編輯:關於Android編程
小伙伴們在逛淘寶或者是各種app上,都可以看到這樣的功能,下拉刷新和加載更多以及滑動刪除,刷新,指刷洗之後使之變新,比喻突破舊的而創造出新的,比如在手機上浏覽新聞的時候,使用下拉刷新的功能,我們可以第一時間掌握最新消息,加載更多是什麼nie,簡單來說就是在網頁上逛淘寶的時候,我們可以點擊下一頁來滿足我們更多的需求,但是在手機端就不一樣了,沒有上下頁,怎麼辦nie,方法總比困難多,細心的小伙伴可能會發現,在手機端中,有加載更多來滿足我們的要求,其實加載更多也是分頁的一種體現。小伙伴在使用手機版QQ的時候,消息界面會有很多的信息,如果你也像小編一樣有強迫症,想把看完的消息進行刪除,怎麼辦nie,QQ實現了向右滑動刪除的功能,最近在小編的項目中,就遇到這樣的功能下拉刷新和加載更多以及滑動刪除,經過幾天的搗鼓,當冬日的第二縷陽光照到小編身上的時候,小編終於把她搗鼓出來了,今天這篇博客,小編主要和小伙伴們分享下拉刷新和加載更多一級滑動刪除,希望可以幫助到有需要的小伙伴,還請小伙伴們多多指教。
首先我們需要來編寫xml裡面的內容,我們命名為activity_item,具體代碼如下所示:
XML/HTML代碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_parent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="25sp" />
</LinearLayout>
接著,我們來編寫list_item裡面有關xml的代碼,具體代碼如下所示:
XML/HTML代碼
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/ll_parent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="@android:color/darker_gray"
tools:context=".MainActivity" >
<TextView
android:id="@+id/list_item_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:textColor="#000"
android:textSize="16sp" />
<FrameLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:padding="15dp" >
<TextView
android:id="@+id/tv_functions"
android:layout_width="90dp"
android:layout_height="50dp"
android:layout_gravity="center"
android:background="@drawable/btn_del_bg"
android:gravity="center"
android:textColor="@android:color/white"
android:text="刪除" />
<TextView
android:id="@+id/tv_coating"
android:layout_width="90dp"
android:layout_height="50dp"
android:background="@android:color/darker_gray"
android:layout_gravity="center"
android:visibility="gone" />
</FrameLayout>
</RelativeLayout>
第三步,我們來編寫main裡面的xml文件,具體代碼如下所示:
XML/HTML代碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#f0f0f0"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<me.maxwin.view.XListView
android:id="@+id/xListView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:cacheColorHint="#00000000" >
</me.maxwin.view.XListView>
</LinearLayout>
第四步,我們來編寫xlistview_footer裡面的xml文件,具體代碼如下所示:
XML/HTML代碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<RelativeLayout
android:id="@+id/xlistview_footer_content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<ProgressBar
android:id="@+id/xlistview_footer_progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="invisible" />
<TextView
android:id="@+id/xlistview_footer_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/xlistview_footer_hint_normal" />
</RelativeLayout>
</LinearLayout>
第五步,我們來編寫xlistview_header裡面的xml文件,具體代碼如下所示:
XML/HTML代碼
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="bottom" >
<RelativeLayout
android:id="@+id/xlistview_header_content"
android:layout_width="fill_parent"
android:layout_height="60dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="vertical" android:id="@+id/xlistview_header_text">
<TextView
android:id="@+id/xlistview_header_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/xlistview_header_hint_normal" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/xlistview_header_last_time"
android:textSize="12sp" />
<TextView
android:id="@+id/xlistview_header_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/xlistview_header_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-35dp"
android:src="@drawable/xlistview_arrow" />
<ProgressBar
android:id="@+id/xlistview_header_progressbar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-40dp"
android:visibility="invisible" />
</RelativeLayout>
</LinearLayout>
至此,關於我們的布局xml文件的代碼都已經寫完了,接著,我們開始編寫java類裡面的代碼,首先,我們來編寫ItemActivity裡面的代碼,具體代碼如下所示:
Java代碼
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.TextView;
public class ItemActivity extends Activity implements OnTouchListener {
private float x, upx;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_item);
init();
}
private void init() {
findViewById(R.id.ll_parent).setOnTouchListener(this);
((TextView) findViewById(R.id.tv_text)).setText(getIntent().getStringExtra("item"));
