編輯:關於Android編程
最近根據項目需要,整理了一個相對比較全面的 WheelView 使用控件,借用之前看到的一句話來說,就是站在巨人肩膀上,進行了一些小調整。
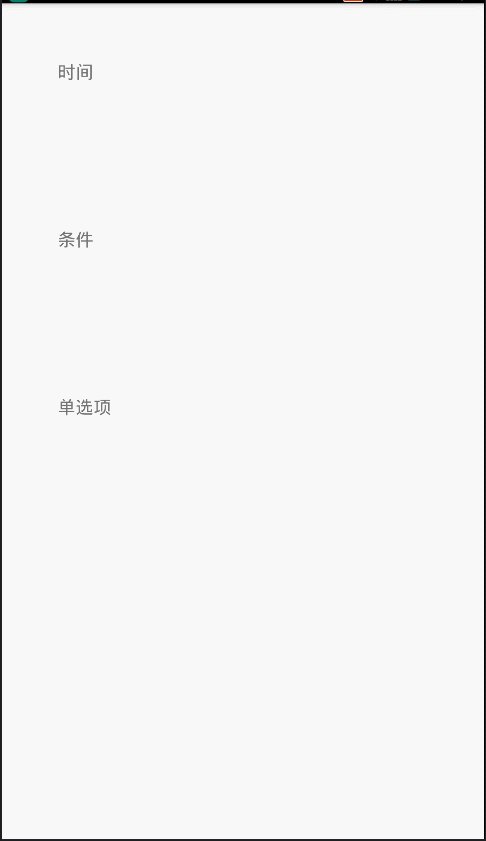
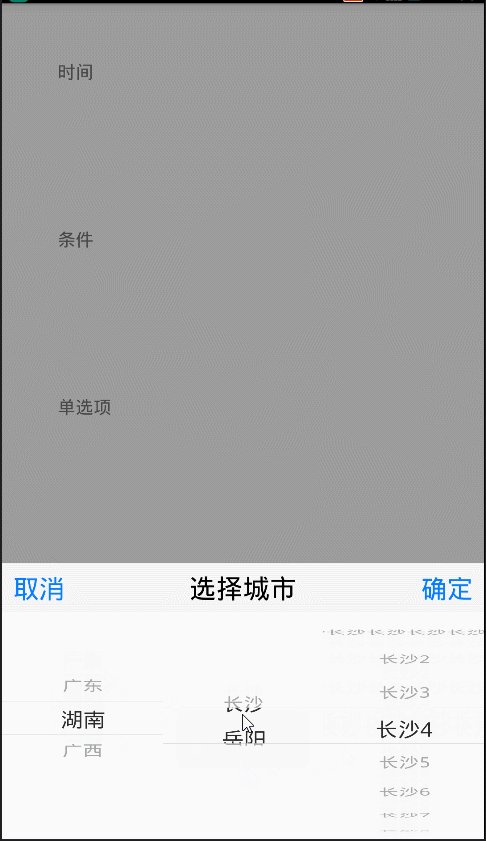
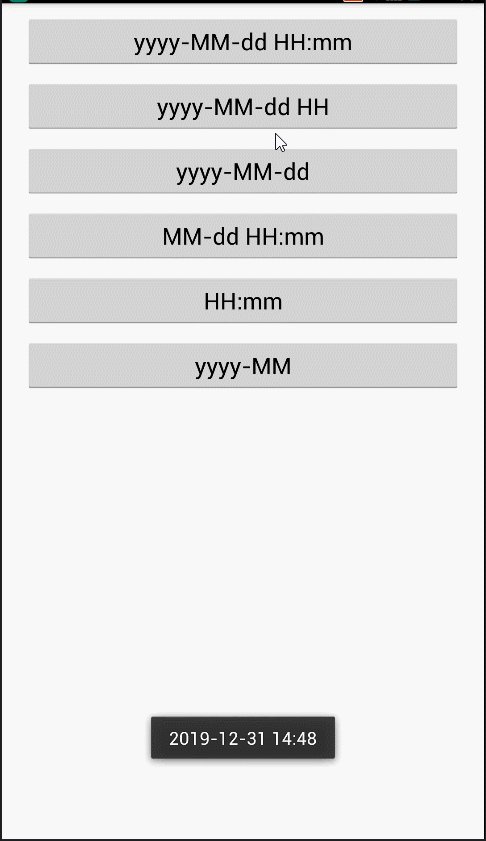
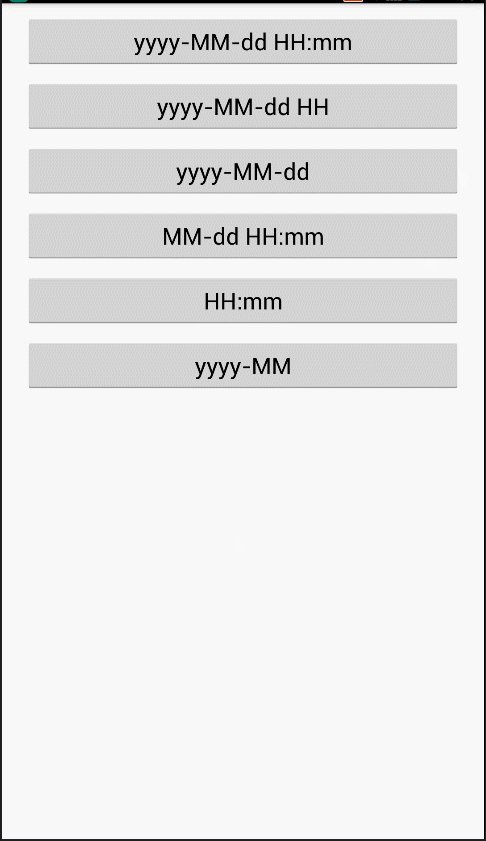
這裡先貼上效果圖

一般常用的時間選擇格式,,單項選擇,以及城市聯動,這裡基本都可以滿足了。
這裡把 單項選擇,和 日期時間選擇 給提出到 Util 類中,代碼如下:
public class Util {
/**
* 時間選擇回調
*/
public interface TimerPickerCallBack {
void onTimeSelect(String date);
}
/**
* 彈出時間選擇
*
* @param context
* @param type TimerPickerView 中定義的 選擇時間類型
* @param format 時間格式化
* @param callBack 時間選擇回調
*/
public static void alertTimerPicker(Context context, TimePickerView.Type type, final String format, final TimerPickerCallBack callBack) {
TimePickerView pvTime = new TimePickerView(context, type);
//控制時間范圍
// Calendar calendar = Calendar.getInstance();
// pvTime.setRange(calendar.get(Calendar.YEAR) - 20, calendar.get(Calendar.YEAR));
pvTime.setTime(new Date());
pvTime.setCyclic(false);
pvTime.setCancelable(true);
//時間選擇後回調
pvTime.setOnTimeSelectListener(new TimePickerView.OnTimeSelectListener() {
@Override
public void onTimeSelect(Date date) {
// tvTime.setText(getTime(date));
SimpleDateFormat sdf = new SimpleDateFormat(format);
callBack.onTimeSelect(sdf.format(date));
}
});
pvTime.setTextSize(16);
//彈出時間選擇器
pvTime.show();
}
/**
* 底部滾輪點擊事件回調
*/
public interface OnWheelViewClick {
void onClick(View view, int postion);
}
/**
* 彈出底部滾輪選擇
*
* @param context
* @param list
* @param click
*/
public static void alertBottomWheelOption(Context context, ArrayList<?> list, final OnWheelViewClick click) {
final PopupWindow popupWindow = new PopupWindow();
View view = LayoutInflater.from(context).inflate(R.layout.layout_bottom_wheel_option, null);
TextView tv_confirm = (TextView) view.findViewById(R.id.btnSubmit);
final WheelView wv_option = (WheelView) view.findViewById(R.id.wv_option);
wv_option.setAdapter(new ArrayWheelAdapter(list));
wv_option.setCyclic(false);
wv_option.setTextSize(16);
tv_confirm.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
popupWindow.dismiss();
click.onClick(view, wv_option.getCurrentItem());
}
});
view.findViewById(R.id.btnCancel).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// TODO: 2016/8/11 0011 取消
popupWindow.dismiss();
}
});
view.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
int top = view.findViewById(R.id.ll_container).getTop();
