編輯:關於Android編程
微信的主頁分為3個tab,被選中的tab的tabwidget下面會有一個高亮的長條icon,而當切換tab頁面的時候,這個icon不是等到tab切換完成後再出現在當前被選中的tab的tabwidget的下面,而是會隨著viewpager滑動頁面的動作也進行滑動,從前一個tabwidget滑到當前被選中的tabwidget,像viewpager一樣有一種粘著你的手的效果,體驗很贊。上個圖:

本篇分析如何實現這個效果。
首先基本知識是,實現不同tab頁之間可以滑動切換需要用到TabPageIndicator + ViewPager,其中TabPageIndicator是一個開源控件,ViewPager是android的support.v4包裡面的控件。這個實現這裡不進行描述,網上有很多的例子。本篇主要實現高亮icon的粘手效果。
先看布局:
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/height_56">
<com.widget.TabPageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="@dimen/height_56"
android:background="@drawable/base_action_bar_bg" />
<ImageView
android:id="@+id/highlight_tab_iv"
android:layout_height="wrap_content"
android:layout_width="90dp"
android:background="@drawable/base_tabpager_indicator_selected"
android:layout_alignParentBottom="true"/>
</RelativeLayout>
如上面的代碼,高亮icon用一個ImageView實現,這個ImageView就是那個高亮的長條icon。
然後針對這個ImageView我們需要初始化的時候計算其寬度,保證它的寬度和一個單獨的tabwidget是一樣寬的:
mHlTabIv = (ImageView)findViewById(R.id.highlight_tab_iv);
RelativeLayout.LayoutParams mParams =
(RelativeLayout.LayoutParams)mHlTabIv.getLayoutParams();
mParams.width = getScreenWidth() / tabCount;
mTabViewWidth = mParams.width;
mHlTabIv.setLayoutParams(mParams);
然後,要做到這個ImageView粘手的效果,要怎麼做呢,其實android3.0之後添加的api就能很簡單的實現,3.0之前的就需要用到nineoldandroids這個第三方的開源框架,這個框架的目的就是讓3.0之前的android版本實現android3.0之後的屬性動畫。這個框架的用法和3.0之後的api用法差不多,所以本篇直接用3.0之後的api。
mAnimator = mHlTabIv.animate();
下面是動畫的實現代碼:
mTabPageIndicator.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int index) {
}
@Override
public void onPageScrolled(int currentPos, float percent, int delta) {
if (!mIsScrolling)
mAnimator.translationX(mTabViewWidth * currentPos + delta
/ tabCount).setDuration(50)
.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
mIsScrolling = true;
}
@Override
public void onAnimationRepeat(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
mIsScrolling = false;
}
@Override
public void onAnimationCancel(Animator animation) {
mIsScrolling = false;
}
}).start();
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
如上代碼,只需簡單的幾行代碼就能實現這個順滑的動畫的效果。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android指紋識別API初試
Android指紋識別API初試
在android6.0之後谷歌對指紋識別進行了官方支持,今天還在放假,所以就隨意嘗試了一下這個api,但是遇到了各種各樣的問題 ①在使用FingerPrintM
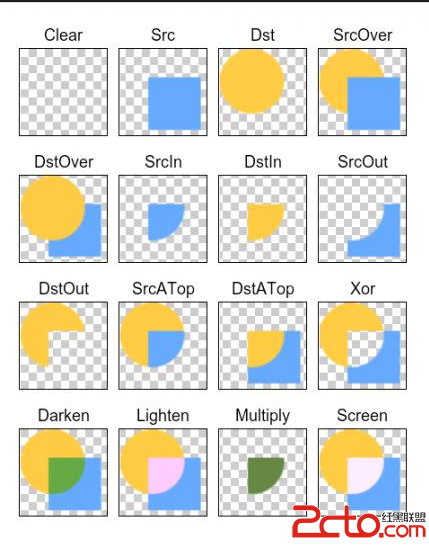
 android圖形圖像處理PorterDuffXfermode
android圖形圖像處理PorterDuffXfermode
設置兩張圖片重疊的模式。在正常的情況下,在已有的圖像上繪圖將會在其上面添加一層新的形狀。如果新的Paint是完全不透明的,那麼它將完全遮擋住下面的Paint;如果它是部分
 Adnroid打造通用的帶進度條的WebView
Adnroid打造通用的帶進度條的WebView
在Android開發中,經常需要加載顯示網頁,一般一個頁面在打開後,在等待數據加載的過程中,都需要花一點時間,這個時候往往需要顯示一個轉動的進度條(ProgressBar
 Android中 服務Service 電話竊聽器
Android中 服務Service 電話竊聽器
組件—服務後台長期運行的沒有界面的一個activity。 電話竊聽器:需求:1.沒有界面,一般用戶看不到,開機自動啟動2.長期的後台運行,監視當前用