}
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
x = event.getX();
}
if (event.getAction() == MotionEvent.ACTION_UP) {
upx = event.getX();
if (Math.abs(x - upx) > 20) {
this.finish();
overridePendingTransition(0, R.anim.slide_out_to_right);
}
}
return true;
}
}
接著,我們來編寫適配器adapter裡面的代碼,具體代碼如下所示:
Java代碼
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
public class ItemAdapter extends BaseAdapter {
private LayoutInflater inflater;
private ArrayList<String> datas;
public ItemAdapter(Context context) {
inflater = LayoutInflater.from(context);
}
public void setData(ArrayList<String> datas) {
this.datas = datas;
}
public int getCount() {
return datas.size();
}
public Object getItem(int position) {
return datas.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = inflater.inflate(R.layout.list_item, null);
holder.coating = (TextView) convertView.findViewById(R.id.tv_coating);
holder.functions = (TextView) convertView.findViewById(R.id.tv_functions);
holder.list_item_textview=(TextView) convertView.findViewById(R.id.list_item_textview);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.list_item_textview.setText(datas.get(position));
holder.coating.setVisibility(View.VISIBLE);
holder.functions.setClickable(false);
return convertView;
}
public final class ViewHolder {
public TextView coating;
public TextView functions;
public TextView list_item_textview;
}
}
最後我們來編寫XListViewActivity裡面的代碼,具體代碼如下所示:
Java代碼
import java.util.ArrayList;
import me.maxwin.view.XListView;
import me.maxwin.view.XListView.IXListViewListener;
import me.maxwin.view.XListView.RemoveListener;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
public class XListViewActivity extends Activity implements IXListViewListener ,RemoveListener,OnItemClickListener{
private XListView mListView;
// private ArrayAdapter<String> mAdapter;
private ItemAdapter adapter;
// private Context context;
private ArrayList<String> items = new ArrayList<String>();
private Handler mHandler;
private int start = 0;
private static int refreshCnt = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
geneItems();
init();
mHandler = new Handler();
}
private void init() {
// TODO Auto-generated method stub
mListView = (XListView) findViewById(R.id.xListView);
mListView.setPullLoadEnable(true);
mListView.setRemoveListener(this);
mListView.setOnItemClickListener(this);
// mListView.setPullLoadEnable(false);
// mListView.setPullRefreshEnable(false);
mListView.setXListViewListener(this);
adapter=new ItemAdapter(this);
adapter.setData(items);
mListView.setAdapter(adapter);
}
private void geneItems() {
for (int i = 0; i != 20; ++i) {
items.add("refresh cnt " + (++start));
}
}
private void onLoad() {
mListView.stopRefresh();
mListView.stopLoadMore();
mListView.setRefreshTime("剛剛");
}
@Override
public void onRefresh() {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
start = ++refreshCnt;
items.clear();
geneItems();
// mAdapter.notifyDataSetChanged();
adapter=new ItemAdapter(XListViewActivity.this);
adapter.setData(items);
mListView.setAdapter(adapter);
onLoad();
}
}, 2000);
}
@Override
public void onLoadMore() {
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
geneItems();
adapter.notifyDataSetChanged();
onLoad();
}
}, 2000);
}
@Override
public void removeItem(int position) {
// TODO Auto-generated method stub
mListView.isSlide = false;
mListView.itemView.findViewById(R.id.tv_coating).setVisibility(View.VISIBLE);
items.remove(position);
adapter.notifyDataSetChanged();
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
// TODO Auto-generated method stub
Intent intent = new Intent(getApplicationContext(), ItemActivity.class);
intent.putExtra("item", items.get(position));
startActivity(intent);
overridePendingTransition(R.anim.slide_in_from_right, R.anim.remain_original_location);
}
}
至此,以上就是Android 實現 下拉刷新和加載以及滑動刪除的知識整理,謝謝大家對本站的支持!
