編輯:關於Android編程
前言
關於RecyclerView的使用這裡就不在贅述了,相信網上一搜一大把(本人之前的文章也有簡單的使用介紹),這次我們講的是RecyclerView在使用的過程中,有時候會根據不同的位置加載不同的布局的簡單實現,這裡只是起到拋磚引玉的作用
效果圖

設計思想
•重寫RecyclerView.Adapter的getItemViewType(int position),
在此方法中根據不同的position,設置不同的ViewType
•編寫具體的RecyclerView.ViewHolder子類(不同子類對應不同View或Layout)
•重寫RecyclerView.Adapter的onCreateViewHolder(ViewGroup parent,int viewType)
在此方法中根據我們之前設置的ViewType來返回不同的RecyclerView.ViewHolder的子類
代碼
使用RecyclerView需要添加依賴
compile 'com.android.support:recyclerview-v7:24.1.1'
首先是MainActivity布局,很簡單的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.hfs.recyclerviewloadlayout.MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>
然後是MainActivity代碼
package com.example.hfs.recyclerviewloadlayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView mRecyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initData() {
List<String> descs = new ArrayList<>();
descs.clear();
List<Integer> images = new ArrayList<>();
images.clear();
for (int i = 1; i < 21; i++) {
descs.add("測試數據" + (i < 10 ? "0" + i : i));
}
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
images.add(R.mipmap.ic_launcher);
MyAdapter adapter = new MyAdapter(MainActivity.this, descs, images);
mRecyclerView.setAdapter(adapter);
RecyclerView.LayoutManager manager = new LinearLayoutManager(MainActivity.this, LinearLayoutManager.VERTICAL, false);
mRecyclerView.setLayoutManager(manager);
mRecyclerView.addItemDecoration(new DividerItemDecoration(MainActivity.this, DividerItemDecoration.VERTICAL_LIST));
adapter.setmOnItemClickListener(new MyAdapter.OnItemClickListener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(MainActivity.this, "點擊了" + position + "位置", Toast.LENGTH_SHORT).show();
}
});
}
private void initView() {
mRecyclerView= (RecyclerView) findViewById(R.id.recyclerview);
}
}
然後是我們的適配器
package com.example.hfs.recyclerviewloadlayout;
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
/**
* Created by HFS on 2016/8/24.
*/
public class MyAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private Context mContext;
private List<String> descs;
private List<Integer> images;
private List<Object> allList;
private static final int TEXTVIEW_VIEWTYPE = 1;
private static final int IMAGEVIEW_VIEWTYPE = 2;
public interface OnItemClickListener {
void onItemClick(View view, int position);
}
private OnItemClickListener mOnItemClickListener;
public OnItemClickListener getmOnItemClickListener() {
return mOnItemClickListener;
}
public void setmOnItemClickListener(OnItemClickListener mOnItemClickListener) {
this.mOnItemClickListener = mOnItemClickListener;
}
public MyAdapter(Context mContext, List<String> descs, List<Integer> images) {
this.mContext = mContext;
this.descs = descs;
this.images = images;
allList = new ArrayList<>();
allList.clear();
for (int i = 0; i < descs.size(); i++) {
allList.add(descs.get(i));
allList.add(images.get(i));
}
