編輯:關於Android編程
一 概述
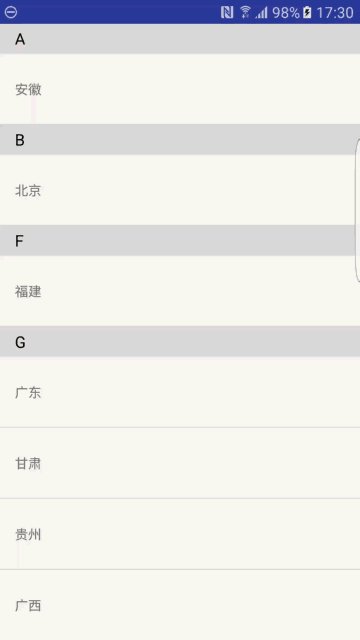
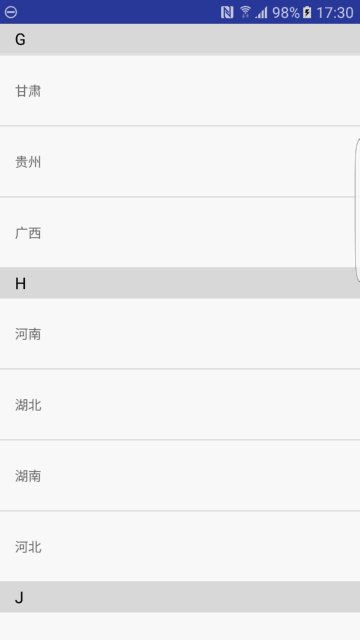
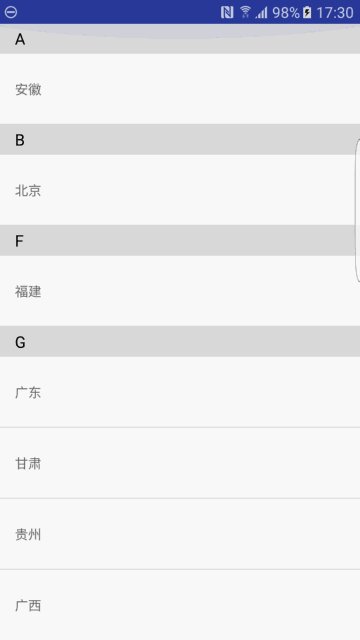
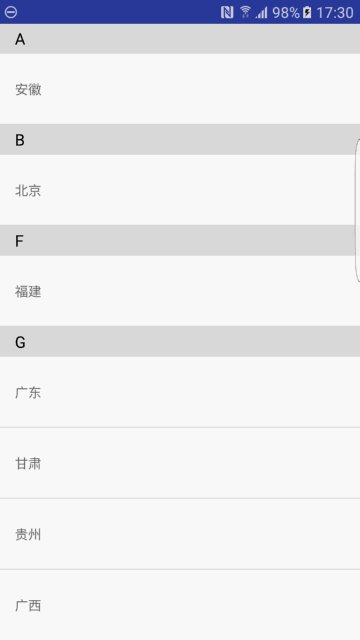
本文是Android導航分組列表系列上,因時間和篇幅原因分上下,最終上下合璧,完整版效果如下:

上部殘卷效果如下:兩個ItemDecoration,一個實現懸停頭部分組列表功能,一個實現分割線(官方demo)

網上關於實現帶懸停分組頭部的列表的方法有很多,像我看過有主席的自定義ExpandListView實現的,也看過有人用一個額外的父布局裡面套 RecyclerView/ListView+一個頭部View(位置固定在父布局上方)實現的。
對於以上解決方案,有以下幾點個人覺得不好的地方:
1. 現在RecyclerView是主流
2. 在RecyclerView外套一個父布局總歸是增加布局層級,容易overdraw,顯得不夠優雅。
3. item布局實現帶這種分類頭部的方法有兩種,一種是把分類頭部當做一種itemViewtype(麻煩),另一種是每個Item布局都包含了分類頭部的布局,代碼裡根據postion等信息動態Visible,Gone頭部(布局冗余,item效率降低)。
況且Google為我們提供了ItemDecoration,它本身就是用來修飾RecyclerView裡的Item的,它的getItemOffsets() onDraw()方法用於為Item分類頭部留出空間和繪制(解決缺點3),它的onDrawOver()方法用於繪制懸停的頭部View(解決缺點2)。
而且更重要的是,ItemDecoration出來這麼久了,你還不用它?
