編輯:關於Android編程
前言
用過微信的都知道,微信對話列表滑動刪除效果是很不錯的,這個效果我們也可以有。思路其實很簡單,弄個ListView,然後裡面的每個item做成一個可以滑動的自定義控件即可。由於ListView是上下滑動而item是左右滑動,因此會有滑動沖突,也許你需要了解下android中點擊事件的派發流程,請參考Android源碼分析-點擊事件派發機制。我的解決思路是這樣的:重寫ListView的onInterceptTouchEvent方法,在move的時候做判斷,如果是左右滑動就返回false,否則返回true;重寫SlideView(即自定義item控件)的onTouchEvent方法來處理滑動。整個思路沒有問題,滑動沖突也解決了,可是ListView無法得到焦點了,也就是ListView無法處理點擊事件了。讓我們回想下問題出在哪裡:我的理解是這樣的,上述處理滑動本身沒有問題,但是有一個副作用,就是會讓外層View失去焦點且無法處理點擊事件。常見的滑動沖突場景,比如launcher內部嵌入ListView卻是沒有問題的,因為這個時候launcher不需要獲得焦點,需要獲得焦點的是內部的ListView。因此,上述處理方式對於外部需要獲得焦點的情況(比如外部是ListView)就不太適合了。於是我就和ttdevs探討,發現他采用了另外一種思路,我從來沒有想過還可以這樣玩。下面介紹他的思路。
新的思路
不考慮那麼復雜,不采用主流玩法,所有的事件均由外層的ListView做攔截,同時把事件傳遞給SlideView做滑動,這種實現的確可以達到效果,而且代碼很簡單,根本不需要處理什麼復雜的滑動沖突。
效果
下面分別為微信和高仿效果

代碼分析
先看SlideView是如何實現的
看layout xml:
<?xml version="1.0" encoding="utf-8"?>
<merge xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/view_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
</LinearLayout>
<RelativeLayout
android:id="@+id/holder"
android:layout_width="120dp"
android:layout_height="match_parent"
android:clickable="true"
android:background="@drawable/holder_bg">
<TextView
android:id="@+id/delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableLeft="@drawable/del_icon_normal"
android:layout_centerInParent="true"
android:gravity="center"
android:textColor="@color/floralwhite"
android:text="刪除" />
</RelativeLayout>
</merge>
上述xml文件中,所有的view都會被放在view_content中,而holder是放置諸如刪除按鈕之類的東西,我們的SlideView會加載這個布局。
再看SlideView.java:
/**
* SlideView 繼承自LinearLayout
*/
public class SlideView extends LinearLayout {
private static final String TAG = "SlideView";
private Context mContext;
// 用來放置所有view的容器
private LinearLayout mViewContent;
// 用來放置內置view的容器,比如刪除 按鈕
private RelativeLayout mHolder;
// 彈性滑動對象,提供彈性滑動效果
private Scroller mScroller;
// 滑動回調接口,用來向上層通知滑動事件
private OnSlideListener mOnSlideListener;
// 內置容器的寬度 單位:dp
private int mHolderWidth = 120;
// 分別記錄上次滑動的坐標
private int mLastX = 0;
private int mLastY = 0;
// 用來控制滑動角度,僅當角度a滿足如下條件才進行滑動:tan a = deltaX / deltaY > 2
private static final int TAN = 2;
public interface OnSlideListener {
// SlideView的三種狀態:開始滑動,打開,關閉
public static final int SLIDE_STATUS_OFF = 0;
public static final int SLIDE_STATUS_START_SCROLL = 1;
public static final int SLIDE_STATUS_ON = 2;
/**
* @param view
* current SlideView
* @param status
* SLIDE_STATUS_ON, SLIDE_STATUS_OFF or
* SLIDE_STATUS_START_SCROLL
*/
public void onSlide(View view, int status);
}
public SlideView(Context context) {
super(context);
initView();
}
public SlideView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
mContext = getContext();
// 初始化彈性滑動對象
mScroller = new Scroller(mContext);
// 設置其方向為橫向
setOrientation(LinearLayout.HORIZONTAL);
