編輯:關於Android編程
這篇山寨一個新版QQ的列表滑動刪除,上篇有說到QQ的滑動刪除,推測原理就是ListView本身每個item存在一個Button,只不過普通的狀態下隱藏掉了,檢測到向左的滑動事件的時候彈出隱藏的Button,不過再切換Button狀態的時候會給Button一個出現和隱藏的動畫。下面實現這個ListView。
首先有個難點就是通過ListView獲取它某個item的View,對於ViewGroup,可以直接調用getChildAt()方法獲取對應的子view,但是在ListView直接使用getChildAt()的話,會發現只要滑動ListView就會報空指針異常,很明顯對於ListView直接使用getChildAt()方法是行不通的,雖然ListView就是個ViewGroup。已經有人解釋了這個問題以及解決方法,大概意思就是可以理解為,ListView雖然看上去有很多item,但是這只是看上去而已,實際上ListView只構造了你能看到的,就是屏幕上能看到的那麼多item的view,所以要獲取ListView某一個位置position的item的view,就需要用如下的代碼:
int firstVisiblePos = getFirstVisiblePosition() - getHeaderViewsCount(); int factPos = curPos - firstVisiblePos; mItemView = getChildAt(factPos);
就是先獲取ListView當前第一個可見的item的firstVisiblePos,當然啦,還要記得減去header view的數目,然後用想獲取的item的curPos減去firstVisiblePos就是對應的item實際在ListView的位置factPos了。這下就不會報空指針異常了。
知道了獲取某一個位置的item的view,現在就需要通過檢測滑動事件,判斷當前是在和ListView哪個position的item交互。使用ListView中如下方法:
int curPos = pointToPosition((int)curX, (int)curY);
接下來就是截獲ListView的touch事件了,自定義一個SlidingDeleteListView,繼承自ListView,重寫onTouchEvent()方法:
@Override
public boolean onTouchEvent(MotionEvent event) {
if(!mEnableSliding)
return false;
if(mCancelMotionEvent && event.getAction() == MotionEvent.ACTION_MOVE) {
return true;
} else if(mCancelMotionEvent && event.getAction() == MotionEvent.ACTION_DOWN) {
event.setAction(MotionEvent.ACTION_CANCEL);
}
switch(event.getAction()) {
case MotionEvent.ACTION_DOWN: {
if(mTracker == null)
mTracker = VelocityTracker.obtain();
else
mTracker.clear();
mLastMotionX = event.getX();
mLastMotionY = event.getY();
}break;
case MotionEvent.ACTION_MOVE: {
mTracker.addMovement(event);
mTracker.computeCurrentVelocity(1000);
int curVelocityX = (int) mTracker.getXVelocity();
float curX = event.getX();
float curY = event.getY();
int lastPos = pointToPosition(
(int)mLastMotionX, (int)mLastMotionY);
int curPos = pointToPosition((int)curX, (int)curY);
int distanceX = (int)(mLastMotionX - curX);
if(lastPos == curPos && (distanceX >= MAX_DISTANCE || curVelocityX < -MAX_FLING_VELOCITY)) {
int firstVisiblePos = getFirstVisiblePosition() - getHeaderViewsCount();
int factPos = curPos - firstVisiblePos;
mItemView = getChildAt(factPos);