if (motionEvent.getAction() == MotionEvent.ACTION_UP) {
int y = (int) motionEvent.getY();
if (y < top) {
popupWindow.dismiss();
}
}
return true;
}
});
popupWindow.setContentView(view);
popupWindow.setOutsideTouchable(true);
popupWindow.setFocusable(true);
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
popupWindow.showAtLocation(((ViewGroup) ((Activity) context).findViewById(android.R.id.content)).getChildAt(0), Gravity.CENTER, 0, 0);
}
}
•單項選擇
這裡是模擬傳入 ArrayList 形式的 String 類型 :
// 單項選擇
for (int i = 0; i <= 10; i++) {
mList.add("模擬數據" + i);
}
tv_single_option.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Util.alertBottomWheelOption(MainActivity.this, mList, new Util.OnWheelViewClick() {
@Override
public void onClick(View view, int postion) {
Toast.makeText(MainActivity.this, mList.get(postion), Toast.LENGTH_SHORT).show();
}
});
}
});
補充:我們實際項目中用法可能是傳入一個實體對象,那麼我們到 WheelView 中找到設置顯示內容的方法:
/**
* 根據傳進來的對象反射出getPickerViewText()方法,來獲取需要顯示的值
* @param item
* @return
*/
private String getContentText(Object item) {
String contentText = item.toString();
try {
Class<?> clz = item.getClass();
Method m = clz.getMethod(GETPICKERVIEWTEXT);
contentText = m.invoke(item, new Object[0]).toString();
} catch (NoSuchMethodException e) {
} catch (InvocationTargetException e) {
} catch (IllegalAccessException e) {
} catch (Exception e){
}
return contentText;
}
根據以上代碼,可以看到如果是一個實體對象,那麼就是通過對象內部定義的一個方法名為 GETPICKERVIEWTEXT(靜態常量=”getPickerViewText”)的返回值來作為顯示內容,
所以在創建對象的時候,要注意在對象內部添加一個 getPickerViewText()方法,代碼如下:
public class TypeBean {
private int id;
private String name;
public TypeBean(int id, String name) {
this.id = id;
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
//這個用來顯示在PickerView上面的字符串,PickerView會通過反射獲取getPickerViewText方法顯示出來。
public String getPickerViewText() {
//這裡還可以判斷文字超長截斷再提供顯示
return name;
}
}
•日期選擇
這裡是傳入 選擇日期類型,和 回調時間格式 就能直接得到想要的結果,
@Override
public void onClick(View v) {
String format = "";
TimePickerView.Type type = null;
switch (v.getId()) {
case R.id.btn_ymdhm:
type = TimePickerView.Type.ALL;
format = "yyyy-MM-dd HH:mm";
break;
case R.id.btn_ymdh:
type = TimePickerView.Type.YEAR_MONTH_DAY_HOUR;
format = "yyyy-MM-dd HH";
break;
case R.id.btn_ymd:
type = TimePickerView.Type.YEAR_MONTH_DAY;
format = "yyyy-MM-dd";
break;
case R.id.btn_mdhm:
type = TimePickerView.Type.MONTH_DAY_HOUR_MIN;
