編輯:關於Android編程
最近看到一些應用在下載文件的時候,並沒有額外彈出進度條,而是很炫的使用啟動下載任務的Button直接顯示文件的下載進度,通過改變其背景色,從左向右推進,直到填滿整個Button時,意味著下載任務的完成。
除了這種效果,還看到某酷的視頻客戶端,在觀看過的視頻對應的按鈕上,會給該按鈕添加一個描邊效果,4條邊,每條邊代表25%的進度,由上沿開始,順時針最終到左邊沿,則代表100%的進度,這種效果也很不錯。
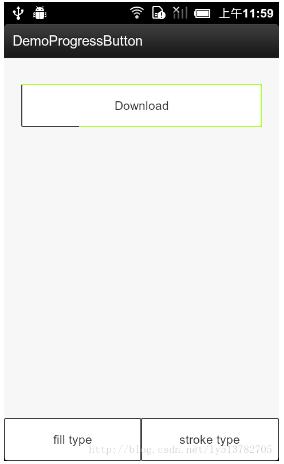
自己也研究了一下,寫了個自定義的button,下面是效果,
普通的填充效果:

描邊的效果:

自定義Button的主要實現就是繼承Button,並重寫onDraw()方法,填充的效果實現起來相對簡單一點:
if(currentType == TYPE_FILL) {
mPaint.setColor(getContext().getResources().getColor(R.color.green_yellow));
mPaint.setAntiAlias(true);
mPaint.setAlpha(128);
mPaint.setStrokeWidth(1.0f);
Rect rect = new Rect();
//先獲取Button的邊框
canvas.getClipBounds(rect);
rect.left += getPaddingLeft();
//填充條的右邊界根據當前進度來計算
rect.top += getPaddingTop();
rect.right = (rect.left - getPaddingLeft()) + (mProgress * getWidth() / 100) - getPaddingRight();
rect.bottom -= getPaddingBottom();
//繪制一個圓角的長條,這樣相對好看一點
canvas.drawRoundRect(new RectF(rect), 8.0f, 8.0f, mPaint);
}
描邊效果實現起來相對復雜一點,確切說是繁瑣:
else if(currentType == TYPE_STROKE) {
//初始化畫筆
mPaint.setAntiAlias(true);
mPaint.setColor(getContext().getResources().getColor(R.color.green_yellow));
mPaint.setAlpha(255);
//獲取Button的邊框
Rect rect = new Rect();
canvas.getClipBounds(rect);
Paint paint1, paint2, paint3, paint4;
//根據當前進度,確定是繪制哪條邊,其實也是繪制一個矩形,只不過這個矩形比較扁或是比較窄而已,類似一條邊
if(mProgress >= 0 && mProgress < 25) {
paint1 = new Paint(mPaint);
Rect temp = new Rect(rect.left + getPaddingLeft(),
rect.top + getPaddingTop(),
rect.left + mProgress * (getWidth() - getPaddingLeft() - getPaddingRight())
/ 25 - getPaddingRight(),
rect.top + getPaddingTop() + 2);
canvas.drawRect(temp, paint1);
} else if(mProgress < 50) {
paint1 = new Paint(mPaint);
Rect rect1 = new Rect(rect.left + getPaddingLeft(),
rect.top + getPaddingTop(), rect.right - getPaddingRight(),
rect.top + getPaddingTop() + 2);
canvas.drawRect(rect1, paint1);
paint2 = new Paint(mPaint);
Rect rect2 = new Rect(rect.right - getPaddingRight() - 2,
rect.top + getPaddingTop(), rect.right - getPaddingRight(),
rect.top + getPaddingTop() + (mProgress - 25) *
(getHeight() - getPaddingTop() - getPaddingBottom()) / 25);
canvas.drawRect(rect2, paint2);
} else if(mProgress < 75) {
paint1 = new Paint(mPaint);
Rect rect1 = new Rect(rect.left + getPaddingLeft(),
rect.top + getPaddingTop(), rect.right - getPaddingRight(),
rect.top + getPaddingTop() + 2);
canvas.drawRect(rect1, paint1);
paint2 = new Paint(mPaint);
Rect rect2 = new Rect(rect.right - getPaddingRight() - 2,
rect.top + getPaddingTop(), rect.right - getPaddingRight(),