// 將slide_view_merge加載進來
View.inflate(mContext, R.layout.slide_view_merge, this);
mViewContent = (LinearLayout) findViewById(R.id.view_content);
mHolderWidth = Math.round(TypedValue.applyDimension(
TypedValue.COMPLEX_UNIT_DIP, mHolderWidth, getResources()
.getDisplayMetrics()));
}
// 設置按鈕的內容,也可以設置圖標啥的,我沒寫
public void setButtonText(CharSequence text) {
((TextView) findViewById(R.id.delete)).setText(text);
}
// 將view加入到ViewContent中
public void setContentView(View view) {
mViewContent.addView(view);
}
// 設置滑動回調
public void setOnSlideListener(OnSlideListener onSlideListener) {
mOnSlideListener = onSlideListener;
}
// 將當前狀態置為關閉
public void shrink() {
if (getScrollX() != 0) {
this.smoothScrollTo(0, 0);
}
}
// 根據MotionEvent來進行滑動,這個方法的作用相當於onTouchEvent
// 如果你不需要處理滑動沖突,可以直接重命名,照樣能正常工作
public void onRequireTouchEvent(MotionEvent event) {
int x = (int) event.getX();
int y = (int) event.getY();
int scrollX = getScrollX();
Log.d(TAG, "x=" + x + " y=" + y);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
OnSlideListener.SLIDE_STATUS_START_SCROLL);
}
break;
}
case MotionEvent.ACTION_MOVE: {
int deltaX = x - mLastX;
int deltaY = y - mLastY;
if (Math.abs(deltaX) < Math.abs(deltaY) * TAN) {
// 滑動不滿足條件,不做橫向滑動
break;
}
// 計算滑動終點是否合法,防止滑動越界
int newScrollX = scrollX - deltaX;
if (deltaX != 0) {
if (newScrollX < 0) {
newScrollX = 0;
} else if (newScrollX > mHolderWidth) {
newScrollX = mHolderWidth;
}
this.scrollTo(newScrollX, 0);
}
break;
}
case MotionEvent.ACTION_UP: {
int newScrollX = 0;
// 這裡做了下判斷,當松開手的時候,會自動向兩邊滑動,具體向哪邊滑,要看當前所處的位置
if (scrollX - mHolderWidth * 0.75 > 0) {
newScrollX = mHolderWidth;
}
// 慢慢滑向終點
this.smoothScrollTo(newScrollX, 0);
// 通知上層滑動事件
if (mOnSlideListener != null) {
mOnSlideListener.onSlide(this,
newScrollX == 0 ? OnSlideListener.SLIDE_STATUS_OFF
: OnSlideListener.SLIDE_STATUS_ON);
}
break;
}
default:
break;
}
mLastX = x;
mLastY = y;
}
private void smoothScrollTo(int destX, int destY) {
// 緩慢滾動到指定位置
int scrollX = getScrollX();
int delta = destX - scrollX;
// 以三倍時長滑向destX,效果就是慢慢滑動
mScroller.startScroll(scrollX, 0, delta, 0, Math.abs(delta) * 3);
invalidate();
}
@Override
public void computeScroll() {
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
postInvalidate();
}
}
}
上述代碼做了很詳細的說明,這就是滑動控件的完整代碼,大家要明白的是:你所添加的view都是加在SlideView的子View : view_content中的,而不是直接加在SlideView中,只有這樣我們才方便做滑動效果。
接著看ListView的代碼:核心就是下面這一個方法,將點擊事件發送給SlideView處理。
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN: {
int x = (int) event.getX();
int y = (int) event.getY();
//我們想知道當前點擊了哪一行
int position = pointToPosition(x, y);
Log.e(TAG, "postion=" + position);
if (position != INVALID_POSITION) {
//得到當前點擊行的數據從而取出當前行的item。
//可能有人懷疑,為什麼要這麼干?為什麼不用getChildAt(position)?