本文就利用ItemDecoration 打造 分組列表,並配有懸停頭部功能。
亮點預覽:添加多個ItemDecoration、它們的執行順序、ItemDecoration方法執行順序、ItemDecoration和RecyclerView的繪制順序
二 使用ItemDecoration
用法:為RecyclerViewPool添加一個或多個ItemDecoration
//如果add多個,那麼按照先後順序,依次渲染。 mRv.addItemDecoration(mDecoration = new TitleItemDecoration(this, mDatas)); mRv.addItemDecoration(new TitleItemDecoration2(this,mDatas)); mRv.addItemDecoration(new DividerItemDecoration(MainActivity.this,DividerItemDecoration.VERTICAL_LIST));
為RecyclerView添加ItemDecoration只要這麼一句addItemDecoration(),
它有兩個同名重載方法:
addItemDecoration(ItemDecoration decor) 常用,(按照add順序,依次渲染ItemDecoration)
addItemDecoration(ItemDecoration decor, int index) add一個ItemDecoration,並為它指定順序
上來就高能,別的講解RecyclerView的文章一般都是對ItemDecoration一筆帶過,用的Demo一般也都是官方的DividerItemDecoration類,更別提還添加多個ItemDecoration了。其實我也是昨天寫Demo的時候才發現這個方法,點進去查看了一下源碼:
public void addItemDecoration(ItemDecoration decor) {
addItemDecoration(decor, -1);
}
public void addItemDecoration(ItemDecoration decor, int index) {
if (mLayout != null) {
mLayout.assertNotInLayoutOrScroll("Cannot add item decoration during a scroll or"
+ " layout");
}
if (mItemDecorations.isEmpty()) {
setWillNotDraw(false);
}
if (index < 0) {
mItemDecorations.add(decor);
} else {
mItemDecorations.add(index, decor);
}
markItemDecorInsetsDirty();
requestLayout();
}
老套路:我們最常用的單參數方法 內部調用了雙參數方法,並把index 傳入-1。
我們add的ItemDecoration 都存儲在RecyclerView類的mItemDecorations變量裡,
這個變量就是一個ArrayList,定義如下
private final ArrayList<ItemDecoration> mItemDecorations = new ArrayList<>();
三 ItemDecoration方法介紹和編寫
常用(全部)方法:
按照在RecyclerView中它們被調用的順序排列:
1. public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state)
2. public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)
3. public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state)
這個三個方法也是繼承一個ItemDecoration必須實現的三個方法。(其實ItemDecoration裡除了@Deprecated 的方法 也就它們三了,)
方法一的編寫
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state):
我們需要利用 parent和state變量,來獲取需要的輔助信息,例如postion, 最終調用outRect.set(int left, int top, int right, int bottom)方法,設置四個方向上 需要為ItemView設置padding的值。
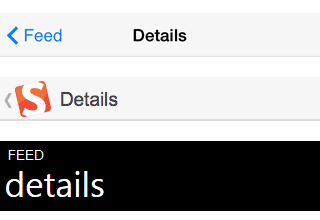
下圖我覺得很經典:摘自(https://blog.piasy.com/2016/03/26/Insight-Android-RecyclerView-ItemDecoration/?utm_source=tuicool&utm_medium=referral)向作者表示感謝。如作者不許我轉圖,煩請聯系我刪除
本文的 實體bean如下編寫:
/**
* Created by zhangxutong .