 Android開發實踐 Service
Android開發實踐 Service
Service是Android四大組件與Activity最相似的組件,都代表可執行的程序,區別在於Service一直在後台運行且沒有用戶界面。1.Service的類圖和生
 教你自己寫Android第三方庫
教你自己寫Android第三方庫
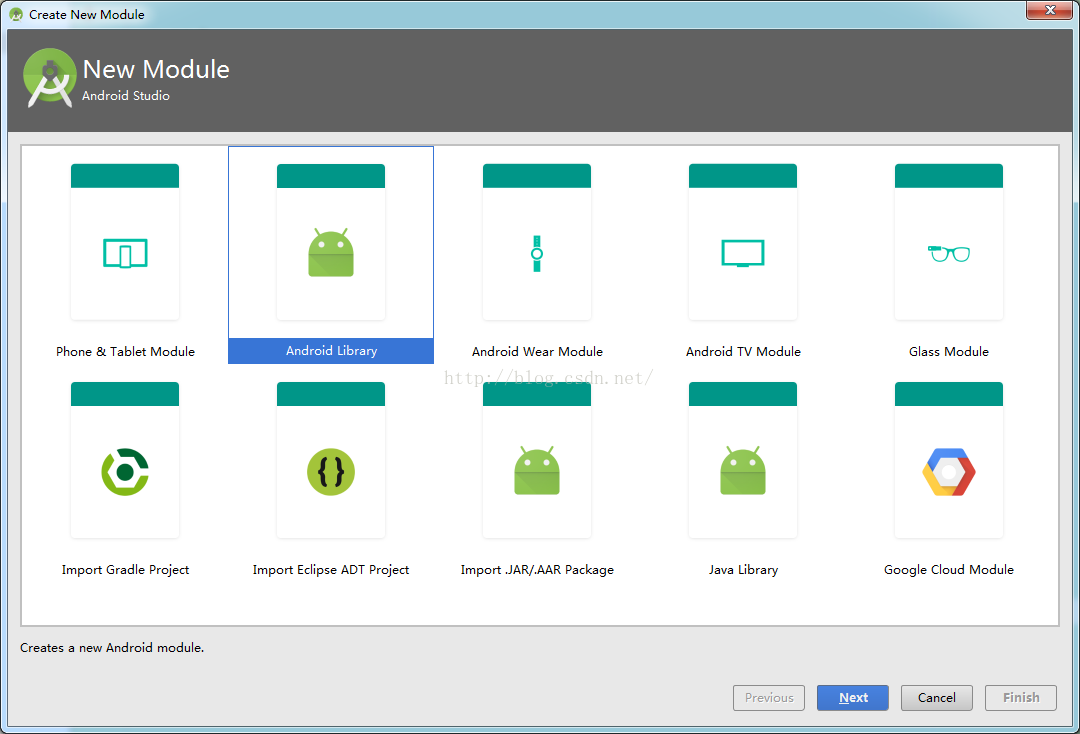
其實Android studio的出現很大程度上方便了我們Android開發人員,今天我們說說怎麼構建我們自己的庫。依次按File->New Moudle->
 基於Android實現3D翻頁效果
基於Android實現3D翻頁效果
最近做了一個簡單的3D效果翻頁特效,先說說我的思路吧,首先我這個翻頁效果並不是兩個Activity之間的跳轉,而是在同一個activity類切換不同的view而已。我現在
 Android IntentService 源碼分析
Android IntentService 源碼分析
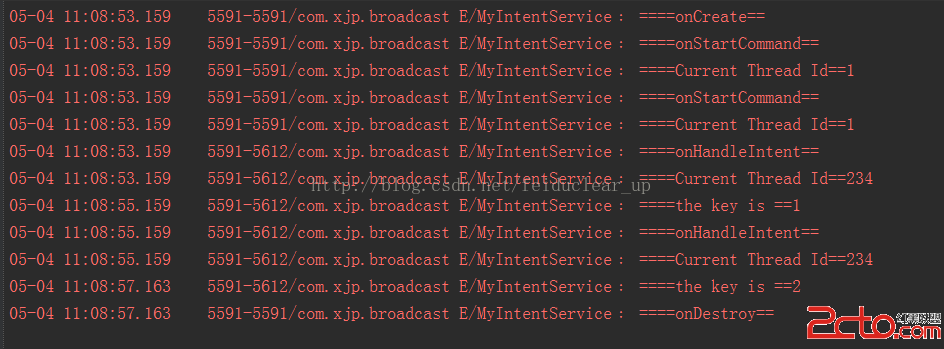
IntentService簡介:IntentService是一個通過Context.startService(Intent)啟動可以處理異步請求的Service,使用時你