rect.bottom - getPaddingBottom());
canvas.drawRect(rect2, paint2);
paint3 = new Paint(mPaint);
Rect rect3 = new Rect(
rect.right - getPaddingRight() - (mProgress - 50) *
(getWidth() - getPaddingLeft() - getPaddingRight()) / 25,
rect.bottom - getPaddingBottom() - 2,
rect.right - getPaddingRight(),
rect.bottom - getPaddingBottom());
canvas.drawRect(rect3, paint3);
} else if(mProgress <= 100) {
paint1 = new Paint(mPaint);
Rect rect1 = new Rect(
rect.left + getPaddingLeft(),
rect.top + getPaddingTop(), rect.right - getPaddingRight(),
rect.top + getPaddingTop() + 2);
canvas.drawRect(rect1, paint1);
paint2 = new Paint(mPaint);
Rect rect2 = new Rect(
rect.right - getPaddingRight() - 2,
rect.top + getPaddingTop(), rect.right - getPaddingRight(),
rect.bottom - getPaddingBottom());
canvas.drawRect(rect2, paint2);
paint3 = new Paint(mPaint);
Rect rect3 = new Rect(
rect.left + getCompoundPaddingLeft(),
rect.bottom - getPaddingBottom() - 2, rect.right - getPaddingRight(),
rect.bottom - getPaddingRight());
canvas.drawRect(rect3, paint3);
paint4 = new Paint(mPaint);
Rect rect4 = new Rect(
rect.left + getCompoundPaddingLeft(),
rect.bottom - getPaddingBottom() - (mProgress - 75) *
(getHeight() - getPaddingTop() - getPaddingBottom()) / 25,
rect.left + getPaddingLeft() + 2,
rect.bottom - getPaddingBottom());
canvas.drawRect(rect4, paint4);
}
}
記得最後執行 super.onDraw(canvas);
這樣會讓填充或是描邊繪制在最底層,不會擋住Button原有的內容。
然後添加一個API,用於更新進度:
public void updateProgress(int progress) {
if(progress >= 0 && progress <= 100) {
mProgress = progress;
invalidate();
} else if(progress < 0) {
mProgress = 0;
invalidate();
} else if(progress > 100) {
mProgress = 100;
invalidate();
}
}
Demo的代碼上傳到了github上:https://github.com/YoungLeeForeverBoy/ProgressButton
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
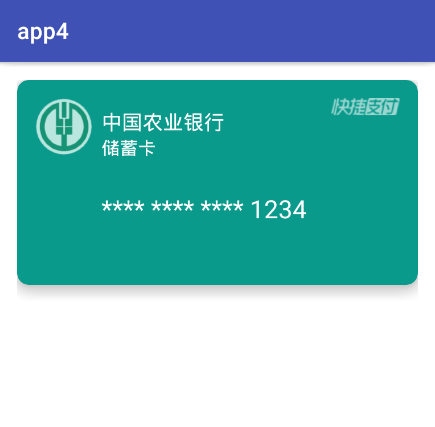
 Android基礎控件——CardView的使用、仿支付寶銀行卡
Android基礎控件——CardView的使用、仿支付寶銀行卡
今天有空學習了下CardView的使用,既然是使用,不凡使用一個實例操作一下CardView是Android5.0的新控件,所以我們需要在dependencies中添加支
 android平台架構介紹
android平台架構介紹
下面這張圖片是在google官網上下載的關於android系統的體系結構圖: 組件所使用的C、C++庫的集合,一般說來,android應用開發者不能直接調
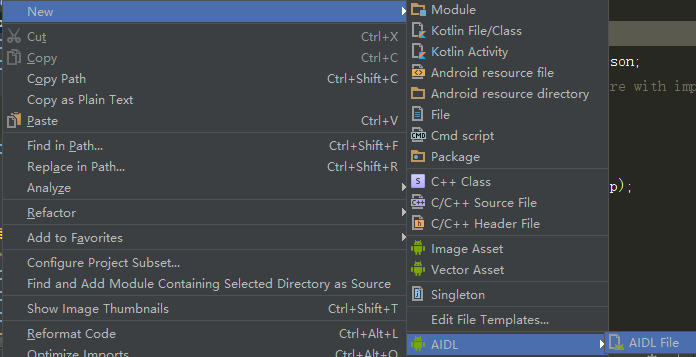
 安卓IPC之aidl使用(一)--aidl常見使用
安卓IPC之aidl使用(一)--aidl常見使用
在android上有很多跨進程的通訊方法例如aidl,messenger,ContentProvider,BroadCast,Socket等等,安卓進程間通信(IPC)
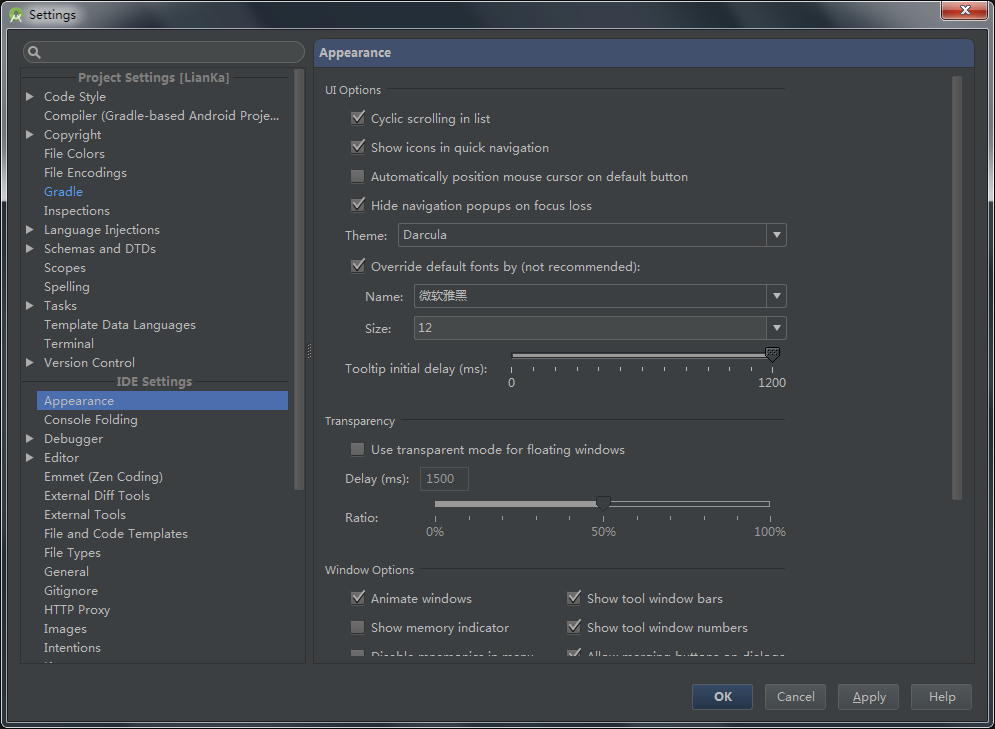
 Android Studio簡單設置
Android Studio簡單設置
1.界面設置默認的 Android Studio 為灰色界面,可以選擇使用炫酷的黑色界面。Settings --> Appearance --> Theme