* Date: 16/08/28
*/
public class CityBean {
private String tag;//所屬的分類(城市的漢語拼音首字母)
private String city;
public CityBean(String tag, String city) {
this.tag = tag;
this.city = city;
}
public String getTag() {
return tag;
}
public void setTag(String tag) {
this.tag = tag;
}
public String getCity() {
return city;
}
public void setCity(String city) {
this.city = city;
}
}
getItemOffsets方法 如下:
通過parent獲取postion信息,通過postion拿到數據裡的每個bean裡的分類,因為數據集已經有序,如果與前一個分類不一樣,說明是一個新的分類,則需要繪制頭部outRect.set(0, mTitleHeight, 0, 0);,否則不需要outRect.set(0, 0, 0, 0);。
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
int position = ((RecyclerView.LayoutParams) view.getLayoutParams()).getViewLayoutPosition();
//我記得Rv的item position在重置時可能為-1.保險點判斷一下吧
if (position > -1) {
if (position == 0) {//等於0肯定要有title的
outRect.set(0, mTitleHeight, 0, 0);
} else {//其他的通過判斷
if (null != mDatas.get(position).getTag() && !mDatas.get(position).getTag().equals(mDatas.get(position - 1).getTag())) {
outRect.set(0, mTitleHeight, 0, 0);//不為空 且跟前一個tag不一樣了,說明是新的分類,也要title
} else {
outRect.set(0, 0, 0, 0);
}
}
}
}
--------------------------------------------------------------------------------
方法二的編寫
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state)
我們需要利用 parent和state變量,來獲取需要的輔助信息,例如繪制的上下左右,childCount, childView等。。最終利用c調用Canvas的方法來繪制出我們想要的UI。會自定義View就會寫本方法~
onDraw繪制出的內容是在ItemView下層,雖然它可以繪制超出getItemOffsets()裡的Rect區域,但是超出區域最終不會顯示,但被ItemView覆蓋的區域會產生OverDraw。
本文如下編寫:通過parent獲取繪制UI的 left和right以及childCount, 遍歷childView,根據childView的postion,和方法一中的判斷方法一樣,來決定是否繪制分類Title區域:
分類繪制title的方法就是自定義View的套路,根據確定的上下左右范圍先drawRect繪制一個背景,然後drawText繪制文字。
(不會自定義View的可參考郭神 洋神 文章:
http://blog.csdn.net/lmj623565791/article/details/24252901 http://blog.csdn.net/guolin_blog/article/details/17357967)。
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
int position = params.getViewLayoutPosition();
//我記得Rv的item position在重置時可能為-1.保險點判斷一下吧
if (position > -1) {
if (position == 0) {//等於0肯定要有title的
drawTitleArea(c, left, right, child, params, position);
} else {//其他的通過判斷
if (null != mDatas.get(position).getTag() && !mDatas.get(position).getTag().equals(mDatas.get(position - 1).getTag())) {
//不為空 且跟前一個tag不一樣了,說明是新的分類,也要title
drawTitleArea(c, left, right, child, params, position);
} else {
//none
}
}
}
}
}
/**
* 繪制Title區域背景和文字的方法
*
* @param c
* @param left
* @param right
* @param child
* @param params
* @param position
*/
private void drawTitleArea(Canvas c, int left, int right, View child, RecyclerView.LayoutParams params, int position) {//最先調用,繪制在最下層
mPaint.setColor(COLOR_TITLE_BG);
c.drawRect(left, child.getTop() - params.topMargin - mTitleHeight, right, child.getTop() - params.topMargin, mPaint);
mPaint.setColor(COLOR_TITLE_FONT);
mPaint.getTextBounds(mDatas.get(position).getTag(), 0, mDatas.get(position).getTag().length(), mBounds);
c.drawText(mDatas.get(position).getTag(), child.getPaddingLeft(), child.getTop() - params.topMargin - (mTitleHeight / 2 - mBounds.height() / 2), mPaint);
}
寫完 12 方法,就已經完成了分類列表title的繪制,方法3實現頂部懸停title效果:GO
--------------------------------------------------------------------------------
方法三的編寫
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state):
