編輯:關於Android編程
之前在技術問答上面看到一個提問 “加載中…” 後面三個點是動態的,這麼一個效果實現。想來想去,好像沒想到好的處理方式。
嘗試了一下,以一個最笨的方式實現了。先來看一下效果 :

我是通過自定義一個Dialog,加載中的效果,是在Dialog內部實現的,進度還是從Activity裡面控制的。
下面是Dialog實現類:
public class CustomDialog extends AlertDialog {
public CustomDialog(Context context) {
super(context);
}
private TextView tv_loading;
private ProgressBar progressBar;
private Timer timer;
private int count = 1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_progress);
tv_loading = (TextView) findViewById(R.id.tv_loading);
progressBar = (ProgressBar) findViewById(R.id.pb);
// 設置Dialog顯示的寬度,
Display d = getWindow().getWindowManager().getDefaultDisplay();
WindowManager.LayoutParams lp = getWindow().getAttributes();
//這裡設置為屏幕寬度的百分之八十
lp.width = (int) (d.getWidth() * 0.8);
getWindow().setAttributes(lp);
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
handler.sendEmptyMessage(0);
}
}, 300, 300);
setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
if (timer != null) {
timer.cancel();
}
}
});
}
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
count++;
if (count > 3) {
count = 1;
}
switch (count) {
case 1:
tv_loading.setText("加載中.");
break;
case 2:
tv_loading.setText("加載中..");
break;
case 3:
tv_loading.setText("加載中...");
break;
}
}
};
public void setProgress(int progress) {
progressBar.setProgress(progress);
if (progress == 100) {
this.dismiss();
}
}
}
布局文件就一個TextView,一個ProgressBar,
dialog_progress.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/shape_dialog_bg" android:orientation="vertical" android:padding="10dp"> <TextView android:id="@+id/tv_loading" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="20dp" android:text="加載中..." android:textSize="16sp" /> <ProgressBar android:id="@+id/pb" android:layout_width="match_parent" android:layout_height="10dp" android:max="100" android:progressDrawable="@drawable/layer_list_progress_drawable" /> </LinearLayout>
因為沒想到其他的思路,所以,只能通過Timer 來計時改變TextView的顯示。。(這裡也希望各位大神能指點一下,目前確實想不到其他思路)
ProgressBar的樣式,上一篇Android 自定義水平進度條的圓角進度裡面有詳細介紹,這裡就不重復了。
Dialog就是這樣。然後就是調用了:
MainActivity.class
public class MainActivity extends FragmentActivity {
private CustomDialog customDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
customDialog = new CustomDialog(this);
}
private int count = 0;
public void tvClick(View view) {
customDialog.show();
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
count += 10;
runOnUiThread(new Runnable() {
@Override
public void run() {
if (customDialog != null && customDialog.isShowing()) {
customDialog.setProgress(count);
}
}
});
if (count >= 100) {
timer.cancel();
}
}
}, 0, 500);
customDialog.setOnDismissListener(new DialogInterface.OnDismissListener() {
@Override
public void onDismiss(DialogInterface dialog) {
if (timer != null) timer.cancel();
count = 0;
}
});
}
}
這裡也是用的Timer來模擬加載進度,(寫的過程中感覺Timer的定時操作比其他兩種方式用起來方便多了)。
點擊事件我是通過在xml裡面直接調用的。
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:clickable="true" android:onClick="tvClick" android:padding="10dp" android:text="點擊彈框" />
clickable屬性不加上的話,有些手機系統默認是沒法調用的(之前遇到過小米的,不加這個屬性,不觸發click事件)
另外,這種click事件的寫法在Fragment是不可用的,只能通過setOnClickListener來觸發。
更新一種實現方式:
感謝 IT-hero ,又 get 一個 屬性動畫的用法。
下面是 自定義Dialog 裡的一些調整 :
private String[] scoreText = {". ", ".. ", "..."};
ValueAnimator valueAnimator;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.dialog_progress);
tv_loading = (TextView) findViewById(R.id.tv_loading);
progressBar = (ProgressBar) findViewById(R.id.pb);
// 設置Dialog顯示的寬度,
Display d = getWindow().getWindowManager().getDefaultDisplay();
WindowManager.LayoutParams lp = getWindow().getAttributes();
//這裡設置為屏幕寬度的百分之八十
lp.width = (int) (d.getWidth() * 0.8);
getWindow().setAttributes(lp);
if (valueAnimator == null) {
valueAnimator = ValueAnimator.ofInt(0, 3).setDuration(1000);
valueAnimator.setRepeatCount(ValueAnimator.INFINITE);
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int i = (int) animation.getAnimatedValue();
tv_loading.setText("加載中" + scoreText[i % scoreText.length]);
}
});
}
valueAnimator.start();
}
//代碼省略...
因為沒找到 CSDN編輯上傳資源 的方式,所以這裡 Demo 裡面就沒有添加這個屬性動畫的代碼,有需要的朋友可以直接從這裡copy。
點擊下載:源碼
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 Android StickListView實現懸停效果
Android StickListView實現懸停效果
先看看效果圖:實現思路:監聽ListView的滑動,等目的項為列表第一個可見的ItemView時,添加一個一個的布局,產生懸停效果實現代碼:public class Cu
 詳解Android Material Design自定義動畫的編寫
詳解Android Material Design自定義動畫的編寫
新的動畫Api,讓你在UI控件裡能創建觸摸反饋,改變View的狀態,切換activity的一系列自定義動畫具體有: 響應View的touch事件的觸摸反饋動畫 隱藏和
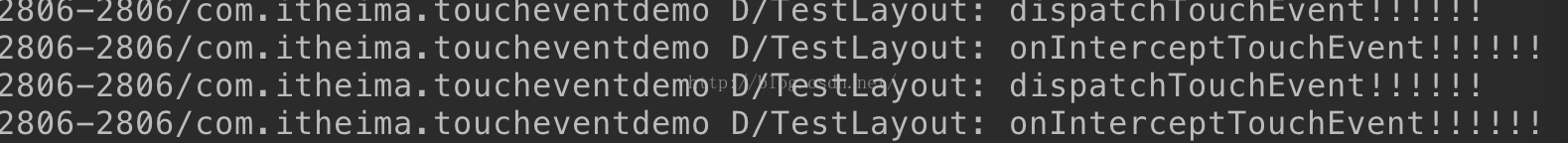
 深入源碼理解Android Touch事件分發機制(下篇)
深入源碼理解Android Touch事件分發機制(下篇)
上文我們徹底弄清楚了onTouch、onTouchEvent、onClick這三者的區別和聯系,也弄清楚Touch事件的傳遞原則以及事件在Activity、DecorVi
 Android對話框(一)AlertDialog
Android對話框(一)AlertDialog
最近在做項目,小組幾個回了家。界面暫時沒人做,用到自定義對話框只能臨時去學。現在把對話框的相關整理。 +