編輯:關於Android編程
Fragment的產生與介紹
Android運行在各種各樣的設備中,有小屏幕的手機,超大屏的平板甚至電視。針對屏幕尺寸的差距,很多情況下,都是先針對手機開發一套App,然後拷貝一份,修改布局以適應平板神馬超級大屏的。難道無法做到一個App可以同時適應手機和平板麼,當然了,必須有啊。Fragment的出現就是為了解決這樣的問題。你可以把Fragment當成Activity的一個界面的一個組成部分,甚至Activity的界面可以完全有不同的Fragment組成,更帥氣的是Fragment擁有自己的生命周期和接收、處理用戶的事件,這樣就不必在Activity寫一堆控件的事件處理的代碼了。更為重要的是,你可以動態的添加、替換和移除某個Fragment。
Fragment的生命周期
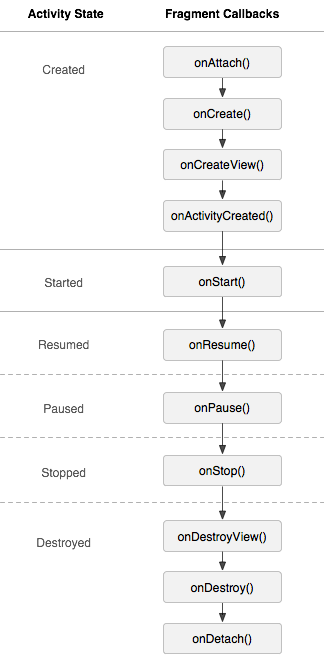
Fragment必須是依存與Activity而存在的,因此Activity的生命周期會直接影響到Fragment的生命周期。官網這張圖很好的說明了兩者生命周期的關系:

下面介紹下Fragment多層嵌套情況下如何解決方法調用的問題
可能會出現同一個Activity中
對象1: A fragment
對象2:B fragment 中 a listview 或 a viewadapter
交互情況:B fragment 中的某一界面 獲取到信息後(可能是網絡信息等),傳遞給A fragment 或者 A fragment 處理過事件後又要通知B fragment 下的界面做出改變。
方案1
調用方法 通過中間人 Activity
在B fragment 內 通過中間人 Activity 獲取到 A fragment 對象 調用A fragment 中的方法
弊端: 當有很多層時 這種中間人的獲取就變成了多層中間人 ,需要處理中間人很多次
例如:想要調用在B fragment 中的 viewpager 的list 中的 pager類父類 的子類對象中的方法時
1,子類對象需要重寫該方法
2,需要將父類定義該方法
3,需要將B fragment 中找到list 中的子類對象並調用該方法
4,需要在A Fragment 中找到 Bfragment 對象 調用該方法
由此可見 當嵌套方式越復雜, 這個方法需要處理的 層次關系就越多。。。所以采用方案2
方案2
接口方式
在A fragment 中 定義接口
這裡展示案例 通過定義接口的方式在Afragment 調用B fragment 的方法:
public class A_Fragment extends BaseFragment {
private onSwitchpaperListener onSwitchpaperListener;
//定義接口和接口方法
public interface onSwitchpaperListener{
void switchpaper(int i);
}
//對外提供一個設置監聽的方法。
public void setOnSwichtpaerListener(onSwitchpaperListener listener){
this.onSwitchpaperListener=listener;
}
@Override
public void intiEvent() {
//這這之前處理了很多邏輯和信息後需要將消息通過Afragment 傳遞給B了
if(onSwitchpaperListener!=null){
onSwitchpaperListener.switchpaper(position);
}else {
}
}
}
而Bfragment 只需要 實現接口並 重寫接口方法 即可被A fragment 調用
在B fragment 中的 許多莫名嵌套內的類中:
mainActivity.getAFragment().setOnSwichtpaerListener(new Slidingleft_Fragment.onSwitchpaperListener() {
@Override
public void switchpaper(int i) {
BaseCenterPaper currentPaper= baseCenterPaperList.get(i);
tv_title.setText(lists.get(i).getTitle());
//先移除
fl.removeAllViews();
currentPaper.initData();
fl.addView(currentPaper.getRoot());
}
});
以上所述是小編給大家介紹的Fragment 多層嵌套方法調用問題的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 Android實現listview滑動時漸隱漸現頂部欄實例代碼
Android實現listview滑動時漸隱漸現頂部欄實例代碼
我在開發的時候遇到了這樣的需求,就是在listview的滑動中,需要對頂部的欄目由透明慢慢的變為不透明的狀態,就是以下的效果最先開始的時候想的很簡單,無非就是監聽list
 Android衛星菜單的實現
Android衛星菜單的實現
衛星菜單可能網上已經有很多博文了,but,這裡僅記錄下自己的學習路程~剛看到自定義衛星菜單的時候真的是一臉懵逼,看完所有的源碼覺得還可以接受,自己寫難度較大,功力太薄嗚嗚
 一起學android之設置ListView數據顯示的動畫效果
一起學android之設置ListView數據顯示的動畫效果
效果圖: 平時我們要實現ListView數據顯示時的動畫效果,可以使用LayoutAnimationController為ListView設置動畫效果,並通過L
 Android使用自定義控件HorizontalScrollView打造史上最簡單的側滑菜單
Android使用自定義控件HorizontalScrollView打造史上最簡單的側滑菜單
側滑菜單在很多應用中都會見到,最近QQ5.0側滑還玩了點花樣~~對於側滑菜單,一般大家都會自定義ViewGroup,然後隱藏菜單欄,當手指滑動時,通過Scroller或者