編輯:關於Android編程
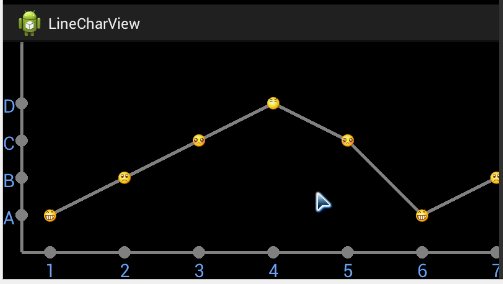
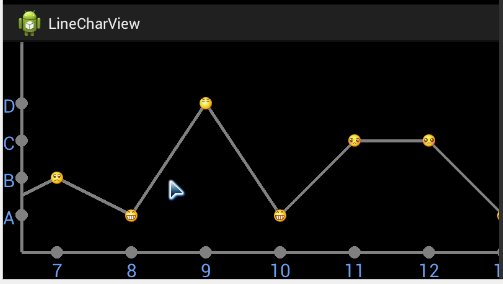
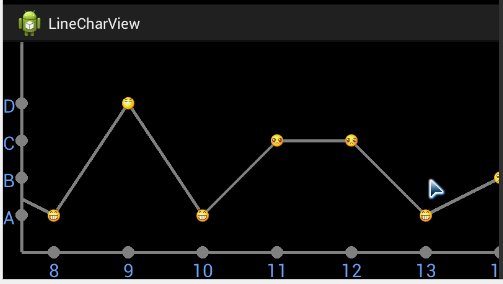
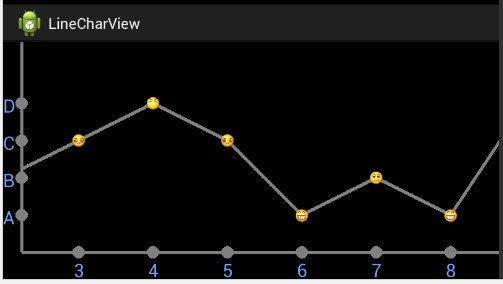
下面就是結果圖(每種狀態用一個表情圖片表示):

一、主頁面的布局文件如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" xmlns:app="http://schemas.android.com/apk/res/ting.example.linecharview"> <ting.example.linecharview.LineCharView android:id="@+id/test" android:layout_width="match_parent" android:layout_height="match_parent" app:xytextcolor="@color/bg" app:xytextsize="20sp" app:interval="80dp" /> </RelativeLayout>
其中linecharview就是自定義的View,而app:xx就是這個View的各種屬性。
二、在values的attrs文件中加入如下xml,來定義linecharview的各種屬性:
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="LineChar"> <attr name="xylinecolor" format="color"/><!-- xy坐標軸顏色 --> <attr name="xylinewidth" format="dimension"/><!-- xy坐標軸寬度 --> <attr name="xytextcolor" format="color"/><!-- xy坐標軸文字顏色 --> <attr name="xytextsize" format="dimension"/><!-- xy坐標軸文字大小 --> <attr name="linecolor" format="color"/><!-- 折線圖中折線的顏色 --> <attr name="interval" format="dimension"/><!-- x軸各個坐標點水平間距 --> <attr name="bgcolor" format="color"/><!-- 背景顏色 --> </declare-styleable> </resources>
三、接下來建個類LineCharView 繼承View,並申明如下變量:
<span > </span>private int xori;//圓點x坐標 private int yori;//圓點y坐標 private int xinit;//第一個點x坐標 private int minXinit;//在移動時,第一個點允許最小的x坐標 private int maxXinit;//在移動時,第一個點允許允許最大的x坐標 private int xylinecolor;//xy坐標軸顏色 private int xylinewidth;//xy坐標軸大小 private int xytextcolor;//xy坐標軸文字顏色 private int xytextsize;//xy坐標軸文字大小 private int linecolor;//折線的顏色 private int interval;//坐標間的間隔 private int bgColor;//背景顏色 private List<String> x_coords;//x坐標點的值 private List<String> x_coord_values;//每個點狀態值 private int width;//控件寬度 private int heigth;//控件高度 private int imageWidth;//表情的寬度 private float textwidth;//y軸文字的寬度 float startX=0;//滑動時候,上一次手指的x坐標
在構造函數中讀取各個屬性值:
public LineCharView(Context context, AttributeSet attrs) {
super(context, attrs);
TypedArray typedArray= context.obtainStyledAttributes(attrs, R.styleable.LineChar);
xylinecolor=typedArray.getColor(R.styleable.LineChar_xylinecolor, Color.GRAY);
xylinewidth=typedArray.getInt(R.styleable.LineChar_xylinewidth, 5);
xytextcolor=typedArray.getColor(R.styleable.LineChar_xytextcolor, Color.BLACK);
xytextsize=typedArray.getLayoutDimension(R.styleable.LineChar_xytextsize, 20);
linecolor=typedArray.getColor(R.styleable.LineChar_linecolor, Color.GRAY);
interval=typedArray.getLayoutDimension(R.styleable.LineChar_interval, 100);
bgColor=typedArray.getColor(R.styleable.LineChar_bgcolor, Color.WHITE);
typedArray.recycle();
x_coords=new ArrayList<String>();
x_coord_values=new ArrayList<String>();
}
四、接下來可以重寫onLayout方法,來計算控件寬高和坐標軸的原點坐標,坐標軸原點的x坐標可以通過y軸文字的寬度,y軸寬度,和距離y的水平距離進行計算,這裡y軸文字只有4種狀態(A、B、C、D),可以使用下面方法來計算出原點的x坐標:
