編輯:關於Android編程
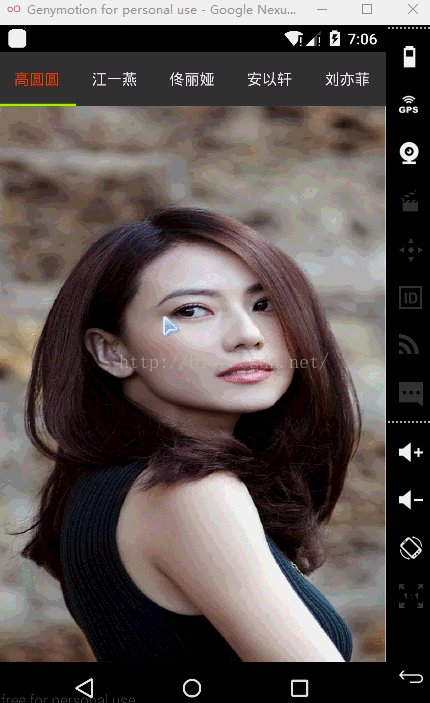
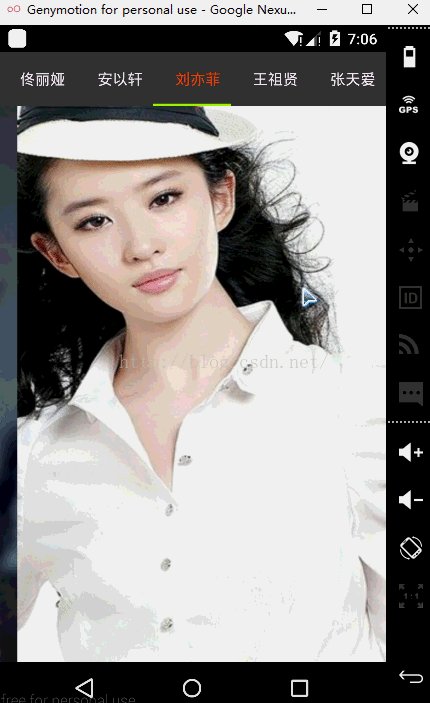
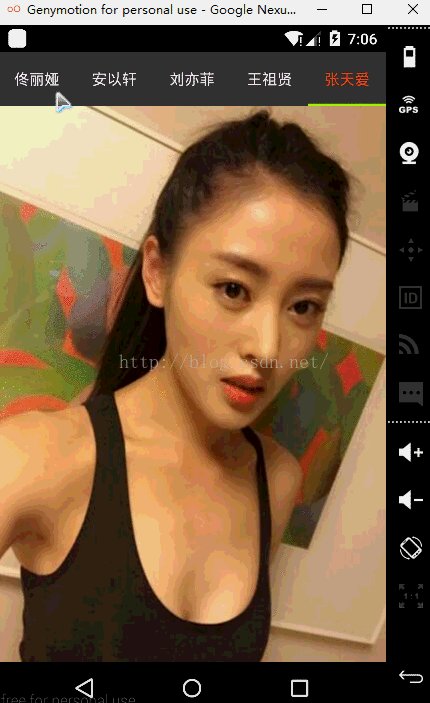
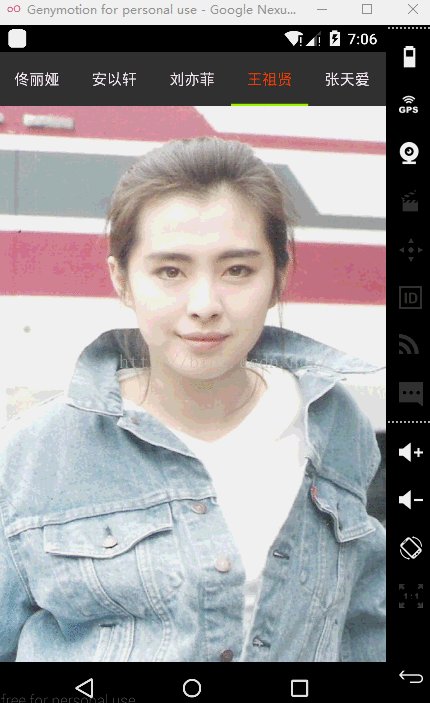
如果標題欄過多,超過屏幕的寬度,該怎麼弄,下面我們就來解決一下,效果如下:

其實和之前寫的也差不多,我就是在哪個demo裡面添加和修改了一下,就加了幾個title標題,加了幾個圖片,最重要的是給TableLayout添加了一個屬性:
app:tabMode="scrollable"
這個屬性就是設置設置TableLayout可以滾動,看我滾動上面的標題欄:

這裡我還給標題欄設置了幾個附加的屬性,讓它顯得更好看:
<span > </span>app:tabTextColor="#f5eef5" app:tabSelectedTextColor="#ec4213" app:tabIndicatorColor="#aaff00" </pre><pre name="code" class="html">app:tabTextColor="#f5eef5" //這個是設置標題的字體顏色 app:tabSelectedTextColor="#ec4213" </span>//這個是設置標題被選中時的顏色 app:tabIndicatorColor="#aaff00" </span>//這個是設置下面跟著聯動的長方形的顏色 </pre><span >具體布局文件代碼是: </span><p></p><p></p><pre name="code" class="html"> <?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto"> <!--app:tabIndicatorHeight="20dp"指示器的高度--> <android.support.design.widget.TabLayout android:id="@+id/main_tab" android:layout_width="match_parent" android:layout_height="50dp" app:tabMode="scrollable" app:tabTextColor="#f5eef5" app:tabSelectedTextColor="#ec4213" app:tabIndicatorColor="#aaff00" /> <android.support.v4.view.ViewPager android:id="@+id/main_viewpager" android:layout_width="match_parent" android:layout_below="@+id/main_tab" android:layout_height="match_parent"/> </RelativeLayout>
Avtivity裡面就是把之前寫的TableLayout的mode給注釋了:
// //設置tab的模式 // mTab.setTabMode(TabLayout.MODE_FIXED);不可滾動的tab //app:tabMode="scrollable"可以滑動的tab
然後其他照常加圖片和標題,全部代碼是:
package com.duanlian.tablayoutdemo;
import android.support.design.widget.TabLayout;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Window;
import android.widget.ImageView;
import com.duanlian.tablayoutdemo.adapter.MyViewPagerAdapter;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private ViewPager mViewPager;