if(mItemView != null) {
if(mButtonID == -1)
throw new IllegalButtonIDException("Illegal DeleteButton resource id,"
+ "ensure excute the function setButtonID(int id)");
mButton = mItemView.findViewById(mButtonID);
mButton.setVisibility(View.VISIBLE);
mButton.startAnimation(mShowAnim);
mLastButtonShowingPos = curPos;
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(mDeleteItemListener != null)
mDeleteItemListener.onButtonClick(v, mLastButtonShowingPos);
mButton.setVisibility(View.GONE);
mLastButtonShowingPos = -1;
}
});
mCancelMotionEvent = true;
}
}
}break;
case MotionEvent.ACTION_UP: {
if(mTracker != null) {
mTracker.clear();
mTracker.recycle();
mTracker = null;
}
mCancelMotionEvent = false;
if(mLastButtonShowingPos != -1) {
event.setAction(MotionEvent.ACTION_CANCEL);
}
}break;
case MotionEvent.ACTION_CANCEL: {
hideShowingButtonWithAnim();
}break;
}
return super.onTouchEvent(event);
}
解釋上面代碼之前先簡單說一下android的touch事件的分發原理,主要是MotionEvent.ACTION_DOWN這個事件是最重要的,事件的分發有一來一回兩部分,“來”是指ViewGroup獲取到系統傳遞過來的ACTION_DOWN事件,先調用ViewGroup的onInterceptTouchEvent()方法,這個方法表示這個事件ViewGroup是否想截獲,如果返回true的話,則會將ACTION_DOWN事件分發到ViewGroup的onTouchEvent()方法進行處理了,表示該事件被父view截獲掉了,子view將不再會獲取到事件。而如果ViewGroup的onInterceptTouchEvent()方法返回false則意味ViewGroup不截獲該事件,接下來事件發生的位置存在子view的話,ViewGroup會將該ACTION_DOWN事件傳遞給該子view進行處理。這個過程是事件的分發過程,接下來是“回”,”回“這個過程是事件的消耗過程,子view的onTouchEvent()方法如果返回true,表示該ACTION_DOWN事件被該子view消耗了,則ViewGroup將不會在onTouchEvent()方法接收到該事件了,因為該事件被消耗了。如果子view的onTouchEvent()方法返回false表示子view不消耗該ACTION_DOWN事件(當然啦,子view依然可以處理該事件,但是返回false依然會把事件拋回給ViewGroup,這就可以做很多事了),之後事件會返回給父view。最終MotionEvent.ACTION_DOWN事件在哪一層的view消耗了,則接下來的後續touch事件,如ACTION_UP、ACTION_MOVE、ACTION_CANCEL等事件都將會直接傳遞給消耗ACTION_DOWN事件的view,其他層的view將不再受到後續的事件,直到下一次的ACTION_DOWN事件。
以上的代碼,暫時關注switch的代碼塊,對於檢測到MotionEvent.ACTION_DOWN事件的時候,記錄下當前touch事件的位置,同時我們先獲取mTracker,這是一個VelocityTracker對象,android提供的用於計算當前滑動事件的速率的;檢測到MotionEvent.ACTION_MOVE事件,我們有兩個情況下確定要處理,一種情況是用戶在滑動一定距離就彈出button,這個距離是當前滑動的位置和本次ACTION_DOWN記錄下的事件位置的距離,第二中情況是用戶滑動速度超過一個阈值的時候,彈出button,這個速度的計算就是用前面提到的mTracker了,用法很簡單;檢測到ACTION_UP事件表示當前的這次交互完成,我們可以做一些清理工作;至於ACTION_CANCEL事件,這個這裡暫且買個關子,這個使用個偷梁換柱的小技巧欺負一下系統~