//因為ListView會進行緩存,如果你不這麼干,有些行的view你是得不到的。
MessageItem data = (MessageItem) getItemAtPosition(position);
mFocusedItemView = data.slideView;
Log.e(TAG, "FocusedItemView=" + mFocusedItemView);
}
}
default:
break;
}
//向當前點擊的view發送滑動事件請求,其實就是向SlideView發請求
if (mFocusedItemView != null) {
mFocusedItemView.onRequireTouchEvent(event);
}
return super.onTouchEvent(event);
}
最後看Activity的代碼:
public class MainActivity extends Activity implements OnItemClickListener,
OnClickListener, OnSlideListener {
private static final String TAG = "MainActivity";
private ListViewCompat mListView;
private List<MessageItem> mMessageItems = new ArrayList<MainActivity.MessageItem>();
private SlideAdapter mSlideAdapter;
// 上次處於打開狀態的SlideView
private SlideView mLastSlideViewWithStatusOn;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
mListView = (ListViewCompat) findViewById(R.id.list);
for (int i = 0; i < 20; i++) {
MessageItem item = new MessageItem();
if (i % 3 == 0) {
item.iconRes = R.drawable.default_qq_avatar;
item.title = "騰訊新聞";
item.msg = "青島爆炸滿月:大量魚蝦死亡";
item.time = "晚上18:18";
} else {
item.iconRes = R.drawable.wechat_icon;
item.title = "微信團隊";
item.msg = "歡迎你使用微信";
item.time = "12月18日";
}
mMessageItems.add(item);
}
mSlideAdapter = new SlideAdapter();
mListView.setAdapter(mSlideAdapter);
mListView.setOnItemClickListener(this);
}
private class SlideAdapter extends BaseAdapter {
private LayoutInflater mInflater;
SlideAdapter() {
super();
mInflater = getLayoutInflater();
}
@Override
public int getCount() {
return mMessageItems.size();
}
@Override
public Object getItem(int position) {
return mMessageItems.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
SlideView slideView = (SlideView) convertView;
if (slideView == null) {
// 這裡是我們的item
View itemView = mInflater.inflate(R.layout.list_item, null);
slideView = new SlideView(MainActivity.this);
// 這裡把item加入到slideView
slideView.setContentView(itemView);
// 下面是做一些數據緩存
holder = new ViewHolder(slideView);
slideView.setOnSlideListener(MainActivity.this);
slideView.setTag(holder);
} else {
holder = (ViewHolder) slideView.getTag();
}
MessageItem item = mMessageItems.get(position);
item.slideView = slideView;
item.slideView.shrink();
