編輯:關於Android編程
一、簡介:
Picasso是Square公司開源的一個Android圖形緩存庫。可以實現圖片下載和緩存功能。
二、Picasso的特性
Picasso是一個Android圖片加載緩存框架,它具有如下特性:
1.支持任務優先級,會優先加載“優先級”較高的圖片。
2.帶有統計監控功能,可以統計緩存命中率,實時監控已使用的內存等等。
3.能夠根據當前網絡狀態自動調整並發線程數。
4.支持圖片的延遲加載。
5.本身不具有本地緩存,而是使用的OkHttp實現。
Picasso除了使用上比較簡單、功能特性豐富以外,還具備的一大優點便是源碼清晰易讀,適合於閱讀學習。
三、Picasso的基本使用
1. 添加依賴
在使用Picasso前,首先我們要添加依賴,如果使用的是Gradle,那只需要在模塊的build.gradle中添加如下語句:
compile 'com.squareup.picasso:picasso:2.5.2'
當然也可以下載jar包,然後添加到項目中,這裡就不再贅述了。
2. 顯示圖片
使用Picasso做到這點真的是簡單到不要不要的了,只需要下面一句即可:
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);
其中,context為當前應用上下文,imageView為我們想要在其中顯示圖片的ImageView對象。 Picasso不僅會在我們指定的ImageView中顯示指定圖片,而且還會幫助我們做好以下幾件事(很貼心有木有):
1.在Adapter中檢測View的重用並自動取消之前的下載。
2.對於一些復雜圖片變換,也只需要比較小的內存。
3.自動進行內存緩存及磁盤緩存。
(1)自動取消圖片下載
當Picasso檢測到convertView不為空(View的重用)時,它會自動取消之前對於convertView的下載任務。
@Override
public voidgetView(intposition,View convertView,ViewGroup parent) {
SquaredImageView view = (SquaredImageView) convertView;
if(view ==null) {
view =newSquaredImageView(context);
}
String url = getItem(position);
Picasso.with(context).load(url).into(view);
}
(2)圖片變換
使用Picasso,我們可以很容易的對圖片進行變換,以減少內存占用或是更適應於布局。只需要像下面一樣的一個鏈式調用(很簡單有木有):
Picasso.with(context)
.load(url)
.resize(50,50)
.centerCrop()
.into(imageView);
當然,我們也可以進行更加復雜的變換,通過實現Picasso中的Transformation接口,我們可以自定義一個“圖片變換器”。示例代碼如下:
public class CropSquareTransformation implements Transformation {
@Override
public Bitmaptransform(Bitmap source) {
int size = Math.min(source.getWidth(),source.getHeight());
int x = (source.getWidth() - size) /2;
int y = (source.getHeight() - size) /2;
Bitmap result = Bitmap.createBitmap(source,x,y,size,size);
if(result != source) {
source.recycle();
}
return result;
}
@Override
public String key() {
return "square()";
}
}
把以上類的實例傳遞給transform方法即可完成對圖片的自定義變換。
(3)占位符(place holders)
Picasso支持在圖片下載過程中以及圖片加載失敗時顯示一個“占位符圖片”,這個特性使用起來也很簡單,請看以下示例代碼:
Picasso.with(context)
.load(url)
.placeholder(R.drawable.user_placeholder)
.error(R.drawable.user_placeholder_error)
.into(imageView);
當重試三次仍然無法成功加載圖片就會顯示error方法參數中指定的圖片。
(4)資源加載
在使用Picasso時,Resources、assets、文件系統、ContentProvider都可以作為圖片的來源(很方便有木有):
Picasso.with(context).load(R.drawable.landing_screen).into(imageView1);
Picasso.with(context).load("file:///android_asset/DvpvklR.png").into(imageView2);
Picasso.with(context).load(newFile(...)).into(imageView3);
四、實例演示
下面實現一個ListView顯示網絡圖片:
這裡找了四張網絡菜譜圖片,在代碼中新添加一個菜類:
//表示菜類(經過烹調的蔬菜、蛋品、肉類等)
public class Dish {
private String imgUrl; // 圖片地址
private String name; // 菜名
private String price; // 菜價
public Dish(String imgUrl, String name, String price) {
this.imgUrl = imgUrl;
this.name = name;
this.price = price;
}
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
}
主界面類中,調用load方法加載網絡圖片,調用into方法將圖片設置給ImageView之類的組件:
