繪制
for (Wave wave : mList) {
canvas.drawCircle(wave.x, wave.y, wave.radius, wave.paint);
wave.radius += 3;
//對畫筆透明度進行操作
int alpha = wave.paint.getAlpha();
if (alpha < 80) {
alpha = 0;
} else {
alpha -= 3;
}
//設置畫筆寬度和透明度
wave.paint.setStrokeWidth(wave.radius / 8);
wave.paint.setAlpha(alpha);
//延遲刷新界面
mHandler.sendEmptyMessageDelayed(1, 100);
}
}
}
總結
以上就是Android實現自定義水波紋效果的全部內容,怎麼樣?實現的效果不錯吧,感興趣的小伙伴們快快自己動手實踐起來,希望這篇文章對大家的學習和工作能有所幫助。
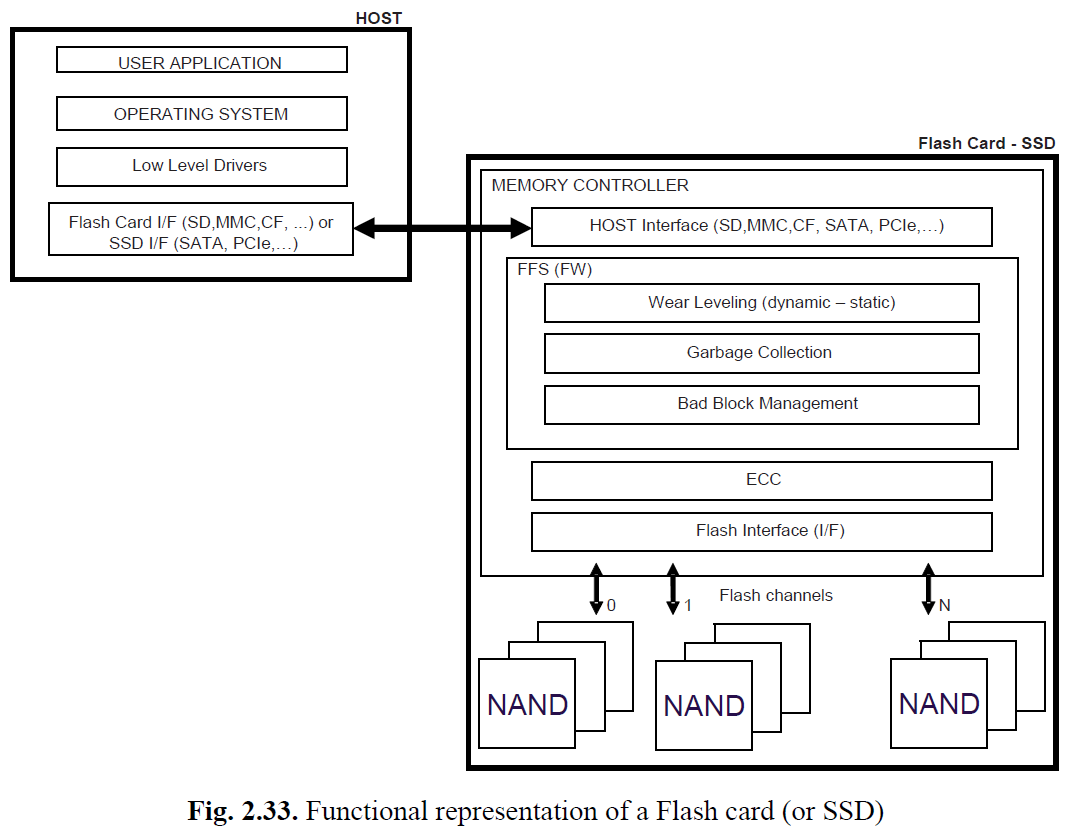
 Android存儲系統如何優化?
Android存儲系統如何優化?
Android存儲系統如何優化?答案是我也不知道…那為什麼會想到要寫這篇文章哪?主要是因為有天晚上和以前一個同事討論到Android手機存儲系統的優化問題,
 Android開發實現的電話竊聽和攔截應用
Android開發實現的電話竊聽和攔截應用
本文實例講述了Android開發實現的電話竊聽和攔截應用。分享給大家供大家參考,具體如下:今天學習了進程間Service的通信-->AIDL,基於前幾天學習的廣播機
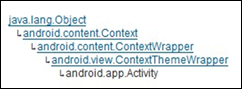
 Android Activity生命周期詳解
Android Activity生命周期詳解
Activity 的生命周期。一、理解ActivityActivity是Android程序的4大組件之一。Activity是Android程序的表示層。程序的每一個顯示屏
 Android游戲開發學習②焰火綻放效果實現方法
Android游戲開發學習②焰火綻放效果實現方法
本文實例講述了Android游戲開發學習②焰火綻放效果實現方法。分享給大家供大家參考。具體如下:本節介紹在游戲開發中常用到的數學物理應用——粒子系統。粒子系統與上一節的小