private TabLayout mTab;
private MyViewPagerAdapter mAdapter;
private List<ImageView> mList;
private List<String> titleList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
/**
* 實例化控件
*/
private void initView() {
mViewPager = (ViewPager) findViewById(R.id.main_viewpager);
//設置ViewPager裡面也要顯示的圖片
mList = new ArrayList<>();
ImageView yuanYuan = new ImageView(this);
ImageView yiYan = new ImageView(this);
ImageView liYa = new ImageView(this);
ImageView yixuan = new ImageView(this);
ImageView yifei = new ImageView(this);
ImageView zhuxian = new ImageView(this);
ImageView tianai = new ImageView(this);
yuanYuan.setImageResource(R.mipmap.gaoyuanyuan);
yiYan.setImageResource(R.mipmap.jiangyiyan);
liYa.setImageResource(R.mipmap.tongliya);
yixuan.setImageResource(R.mipmap.anyixuan);
yifei.setImageResource(R.mipmap.liuyifei);
zhuxian.setImageResource(R.mipmap.wangzhuxian);
tianai.setImageResource(R.mipmap.zhangtianai);
//設置圖片顯示全屏
yuanYuan.setScaleType(ImageView.ScaleType.FIT_XY);
yiYan.setScaleType(ImageView.ScaleType.FIT_XY);
liYa.setScaleType(ImageView.ScaleType.FIT_XY);
yixuan.setScaleType(ImageView.ScaleType.FIT_XY);
yifei.setScaleType(ImageView.ScaleType.FIT_XY);
zhuxian.setScaleType(ImageView.ScaleType.FIT_XY);
tianai.setScaleType(ImageView.ScaleType.FIT_XY);
mList.add(yuanYuan);
mList.add(yiYan);
mList.add(liYa);
mList.add(yixuan);
mList.add(yifei);
mList.add(zhuxian);
mList.add(tianai);
//設置標題
titleList = new ArrayList<>();
titleList.add("高圓圓");
titleList.add("江一燕");
titleList.add("佟麗娅");
titleList.add("安以軒");
titleList.add("劉亦菲");
titleList.add("王祖賢");
titleList.add("張天愛");
mTab = (TabLayout) findViewById(R.id.main_tab);
// //設置tab的模式
// mTab.setTabMode(TabLayout.MODE_FIXED);不可滾動的tab
//app:tabMode="scrollable"可以滑動的tab