和 onDraw()方法類似, 我們需要利用 parent和state變量,來獲取需要的輔助信息,例如繪制的上下左右,position, childView等。。最終利用c調用Canvas的方法來繪制出我們想要的UI。同樣是會自定義View就會寫本方法~
onDrawOver繪制出的內容是在RecyclerView的最上層,會遮擋住ItemView,So天生自帶懸停效果,用來繪制懸停View再好不過。
本文如下編寫:首先通過parent獲取LayoutManager(由於懸停分組列表的特殊性,寫死了是LinearLayoutManger),然後獲取當前第一個可見itemView以及postion,以及它所屬的分類title(tag),然後繪制懸停View的背景和文字(tag),可參考方法2裡的書寫,大同小異。
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {//最後調用 繪制在最上層
int pos = ((LinearLayoutManager)(parent.getLayoutManager())).findFirstVisibleItemPosition();
String tag = mDatas.get(pos).getTag();
View child = parent.getChildAt(pos);
mPaint.setColor(COLOR_TITLE_BG);
c.drawRect(parent.getPaddingLeft(), parent.getPaddingTop(), parent.getRight() - parent.getPaddingRight(), parent.getPaddingTop() + mTitleHeight, mPaint);
mPaint.setColor(COLOR_TITLE_FONT);
mPaint.getTextBounds(tag, 0, tag.length(), mBounds);
c.drawText(tag, child.getPaddingLeft(),
parent.getPaddingTop() + mTitleHeight - (mTitleHeight / 2 - mBounds.height() / 2),
mPaint);
}
至此,我們的 帶懸停頭部的分組列表的ItemDecoration就編寫完畢了,完整代碼如下:
四 分類title ItemDecoration完整代碼:
/**
* 有分類title的 ItemDecoration
* Created by zhangxutong .
* Date: 16/08/28
*/
public class TitleItemDecoration extends RecyclerView.ItemDecoration {
private List<CityBean> mDatas;
private Paint mPaint;
private Rect mBounds;//用於存放測量文字Rect
private int mTitleHeight;//title的高
private static int COLOR_TITLE_BG = Color.parseColor("#FFDFDFDF");
private static int COLOR_TITLE_FONT = Color.parseColor("#FF000000");
private static int mTitleFontSize;//title字體大小
public TitleItemDecoration(Context context, List<CityBean> datas) {
super();
mDatas = datas;
mPaint = new Paint();
mBounds = new Rect();
mTitleHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 30, context.getResources().getDisplayMetrics());
mTitleFontSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, context.getResources().getDisplayMetrics());
mPaint.setTextSize(mTitleFontSize);
mPaint.setAntiAlias(true);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
int position = params.getViewLayoutPosition();
//我記得Rv的item position在重置時可能為-1.保險點判斷一下吧
if (position > -1) {
if (position == 0) {//等於0肯定要有title的
drawTitleArea(c, left, right, child, params, position);
} else {//其他的通過判斷
if (null != mDatas.get(position).getTag() && !mDatas.get(position).getTag().equals(mDatas.get(position - 1).getTag())) {
//不為空 且跟前一個tag不一樣了,說明是新的分類,也要title
drawTitleArea(c, left, right, child, params, position);
} else {
//none
}
}
}
}
}
/**
* 繪制Title區域背景和文字的方法
*
* @param c
* @param left
* @param right
* @param child
* @param params
* @param position
*/
private void drawTitleArea(Canvas c, int left, int right, View child, RecyclerView.LayoutParams params, int position) {//最先調用,繪制在最下層
mPaint.setColor(COLOR_TITLE_BG);
c.drawRect(left, child.getTop() - params.topMargin - mTitleHeight, right, child.getTop() - params.topMargin, mPaint);
mPaint.setColor(COLOR_TITLE_FONT);
/*
Paint.FontMetricsInt fontMetrics = mPaint.getFontMetricsInt();
int baseline = (getMeasuredHeight() - fontMetrics.bottom + fontMetrics.top) / 2 - fontMetrics.top;*/
mPaint.getTextBounds(mDatas.get(position).getTag(), 0, mDatas.get(position).getTag().length(), mBounds);
c.drawText(mDatas.get(position).getTag(), child.getPaddingLeft(), child.getTop() - params.topMargin - (mTitleHeight / 2 - mBounds.height() / 2), mPaint);