format = "MM-dd HH:mm";
break;
case R.id.btn_hm:
type = TimePickerView.Type.HOURS_MINS;
format = "HH:mm";
break;
case R.id.btn_ym:
type = TimePickerView.Type.YEAR_MONTH;
format = "yyyy-MM";
break;
}
Util.alertTimerPicker(this, type, format, new Util.TimerPickerCallBack() {
@Override
public void onTimeSelect(String date) {
Toast.makeText(TestActivity.this, date, Toast.LENGTH_SHORT).show();
}
});
}
•條件選擇
private ArrayList<ProvinceBean> options1Items = new ArrayList<ProvinceBean>();
private ArrayList<ArrayList<String>> options2Items = new ArrayList<ArrayList<String>>();
private ArrayList<ArrayList<ArrayList<String>>> options3Items = new ArrayList<ArrayList<ArrayList<String>>>();
OptionsPickerView pvOptions;
private void showOptions(){
//選項選擇器
pvOptions = new OptionsPickerView(this);
// 初始化三個列表數據
DataModel.initData(options1Items, options2Items, options3Items);
//三級聯動效果
pvOptions.setPicker(options1Items, options2Items, options3Items, true);
//設置選擇的三級單位
// pwOptions.setLabels("省", "市", "區");
pvOptions.setTitle("選擇城市");
pvOptions.setCyclic(false, false, false);
//設置默認選中的三級項目
//監聽確定選擇按鈕
pvOptions.setSelectOptions(1, 1, 1);
pvOptions.setTextSize(18);
pvOptions.setOnoptionsSelectListener(new OptionsPickerView.OnOptionsSelectListener() {
@Override
public void onOptionsSelect(int options1, int option2, int options3) {
//返回的分別是三個級別的選中位置
String tx = options1Items.get(options1).getPickerViewText()
+ options2Items.get(options1).get(option2)
+ options3Items.get(options1).get(option2).get(options3);
tvOptions.setText(tx);
vMasker.setVisibility(View.GONE);
}
});
//點擊彈出選項選擇器
tvOptions.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
pvOptions.show();
}
});
}
基本使用就這些了,也沒什麼技術含量,只是作為常用工具整理,也希望能給大家帶來方便。
點擊下載:源碼
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 安全重於泰山 尋找Android手機最強程序鎖
安全重於泰山 尋找Android手機最強程序鎖
剛剛介紹的“偽鎖”僅適用於微信,而微信之外的APP又該如何加密上鎖呢?通過“LockdownPro”這款軟件
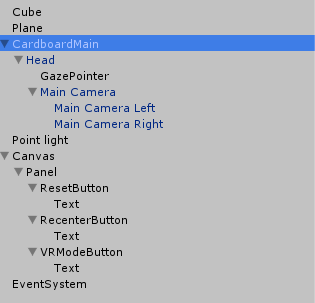
 寫給VR手游開發小白的教程:(六)Cardboard如何實現沉浸式VR體驗之構造雙眼
寫給VR手游開發小白的教程:(六)Cardboard如何實現沉浸式VR體驗之構造雙眼
沉浸體驗是VR的核心也是一直以來的技術難點,虛擬現實的發展一直專注於怎樣讓用戶獲得更好的沉浸式體驗,這涉及到多個領域的多項技術,上至渲染優化,性能優化,下至人眼的構造,肢
 Android開發之觸摸事件處理機制詳解
Android開發之觸摸事件處理機制詳解
android觸碰消息傳遞機制 用戶的每次觸碰(onClick,onLongClick,onScroll,etc.)都是由一個ACTION_DOWN+n個AC
 Android Eclipse 注釋模板的使用(圖文說明)
Android Eclipse 注釋模板的使用(圖文說明)
1、設置的入口,我我們可以在下圖所示的地方個性化我們自己的代碼風格2、文件(Files)注釋標簽復制代碼 代碼如下:/* * @Title: ${