編輯:關於Android編程
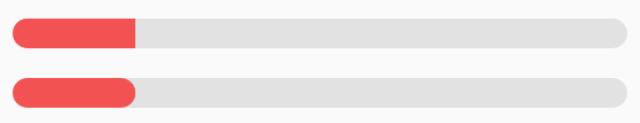
平時項目中經常用到自定義進度條樣式,我們一般實現的也是下面的第一種,至於第二種的圓角進度,網上介紹的資料也不是很多,這裡一起展示一下這兩種的實現。

下面開始看代碼,先從主界面布局開始看起:
<ProgressBar android:layout_width="match_parent" android:layout_height="20dp" android:layout_margin="10dp" android:max="100" android:progress="20" android:progressDrawable="@drawable/layer_list_progress_drawable_1" /> <ProgressBar android:layout_width="match_parent" android:layout_height="20dp" android:layout_margin="10dp" android:max="100" android:progress="20" android:progressDrawable="@drawable/layer_list_progress_drawable" />
兩個進度條布局,然後是不同的progressDrawable布局:
layer_list_progress_drawable_1.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background" android:drawable="@drawable/shape_progressbar_bg" /> <item android:id="@android:id/progress"> <clip android:drawable="@drawable/shape_progressbar_progress" /> </item> </layer-list>
layer_list_progress_drawable.xml
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background" android:drawable="@drawable/shape_progressbar_bg" /> <item android:id="@android:id/progress"> <scale android:drawable="@drawable/shape_progressbar_progress" android:scaleWidth="100%" /> </item> </layer-list>
從上面兩布局文件可以看出,布局文件基本也是相同的,唯一的區別就是item progress 的屬性值。
item background也可以直接在ProgressBar配置文件設置,
如果在layer-list裡面進行設置的話,也是要注意item的添加順序。
下面是背景,和進度文件:
shape_progressbar_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp" /> <solid android:color="#e2e2e2" /> </shape> shape_progressbar_progress.xml <?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <corners android:radius="10dp" /> <solid android:color="#f25252" /> </shape>
這兩個基本也是一樣的。
進度條的圓角進度也就這是這樣,如果對配置文件的屬性不明白,請自行Google。
點擊下載:http://xiazai.jb51.net/201608/yuanma/andrioid-progress(jb51.net).rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 圖文詳解Android屬性動畫
圖文詳解Android屬性動畫
Android中的動畫分為視圖動畫(View Animation)、屬性動畫(Property Animation)以及Drawable動畫。從Android
 Android二維碼開發學習教程
Android二維碼開發學習教程
二維碼其實有很多種,但是我們常見的微信使用的是一種叫做QRCode的二維碼,像下面這樣的,可以放心的掃,這只是我的博客主頁鏈接啦: 關於QR碼編碼的二維碼,我們
 深入分析PMS服務(一)
深入分析PMS服務(一)
我們分析一些源碼的實現.首先從PMS服務開始.PMS服務即PackageManagerService,主要用來進行APK的管理任務.但是今天,我們並不直接分析PMS的源碼
 將自己庫添加Cocoapods支持
將自己庫添加Cocoapods支持
給庫添加Cocoapods支持, 使這個工具使用起來更加方便, 更好的使用Cocoapods, 助力iOS程序開發, 下面進入正題, 想要實現這個過程, 絕對不虛此讀.首