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {//最後調用 繪制在最上層
int pos = ((LinearLayoutManager)(parent.getLayoutManager())).findFirstVisibleItemPosition();
String tag = mDatas.get(pos).getTag();
View child = parent.getChildAt(pos);
mPaint.setColor(COLOR_TITLE_BG);
c.drawRect(parent.getPaddingLeft(), parent.getPaddingTop(), parent.getRight() - parent.getPaddingRight(), parent.getPaddingTop() + mTitleHeight, mPaint);
mPaint.setColor(COLOR_TITLE_FONT);
mPaint.getTextBounds(tag, 0, tag.length(), mBounds);
c.drawText(tag, child.getPaddingLeft(),
parent.getPaddingTop() + mTitleHeight - (mTitleHeight / 2 - mBounds.height() / 2),
mPaint);
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
int position = ((RecyclerView.LayoutParams) view.getLayoutParams()).getViewLayoutPosition();
//我記得Rv的item position在重置時可能為-1.保險點判斷一下吧
if (position > -1) {
if (position == 0) {//等於0肯定要有title的
outRect.set(0, mTitleHeight, 0, 0);
} else {//其他的通過判斷
if (null != mDatas.get(position).getTag() && !mDatas.get(position).getTag().equals(mDatas.get(position - 1).getTag())) {
outRect.set(0, mTitleHeight, 0, 0);//不為空 且跟前一個tag不一樣了,說明是新的分類,也要title
} else {
outRect.set(0, 0, 0, 0);
}
}
}
}
}
/**
* 有分類title的 ItemDecoration
* Created by zhangxutong .
* Date: 16/08/28
*/
public class TitleItemDecoration extends RecyclerView.ItemDecoration {
private List<CityBean> mDatas;
private Paint mPaint;
private Rect mBounds;//用於存放測量文字Rect
private int mTitleHeight;//title的高
private static int COLOR_TITLE_BG = Color.parseColor("#FFDFDFDF");
private static int COLOR_TITLE_FONT = Color.parseColor("#FF000000");
private static int mTitleFontSize;//title字體大小
public TitleItemDecoration(Context context, List<CityBean> datas) {
super();
mDatas = datas;
mPaint = new Paint();
mBounds = new Rect();
mTitleHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 30, context.getResources().getDisplayMetrics());
mTitleFontSize = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, context.getResources().getDisplayMetrics());
mPaint.setTextSize(mTitleFontSize);
mPaint.setAntiAlias(true);
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
super.onDraw(c, parent, state);
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
int position = params.getViewLayoutPosition();
//我記得Rv的item position在重置時可能為-1.保險點判斷一下吧
if (position > -1) {
if (position == 0) {//等於0肯定要有title的
drawTitleArea(c, left, right, child, params, position);
} else {//其他的通過判斷
if (null != mDatas.get(position).getTag() && !mDatas.get(position).getTag().equals(mDatas.get(position - 1).getTag())) {
//不為空 且跟前一個tag不一樣了,說明是新的分類,也要title
drawTitleArea(c, left, right, child, params, position);
} else {
//none
}
}
}
}
}
/**
* 繪制Title區域背景和文字的方法
*
* @param c
* @param left
* @param right
* @param child
* @param params
* @param position
*/
private void drawTitleArea(Canvas c, int left, int right, View child, RecyclerView.LayoutParams params, int position) {//最先調用,繪制在最下層
mPaint.setColor(COLOR_TITLE_BG);
c.drawRect(left, child.getTop() - params.topMargin - mTitleHeight, right, child.getTop() - params.topMargin, mPaint);
mPaint.setColor(COLOR_TITLE_FONT);
/*
Paint.FontMetricsInt fontMetrics = mPaint.getFontMetricsInt();
