編輯:關於Android編程
從本文開始為大家制作一個Android個人理財工具,並把整個開發過程記錄下來,與大家分享。
項目總體介紹
此Android個人理財工具的主要功能是,可以錄入日常生活中的各類收入和支出明細,並且可以在每月底能夠統計每月各類情況。給出收支關系餅圖,月份之間的柱狀圖等報告。
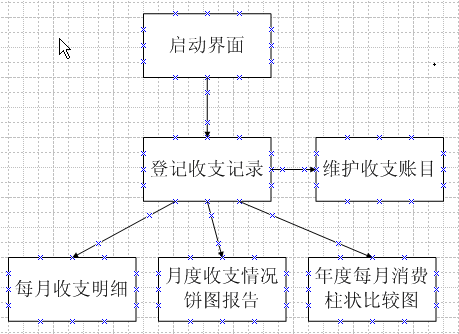
下圖是程序的流程圖:

程序可能涉及到的技術:
1、多個視圖的切換,參數的傳遞,intent的使用。
2、Grid 明細的體現。
3、sqlite數據的操作。
4、自繪view 來表現統計圖。
先寫這些。
啟動界面的實現
啟動界面的主要功能就是顯示一幅啟動圖像,後台進行系統初始化。
如果是第一次使用本程序,需要初始化本程序的sqlite數據庫,建庫,建Table,初始化賬目數據。
如果不是第一次使用,就進入登記收支記錄界面。
界面效果如圖:

界面很簡單,一個imageview 和一個textview。
可是如何使2個view 垂直居中顯示?我開始使用Linearlayout就沒法完成垂直和橫向居中,後來使用RelativeLayout 才搞定了橫向居中。
界面的具體xml如下:
main.xml
XML/HTML代碼
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout android:id="@+id/RelativeLayout01" xmlns:android="http://schemas.android.com/apk/res/android" android:layout_gravity="center_vertical|center_horizontal" android:layout_height="wrap_content" android:layout_width="wrap_content"> <ImageView android:id="@+id/ImageView01" android:src="@drawable/logo3" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ImageView> <TextView android:id="@+id/TextView01" android:text="@string/welcome" android:layout_below="@id/ImageView01" android:layout_width="wrap_content" android:layout_height="wrap_content"> </TextView> </RelativeLayout>
在這兒我來使用一個小技巧,就是在程序初始化完成後,讓圖片淡出,然後顯示下一個界面。
開始我准備使用一個timer來更新圖片的alpha值,後來程序拋出異常Only the original thread that created a view hierarchy can touch its views.
這才發現android 的ui 控件是線程安全的。
這裡需要我們在主線程外,再開一個線程更新界面上的圖片。可以使用imageview.invalidate。
關於如何另開一個線程更新界面的相關代碼如下:
Java代碼
//給主線程發送消息更新imageview
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
imageview.setAlpha(alpha);
imageview.invalidate();
}
};
new Thread(new Runnable() {
public void run() {
while (b < 2) {
try {
//延時2秒後,每50毫秒更新一次imageview
if (b == 0) {
Thread.sleep(2000);
b = 1;
} else {
Thread.sleep(50);
}
updateApp();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
public void updateApp() {
alpha -= 5;//每次減少alpha 5
if (alpha <= 0) {
b = 2;
Intent in = new Intent(this, com.cola.ui.Frm_Addbills.class);
startActivity(in);//啟動下個界面
}
mHandler.sendMessage(mHandler.obtainMessage());
}
通過這段代碼,我們能夠理解android 裡面如何對ui視圖進行更新。
下篇文章我們來看看sqlite的使用。如何初始化程序。
附ColaBox.java:
Java代碼
package com.cola.ui;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.util.Log;
import android.view.KeyEvent;
import android.widget.ImageView;
import android.widget.TextView;
public class ColaBox extends Activity {
private Handler mHandler = new Handler();
ImageView imageview;
TextView textview;
int alpha = 255;
int b = 0;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageview = (ImageView) this.findViewById(R.id.ImageView01);
textview = (TextView) this.findViewById(R.id.TextView01);
Log.v("ColaBox", "ColaBox start ...");
imageview.setAlpha(alpha);
new Thread(new Runnable() {
public void run() {
initApp(); //初始化程序
while (b < 2) {
try {
if (b == 0) {
Thread.sleep(2000);
b = 1;
} else {
Thread.sleep(50);
}
updateApp();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}).start();
mHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
imageview.setAlpha(alpha);
imageview.invalidate();
}
};
}
public void updateApp() {
alpha -= 5;
if (alpha <= 0) {
b = 2;
Intent in = new Intent(this, com.cola.ui.Frm_Addbills.class);
startActivity(in);
}
mHandler.sendMessage(mHandler.obtainMessage());
}
public void initApp(){
}
}
系列文章:
Android 個人理財工具六:顯示賬單明細 下
Android 個人理財工具五:顯示賬單明細 上
Android 個人理財工具四:添加賬單頁面 下
Android 個人理財工具三:添加賬單頁面 上
Android 個人理財工具二:使用SQLite實現啟動時初始化數據
Android 個人理財工具一:項目概述與啟動界面的實現
以上就是開發簡單的Android 應用的流程,後續繼續補充,謝謝大家的支持!
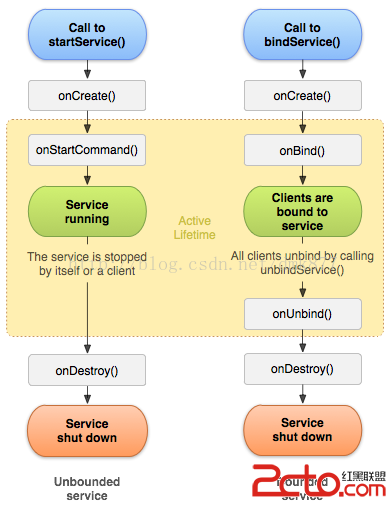
 Android開發之低調的Service
Android開發之低調的Service
锲而捨之,朽木不折;锲而不捨,金石可镂。——荀況今天學習了一下Service的用法就和大家一起來討論Android中Service的相關知識點,如
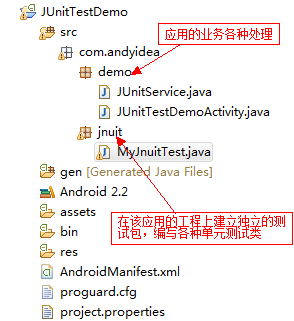
 Android應用開發中單元測試分析
Android應用開發中單元測試分析
本文主要和大家分享如何在Android應用開發過程中如何進行單元測試,個人在做項目的過程中,覺得單元測試很有必要,以保證我們編寫程序的正確性。下面我們先大概了解下單元測試
 Android應用開發中觸摸屏手勢識別的實現方法解析
Android應用開發中觸摸屏手勢識別的實現方法解析
很多時候,利用觸摸屏的Fling、Scroll等Gesture(手勢)操作來操作會使得應用程序的用戶體驗大大提升,比如用Scroll手勢在 浏覽器中滾屏,用Fling在閱
 Android 模擬器 GPU ON
Android 模擬器 GPU ON
Android 模擬器 3D 加速架構 運行 Android 模擬器的有個 GPU 開關,當打開 GPU 開關 3D 加速功能將轉給 HOST的 GPU, 否則就是用 S