//添加tab選項卡
for (int i = 0; i < titleList.size(); i++) {
mTab.addTab(mTab.newTab().setText(titleList.get(i)));
}
//把TabLayout和ViewPager關聯起來
mTab.setupWithViewPager(mViewPager);
//實例化adapter
mAdapter = new MyViewPagerAdapter(mList,titleList);
//給ViewPager綁定Adapter
mViewPager.setAdapter(mAdapter);
}
}
Adapter裡面什麼都沒變,依舊是:
package com.duanlian.tablayoutdemo.adapter;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.List;
public class MyViewPagerAdapter extends PagerAdapter {
private List<ImageView> list;
private List<String> titleList;
public MyViewPagerAdapter(List<ImageView> mList,List<String> titleList) {
this.list = mList;
this.titleList = titleList;
}
@Override
public int getCount() {
return list.size();
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view==object;
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(list.get(position));//添加頁卡
return list.get(position);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView(list.get(position));//刪除頁卡
}
@Override
public CharSequence getPageTitle(int position) {
return titleList.get(position);//頁卡標題
}
}
以上所述是小編給大家介紹的ViewPager頂部導航欄聯動效果(標題欄條目多),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android簡單實現畫圖功能
Android簡單實現畫圖功能
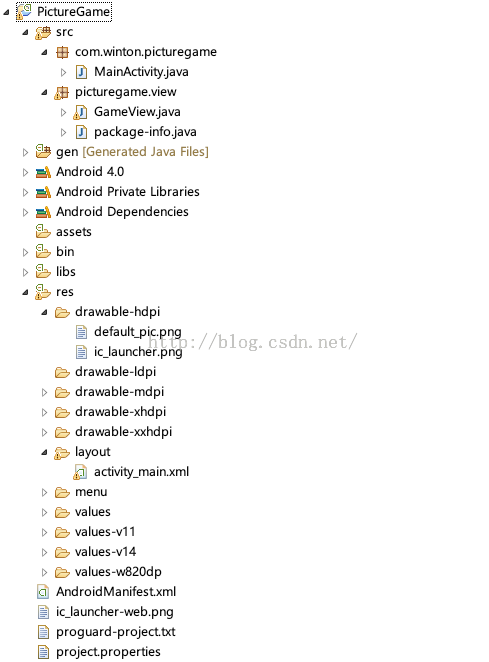
如何在圖片上畫畫呢?這裡寫了一個demo,供大家參考一、先看一眼工程結構工程結構:二、自定義view這個自定義view實現了保留軌跡的功能,代碼如下package pic
 淺談Android官方MVP架構解讀
淺談Android官方MVP架構解讀
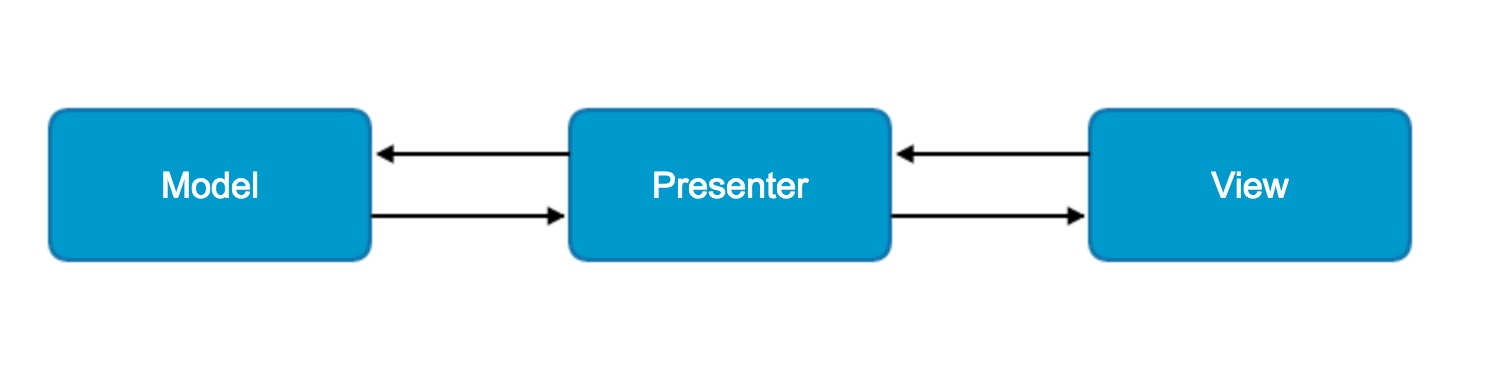
綜述對於MVP (Model View Presenter)架構是從著名的MVC(Model View Controller)架構演變而來的。而對於Android應用的開
 如何使用字體管家為qq換字體
如何使用字體管家為qq換字體
字體管家是最好的字體下載工具,提供字體下載、字體備份、字體預覽、字體修復功能,永久免費的好軟件,為您提供最好用的字體下載字體備份字體安裝軟件。我們來看看如何
 android Fragment入門
android Fragment入門
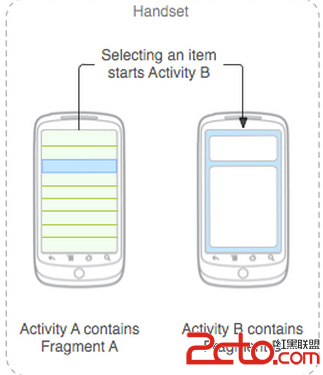
Fragment是android3.0引入的,為什麼google推出Fragment呢?主要目的是用在大屏幕設備上--例如平板電腦上,支持更加動態和靈活的UI設計。平板電