int baseline = (getMeasuredHeight() - fontMetrics.bottom + fontMetrics.top) / 2 - fontMetrics.top;*/
mPaint.getTextBounds(mDatas.get(position).getTag(), 0, mDatas.get(position).getTag().length(), mBounds);
c.drawText(mDatas.get(position).getTag(), child.getPaddingLeft(), child.getTop() - params.topMargin - (mTitleHeight / 2 - mBounds.height() / 2), mPaint);
}
@Override
public void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {//最後調用 繪制在最上層
int pos = ((LinearLayoutManager)(parent.getLayoutManager())).findFirstVisibleItemPosition();
String tag = mDatas.get(pos).getTag();
View child = parent.getChildAt(pos);
mPaint.setColor(COLOR_TITLE_BG);
c.drawRect(parent.getPaddingLeft(), parent.getPaddingTop(), parent.getRight() - parent.getPaddingRight(), parent.getPaddingTop() + mTitleHeight, mPaint);
mPaint.setColor(COLOR_TITLE_FONT);
mPaint.getTextBounds(tag, 0, tag.length(), mBounds);
c.drawText(tag, child.getPaddingLeft(),
parent.getPaddingTop() + mTitleHeight - (mTitleHeight / 2 - mBounds.height() / 2),
mPaint);
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
int position = ((RecyclerView.LayoutParams) view.getLayoutParams()).getViewLayoutPosition();
//我記得Rv的item position在重置時可能為-1.保險點判斷一下吧
if (position > -1) {
if (position == 0) {//等於0肯定要有title的
outRect.set(0, mTitleHeight, 0, 0);
} else {//其他的通過判斷
if (null != mDatas.get(position).getTag() && !mDatas.get(position).getTag().equals(mDatas.get(position - 1).getTag())) {
outRect.set(0, mTitleHeight, 0, 0);//不為空 且跟前一個tag不一樣了,說明是新的分類,也要title
} else {
outRect.set(0, 0, 0, 0);
}
}
}
}
}
五 一些ItemDecoration的相關補充姿勢
1. 多個ItemDecoration,以及它們的繪制順序。
就像第二節中的用法提到的,可以為一個RecyclerView添加多個ItemDecoration,那麼多個ItemDecoration的繪制順序是什麼呢:我們看看源碼吧:
第二節中提到,多個ItemDecoration最終是存儲在RecyclerView裡的mItemDecorations(ArrayList)變量中,那我們就去RecyclerView的 源碼裡搜一搜,看看哪些地方用到了mItemDecorations。
發現在draw()和onDraw()方法裡:按照在mItemDecorations裡的postion順序,依次調用了每個ItemDecoration的onDrawOver和onDraw方法。所以後添加的ItemDecoration,如果和前面的ItemDecoration的繪制區域有重合的地方,會遮蓋住前面的ItemDecoration(OverDraw)。
@Override
public void draw(Canvas c) {
super.draw(c);
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDrawOver(c, this, mState);
}
@Override
public void onDraw(Canvas c) {
super.onDraw(c);
final int count = mItemDecorations.size();
for (int i = 0; i < count; i++) {
mItemDecorations.get(i).onDraw(c, this, mState);
}
}
2. ItemDecoration和RecyclerView的Item的繪制順序。
在介紹ItemDecoration的三個方法時,我們提到過結論:
ItemDecoration的onDraw最先調用,繪制在最底層, 其上再繪制ItemView 中間層, 再上調用ItemDecoration的onDrawOver,繪制在最上層。
理由:
由上面代碼可見, RecyclerView的draw()方法中,在super.draw(c)方法調用完後,才調用mItemDecorations.get(i).onDrawOver(c, this, mState); 而super.draw(c)方法就是直接調用View的public void draw(Canvas canvas) 方法,如下所示:
其中又先調用了View(RecyclerView)的onDraw()方法,
在RecyclerView的onDraw()方法中,會調用mItemDecorations.get(i).onDraw(c, this, mState);
所以onDraw最先調用,繪制在最底層
後調用了View(ViewGroup)的dispatchDraw(canvas)方法;
在ViewGroup的dispatchDraw(canvas)方法裡,會執行 drawChild(Canvas canvas, View child, long drawingTime)方法,繪制每個itemView。
所以ItemView繪制在中間層
最後super.draw(c)走完,調用mItemDecorations.get(i).onDrawOver(c, this, mState);
所以再上調用ItemDecoration的onDrawOver,繪制在最上層。 (從方法名字也可以看出哈)
View的draw()方法如下,
/**
* This method is called by ViewGroup.drawChild() to have each child view draw itself.