holder.icon.setImageResource(item.iconRes);
holder.title.setText(item.title);
holder.msg.setText(item.msg);
holder.time.setText(item.time);
holder.deleteHolder.setOnClickListener(MainActivity.this);
return slideView;
}
}
public class MessageItem {
public int iconRes;
public String title;
public String msg;
public String time;
public SlideView slideView;
}
private static class ViewHolder {
public ImageView icon;
public TextView title;
public TextView msg;
public TextView time;
public ViewGroup deleteHolder;
ViewHolder(View view) {
icon = (ImageView) view.findViewById(R.id.icon);
title = (TextView) view.findViewById(R.id.title);
msg = (TextView) view.findViewById(R.id.msg);
time = (TextView) view.findViewById(R.id.time);
deleteHolder = (ViewGroup) view.findViewById(R.id.holder);
}
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// 這裡處理ListItem的點擊事件
Log.e(TAG, "onItemClick position=" + position);
}
@Override
public void onSlide(View view, int status) {
// 如果當前存在已經打開的SlideView,那麼將其關閉
if (mLastSlideViewWithStatusOn != null
&& mLastSlideViewWithStatusOn != view) {
mLastSlideViewWithStatusOn.shrink();
}
// 記錄本次處於打開狀態的view
if (status == SLIDE_STATUS_ON) {
mLastSlideViewWithStatusOn = (SlideView) view;
}
}
@Override
public void onClick(View v) {
// 這裡處理刪除按鈕的點擊事件,可以刪除對話
if (v.getId() == R.id.holder) {
int position = mListView.getPositionForView(v);
if (position != ListView.INVALID_POSITION) {
mMessageItems.remove(position);
mSlideAdapter.notifyDataSetChanged();
}
Log.e(TAG, "onClick v=" + v);
}
}
}
代碼我都特意寫了注釋,就不多說了。
代碼下載:http://xiazai.jb51.net/201608/yuanma/androidSlide(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android開發環境安裝和配置圖文教程
Android開發環境安裝和配置圖文教程
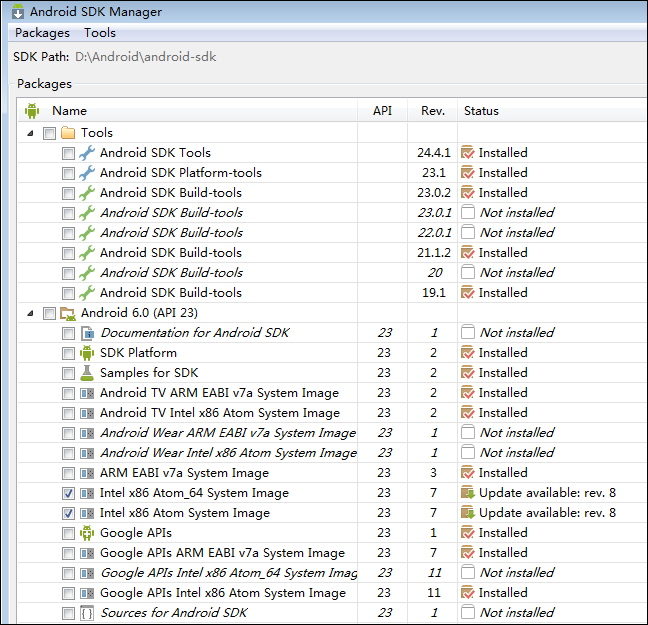
一、安裝JDK、SDK、NDK無論是用C#和VS2015開發Androd App還是用Java和Eclipse開發Androd App,都需要先安裝JDK和Android
 Qt on Android 之設置應用名為中文
Qt on Android 之設置應用名為中文
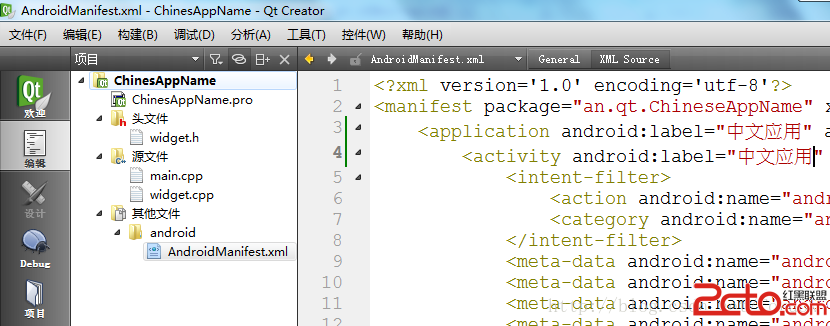
今早群裡有個盆友問如何將 Qt 開發的 Android 應用的名字設置為中文,試驗了一下,有兩個辦法。博文大賽決賽了,請給我投票:Qt Quick 圖像處理實例之美圖秀秀
 在 Android 手機上使用 Terminal IDE 遠程登錄你的 Mac/Ubuntu
在 Android 手機上使用 Terminal IDE 遠程登錄你的 Mac/Ubuntu
我的主力博客:半畝方塘 以下內容系原創,轉載請務必注明地址 在 Android 手機上使用 Terminal IDE 遠程登錄你的 Mac 可以讓你隨時隨地遠程對你
 安卓可滑動的自定義日歷控件的實現
安卓可滑動的自定義日歷控件的實現
最近用到的一個日歷控件,記錄下來造福人類, 效果如圖 布局文件