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView.ViewHolder holder = getViewHolderByViewType(viewType);
return holder;
}
private RecyclerView.ViewHolder getViewHolderByViewType(int viewType) {
View tv_ItemView = View.inflate(mContext, R.layout.item_tv, null);
View iv_ItemView = View.inflate(mContext, R.layout.item_iv, null);
RecyclerView.ViewHolder holder = null;
switch (viewType) {
case TEXTVIEW_VIEWTYPE:
holder = new MyTextView_ViewHolder(tv_ItemView);
break;
case IMAGEVIEW_VIEWTYPE:
holder = new MyImageView_ViewHolder(iv_ItemView);
break;
}
return holder;
}
@Override
public int getItemViewType(int position) {
int viewType = -1;
int index = position % 2;
switch (index) {
case 0:
viewType = TEXTVIEW_VIEWTYPE;
break;
case 1:
viewType = IMAGEVIEW_VIEWTYPE;
break;
}
return viewType;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, final int position) {
if (position % 2 == 0) {
((MyTextView_ViewHolder) holder).tv.setText(((String) allList.get(position)));
((MyTextView_ViewHolder) holder).view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, position);
}
}
});
} else {
((MyImageView_ViewHolder) holder).iv.setImageResource(((Integer) allList.get(position)));
((MyImageView_ViewHolder) holder).view.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
mOnItemClickListener.onItemClick(v, position);
}
}
});
}
}
@Override
public int getItemCount() {
return allList.size();
}
class MyTextView_ViewHolder extends RecyclerView.ViewHolder {
public View view;
public TextView tv;
public MyTextView_ViewHolder(View itemView) {
super(itemView);
this.view = itemView;
this.tv = (TextView) itemView.findViewById(R.id.tv);
}
}
class MyImageView_ViewHolder extends RecyclerView.ViewHolder {
public View view;
public ImageView iv;
public MyImageView_ViewHolder(View itemView) {
super(itemView);
this.view = itemView;
this.iv = (ImageView) itemView.findViewById(R.id.iv);
}
}
}
接著就是我們自定義的DividerItemDecoration
package com.example.hfs.recyclerviewloadlayout;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.View;
/**
* Created by HFS on 2016/8/24.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
RecyclerView v = new RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}
項目地址:https://github.com/Greathfs/RecyclerViewLoadLayout
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 微信怎麼批量加好友
微信怎麼批量加好友
微信的用戶數量日益增多,甚至有取代qq的趨勢,當我們跟一群人參加戶外活動的時候想加其他人的微信好友,您是不是要一個個的掃二維碼添加呢,那麼下面就
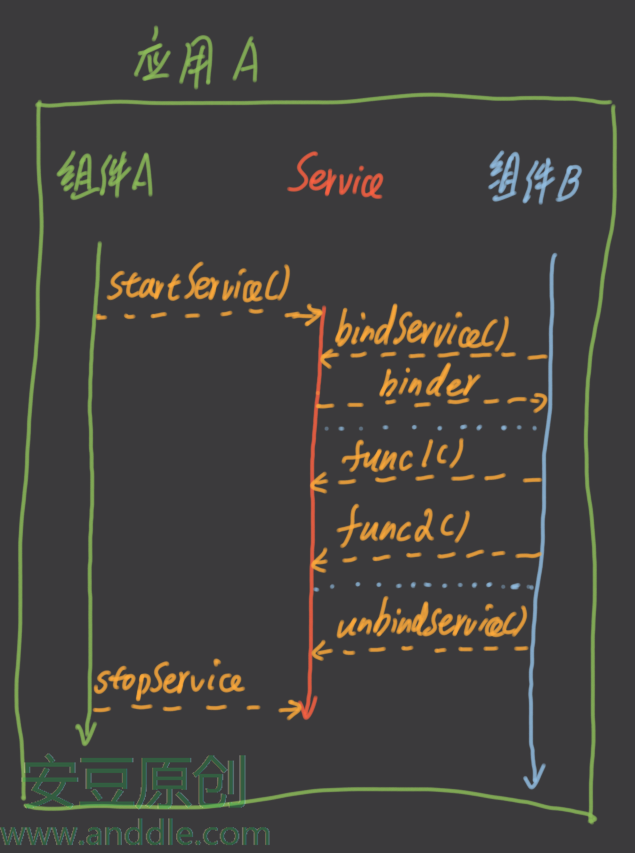
 四大組件之Service(三)-Service的跨進程調用
四大組件之Service(三)-Service的跨進程調用
第4節 遠程調用之前提到過:如果站在Service與觸發Service運行的那個組件的角度,根據它們的關系進行分類,有兩種:本地Service,遠程Service。本地S
 Android 進程間通信實現原理分析
Android 進程間通信實現原理分析
Android Service是分為兩種: 本地服務(Local Service): 同一個apk內被調用 遠程服務(Remote Service):被另一個apk調
 實例探究Android應用編寫時Fragment的生命周期問題
實例探究Android應用編寫時Fragment的生命周期問題
管理fragment的生命周期有些像管理activity的生命周期。Fragment可以生存在三種狀態:Resumed:Fragment在一個運行中的activity中並