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.squareup.picasso.Picasso;
public class MainActivity extends Activity {
private static final String BASE_URL = "http://img1.3lian.com/img2011/w1/106/85/";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ArrayList<Dish> dishList = new ArrayList<Dish>();
dishList.add(new Dish(BASE_URL + "42.jpg", "水煮魚片", "38.00"));
dishList.add(new Dish(BASE_URL + "34.jpg", "小炒肉", "18.00"));
dishList.add(new Dish(BASE_URL + "37.jpg", "清炒時蔬", "15.00"));
dishList.add(new Dish(BASE_URL + "11.jpg", "金牌烤鴨", "36.00"));
dishList.add(new Dish(BASE_URL + "12.jpg", "粉絲肉煲", "20.00"));
ListView mListView = (ListView) this.findViewById(R.id.listview);
MainListViewAdapter adapter = new MainListViewAdapter(dishList);
mListView.setAdapter(adapter);
}
// ListView適配器
private class MainListViewAdapter extends BaseAdapter {
private ArrayList<Dish> dishList;
public MainListViewAdapter(ArrayList<Dish> list) {
this.dishList = list;
}
@Override
public int getCount() {
return dishList.size();
}
@Override
public Object getItem(int position) {
return dishList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ListViewItemHolder item = null;
if (convertView == null) {
convertView = LayoutInflater.from(MainActivity.this).inflate(
R.layout.main_listview_item, null);
item = new ListViewItemHolder();
item.img_iv = (ImageView) convertView
.findViewById(R.id.imageView1);
item.name_textview = (TextView) convertView
.findViewById(R.id.textView1);
item.price_textview = (TextView) convertView
.findViewById(R.id.textView2);
convertView.setTag(item);
} else {
item = (ListViewItemHolder) convertView.getTag();
}
Dish dish = dishList.get(position);
//這裡就是異步加載網絡圖片的地方
Picasso.with(MainActivity.this).load(dish.getImgUrl())
.into(item.img_iv);
item.name_textview.setText(dish.getName());
item.price_textview.setText(dish.getPrice() + "元");
return convertView;
}
}
// ListView的Item組件類
private class ListViewItemHolder {
ImageView img_iv;
TextView name_textview;
TextView price_textview;
}
}
五、總結
以上就是本文的全部內容了,看到這裡,是不是已經愛上了Picasso,快去和它愉快的玩兒耍吧,希望本文對大家的學習和工作能有所幫助。
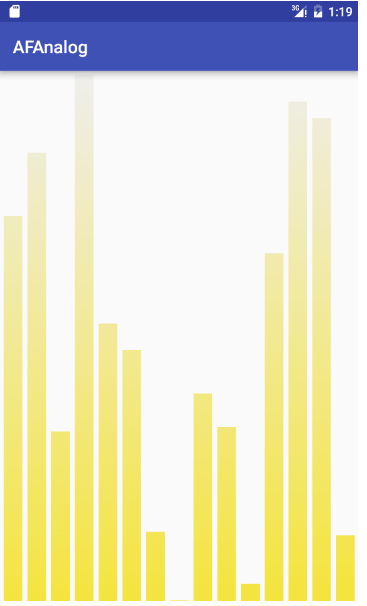
 Android實現音頻條形圖效果(仿音頻動畫無監聽音頻輸入)
Android實現音頻條形圖效果(仿音頻動畫無監聽音頻輸入)
音頻條形圖如下圖所示就是這次的音頻條形圖:由於只是自定義View的用法,我們就不去真實地監聽音頻輸入了,隨機模擬一些數字即可。如果要實現一個如上圖的靜態音頻條形圖,相信大
 [Android] 快速實現一個通用EmptyView
[Android] 快速實現一個通用EmptyView
好的APP應當具備良好的交互, 最好能貼心的滿足用戶的需求. 而人性化的提醒就是其中之一. 某些APP中經常會看到這樣的場景, 當加載內容失敗, 或者獲取內容失敗時, 界
 Android中數據庫和安裝包分離
Android中數據庫和安裝包分離
我們在做Android應用尤其是商業應用的時候,很多時候都需要後期版本升級,如果我們的數據庫文件非常大,比如游戲之類的,這時候就不應該每次版本更新都去重新復制數據庫。將數
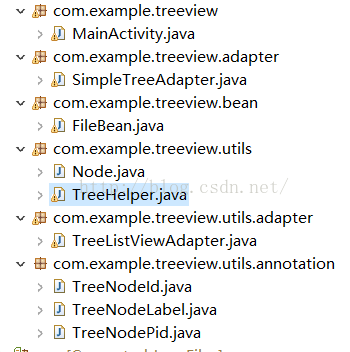
 樹形ListView
樹形ListView
第一次接觸樹形ListView是一年前,當時公司做的項目是一個企業的員工管理軟件,在展示員工時用到的,我花了大半天時間,才把樹形ListView搞明白,完成任務後就沒有然