上面的ACTION_MOVE事件裡面如果處理了事件,彈出了button,那我們在下次檢測到ACTION_DOWN事件,如果這個事件發生的位置沒有在button的區域,則表示用戶不是點擊彈出的button,那我們需要gone掉這個button,即在此隱藏它。那這裡就需要使用帶前面提及的ViewGroup的onInterceptTouchEvent()方法,在這次的ACTION_DOWN事件傳遞給子view前截獲它,當然先判斷一下這次的事件是不是點擊button的事件:
private boolean isClickButton(MotionEvent ev) {
mButton.getLocationOnScreen(mShowingButtonLocation);
int left = mShowingButtonLocation[0];
int right = mShowingButtonLocation[0] + mButton.getWidth();
int top = mShowingButtonLocation[1];
int bottom = mShowingButtonLocation[1] + mButton.getHeight();
return (ev.getRawX() >= left
&& ev.getRawX() <= right
&& ev.getRawY() >= top
&& ev.getRawY() <= bottom);
} 接下來重寫onInterceptTouchEvent()方法:
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
if(mEnableSliding && mLastButtonShowingPos != -1 &&
ev.getAction() == MotionEvent.ACTION_DOWN && !isClickButton(ev)) {
ev.setAction(MotionEvent.ACTION_CANCEL);
mCancelMotionEvent = true;
return true;
}
return super.onInterceptTouchEvent(ev);
};
判斷要不要截獲ACTION_DOWN事件,一先判斷當前有沒有button有彈出,因為每次彈出一個button,會記下當前彈出的item的位置mLastButtonShowingPos;然後就是當前是不是ACTION_DOWN事件;以及是否點擊彈出的button。所有條件符合,我們就截獲這個ACTION_DOWN事件,在onInterceptTouchEvent()方法return true。這樣該ACTION_DOWN事件就會傳遞到本SlidingDeleteListView的onTouchEvent()方法裡面,這裡再解釋前面的那個ACTION_CANCEL事件,在onTouchEvent()方法裡面判斷到是ACTION_DOWN,並且前面在onInterceptTouchEvent()裡面做的標記mCancelMotionEvent,這個標記表示截獲了ACTION_DOWN事件,需要特殊處理這個ACTION_DOWN事件,然後看onTouchEvent()方法裡面是如何處理這次的ACTION_DOWN事件呢:
else if(mCancelMotionEvent && event.getAction() == MotionEvent.ACTION_DOWN) {
event.setAction(MotionEvent.ACTION_CANCEL);
}
是滴,偷梁換柱,把當前的ACTION_DOWN事件換成ACTION_CANCEL事件,在ACTION_CANCEL事件的處理就是gone掉當前彈出的button,這樣就把兩種情況下的ACTION_DOWN區分出來進行了額外的處理了。
同時我們可以看到在ACTION_UP事件中,有進行判斷,當當前的mLastButtonShowingPos不為-1,,則表示這次是用戶滑動彈出button的操作,這次的touch事件我們有進行處理了,這樣我們就不能在把這次的ACTION_UP事件拋回給ListView本身默認的super.onTouchEvent()邏輯處理了,因為前面的ACTION_DOWN以及ACTION_MOVE我們都是走的默認流程,那現在ListView原本的邏輯就等著ACTION_UP事件派發,這樣就是ListView本身OnItemClick或者OnItemLongClick事件的觸發了,想想一下,如果我們彈出了隱藏的button,ListView依然處理OnItemClick或者OnItemLongClick這樣肯定就不合適了,所以這裡我們依然要稍微欺騙一下系統,將原本的ACTION_UP替換成ACTION_CANCEL,這樣當處理了button的彈出後,就不會再處理ListView原本的OnItemClick或者OnItemLongClick事件了:
if(mLastButtonShowingPos != -1) {
event.setAction(MotionEvent.ACTION_CANCEL);
}
最後講一下我們這樣重寫onTouchEvent()方法的話,會不會影響到這個自定義的ListView的onItemClick()和onItemLongClick()方法呢,答案是本方案不會,因為onTouchEvent()方法對於沒有截獲的事件,都是返回super.onTouchEvent(ev),這樣既處理了滑動事件的檢測,有沒有干擾到系統對於這次事件的處理流程,而截獲的事件,有給了事件的完整的生命周期(我有偽造一個ACTION_CANCEL事件結束一次touch的交互),這裡我姑且就說生命周期吧,以ACTION_DOWN事件起始,ACTION_UP或是ACTION_CANCEL事件結束,中間夾雜著一系列的ACTION_MOVE事件。我最初的方案是采用ListView.setOnTouchListener(),並實現該TouchListener的onTouch()方法,這樣處理事件略復雜,因為這個控件的處理邏輯在ACTION_MOVE裡面彈出了button之後,就把所有的後續ACTION_MOVE事件無效化,因為如果不無效化的話後續的ACTION_MOVE事件ListView依然會受到,那用戶可以上下拖動ListView,知道ListView的item都是重用幾個共同的view的同學就應該會想到接下來要出什麼bug了,就是原本沒有彈出button的item出現在屏幕上後竟然也會彈出button,因為這個item重用了已經消失的item的view。那我用OnTouchListener.onTouch()方法的時候,在彈出了button就直接return回了true,表示這個事件被OnTouchListener處理了,但這裡就出了問題,因為前面的ACTION_DOWN事件一直都是返回false,表示touch的交互的最初始事件由ListView默認的onTouchEvent()邏輯處理(也必須返回false,要不然所有的事件都被這和OnTouchListener吃掉了),由於我們不知道默認的onTouchEvent()裡面如何處理了這次的ACTION_DOWN,雖然一般情況下是ListView消耗這次的ACTION_DOWN,開始一個OnItemClick或者OnItemLongClick事件的處理,這是因為item的點擊事件都是由ListView的onTouchEvent()處理的,ACTION_DOWN被ListView自身的onTouchEvent()消耗了,但是後續的ACTION_MOVE甚至ACTION_UP事件又被OnTouchListener消耗了的話,無法再傳遞到默認的onTouchEvent()裡面處理,一個本來完整的touch生命周期硬生生的被切成了兩部分交由兩個地方處理,這樣肯定會導致一大推問題,最明顯的就是ListView本身的OnItemClickListener等處理事件的監聽器與處理滑動事件檢測的代碼產生沖突,像是滑動之後彈出了button,而當前處理滑動事件的item則處於高亮的選中狀態(android裡面用pressed表示),即使已經手指離開了屏幕。最後采用的方案則是維持了事件處理的邏輯在一個方法之內,既能做到系統事件正常的分發運轉,本身也能處理滑動事件。
最後代碼提交到了我的github上:https://github.com/YoungLeeForeverBoy/SlidingDeleteListView。
下面是本控件的展示:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android線程
Android線程
說明:android的線程使用。android的線程無非就是Main Thread和Worker Thread。(除了主線程Main Thread之外的其他線程都是Wor
 HSDPA學習小結
HSDPA學習小結
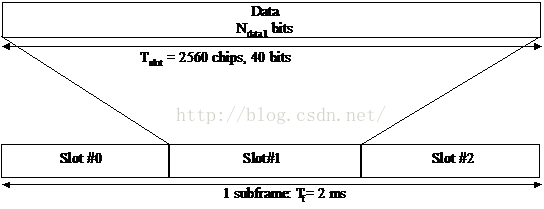
1 HSDPA 簡介HSDPA中引入的HS-DSCH棄用了R99中的功率控制技術、軟切換技術和可變擴頻增益技術。同時引入了一系列關鍵技術:1) 更短的無線幀結構;(2ms
 AndroidStudio新項目第一次創建git倉庫
AndroidStudio新項目第一次創建git倉庫
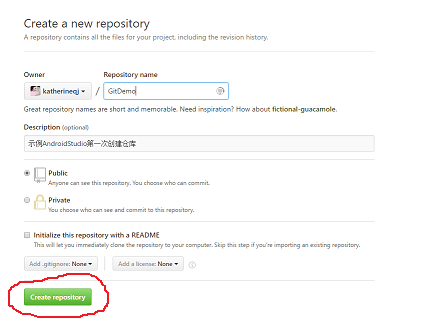
在AS裡面新建一個項目之前都一直新建好倉庫用命令行提交的 現在用AS提交不用命令行第一步:在git新建一個倉庫第二步:復制URL第三步:點擊VCS如圖中的選項第四步:在下
 Android - Linkify 詳解
Android - Linkify 詳解
Linkify 詳解 Linkify是一個輔助類, 在TextView(包含派生類)中通過RegEx模式匹配創建超鏈接; Lin