*
* This is where the View specializes rendering behavior based on layer type,
* and hardware acceleration.
*/
boolean draw(Canvas canvas, ViewGroup parent, long drawingTime) {
............省略
// Step 3, draw the content
if (!dirtyOpaque) onDraw(canvas);
// Step 4, draw the children
dispatchDraw(canvas);
六 完整代碼地址
CSDN代碼上傳中
歡迎光臨我的github下載上下合集demo:喜歡的隨手點個star 哈~
https://github.com/mcxtzhang/Demos/tree/master/itemdecorationdemo
master分支為上部殘篇,sideBar分支為上下合璧完整篇。
七 總結
本文是我第一次用MarkDown編寫博客,感覺一個字爽。
RecyclerView相關的各個類,個個是寶,每一次探索都覺得如獲至寶, 感覺利用ItemDecoration可以干很多事,可惜ItemDecoration貌似不能接受到用戶的點擊事件~要不我右側導航欄都想用ItemDecoration實現了。
關於可以add多個ItemDecoration這一點,想了一下,覺得很精妙,這是一種很好的設計思想,多個ItemDecoration各司其職,如本文,采用官方ItemDecoration作分割線,自己又寫一個ItemDecoration作分類title和分類title相關的懸停title。用時根據需要,選擇任意數量的“裝飾品”ItemDecoration,來豐富你的RecyclerView。可能我的low常規思想還是一個XXX類,使用時如果擴充功能,需要extends and code~但這樣不同的功能就太耦合了,不利於復用。畢竟 “組合大於繼承”。
這一周亞歷山大,工作上的事很多,下篇原本打算明天寫的,可能要挪到周末了。
心急的朋友可以去我的github上 sideBar分支看,就是在本文的基礎上,組合一個側邊欄自定義View,然後利用TinyPinyin(https://github.com/promeG/TinyPinyin),取數據源的拼音,然後利用拼音順序排序數據源,set給Adapter,set給側邊欄,監聽側邊欄的Item切換,在回調方法裡,調用RecyclerView的scrollToPositionWithOffset(int position, int offset) 方法,滑動RecyclerView到指定位置~。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android Studio中的EditText控件使用詳解
Android Studio中的EditText控件使用詳解
一:新建HelloEditText工程創建設置如下:Project name:HelloEditText Build Target :android 2.2 Applic
 Hybrid移動應用:用網頁技術提供Native體驗
Hybrid移動應用:用網頁技術提供Native體驗
移動app可以大致被分為三種,native、hybrid和web app。如果使用native app,你可以使用設備和操作系統的所有能力,同時,平台的性能負荷最小。然而
 Android開發:使用Windows cmd窗口抓取Android手機log
Android開發:使用Windows cmd窗口抓取Android手機log
寫在前面的廢話一般Android開發者都會使用Eclipse,Android studio觀察log輸出,其實後台是使用adb來打印log的,這裡介紹的是如何讓log輸出
 Android基礎整合項目之節日群發助手(二)
Android基礎整合項目之節日群發助手(二)
Android基礎整合項目(一) 之節日群發助手part 2 ——轉載請注明出處:coder-pig 本節引言: 在上一節中我們已經做出了我們群發助手的第一個界面以及