Paint paint=new Paint();
paint.setTextSize(xytextsize);
textwidth= paint.measureText("A");
xori=(int) (textwidth+6+2*xylinewidth);//6 為與y軸的間隔
原點的y坐標也可以用類似的方法計算出來:
yori=heigth-xytextsize-2*xylinewidth-3; //3為x軸的間隔,heigth為控件高度。
當需要展示的數據量多時候,無法全部展示時候,需要通過滑動折線圖進行展示,我們只需要控制第一點x坐標,就可以通過interval這個屬性計算出後面每個點的坐標,但是為了防止將所有的數據滑動出界面外,需要在滑動時進行控制,其實就是控制第一個點x坐標的范圍,第一個點的x坐標的最小值可以通過控件的寬度減去原點x坐標再減去所有折線圖的水平距離,代碼如下:
minXinit=width-xori-x_coords.size()*interval;
控件在默認第一個展示時,第一個點與y軸的水平距離等於interval的一半,在滑動時候如果第一個點出現在這個位置了,就不允許再繼續向右滑動,所以第一個點x坐標的最大值就等這個起始x坐標。
xinit=interval/2+xori; maxXinit=xinit;
重寫onLayout方法的代碼如下:
@Override
protected void onLayout(boolean changed, int left, int top, int right,
int bottom) {
if(changed){
width=getWidth();
heigth=getHeight();
Paint paint=new Paint();
paint.setTextSize(xytextsize);
textwidth= paint.measureText("A");
xori=(int) (textwidth+6+2*xylinewidth);//6 為與y軸的間隔
yori=heigth-xytextsize-2*xylinewidth-3;//3為x軸的間隔
xinit=interval/2+xori;
imageWidth= BitmapFactory.decodeResource(getResources(), R.drawable.facea).getWidth();
minXinit=width-xori-x_coords.size()*interval;
maxXinit=xinit;
setBackgroundColor(bgColor);
}
super.onLayout(changed, left, top, right, bottom);
}
五、接下來就可以畫折線、x坐標軸上的小圓點和折線上表情
代碼如下:
//畫X軸坐標點,折線,表情
@SuppressLint("ResourceAsColor")
private void drawX (Canvas canvas) {
Paint x_coordPaint =new Paint();
x_coordPaint.setTextSize(xytextsize);
x_coordPaint.setStyle(Paint.Style.FILL);
Path path=new Path();
//畫坐標軸上小原點,坐標軸文字
for(int i=0;i<x_coords.size();i++){
int x=i*interval+xinit;
if(i==0){
path.moveTo(x, getYValue(x_coord_values.get(i)));
}else{
path.lineTo(x, getYValue(x_coord_values.get(i)));
}
x_coordPaint.setColor(xylinecolor);
canvas.drawCircle(x, yori, xylinewidth*2, x_coordPaint);
String text=x_coords.get(i);
x_coordPaint.setColor(xytextcolor);
canvas.drawText(text, x-x_coordPaint.measureText(text)/2, yori+xytextsize+xylinewidth*2, x_coordPaint);
}
x_coordPaint.setStyle(Paint.Style.STROKE);
x_coordPaint.setStrokeWidth(xylinewidth);
x_coordPaint.setColor(linecolor);
//畫折線
canvas.drawPath(path, x_coordPaint);
//畫表情
for(int i=0;i<x_coords.size();i++){
int x=i*interval+xinit;
canvas.drawBitmap(getYBitmap(x_coord_values.get(i)), x-imageWidth/2, getYValue(x_coord_values.get(i))-imageWidth/2, x_coordPaint);
}
//將折線超出x軸坐標的部分截取掉
x_coordPaint.setStyle(Paint.Style.FILL);
x_coordPaint.setColor(bgColor);
x_coordPaint.setXfermode(new PorterDuffXfermode( PorterDuff.Mode.SRC_OVER));
RectF rectF=new RectF(0, 0, xori, heigth);
canvas.drawRect(rectF, x_coordPaint);
}
以上代碼首先通過遍歷x_coords和x_coord_values這兩個List集合,來畫坐標點,折線,表情,由於在向左滑動的時候有可能會將坐標點,折線繪制到y軸的左邊,所以需要對其進行截取。其中getYValue和getYBitmap方法,可以通過x_coord_values的值計算y坐標和相應的表情。兩方法如:
//得到y坐標
private float getYValue(String value)
{
if(value.equalsIgnoreCase("A")){
return yori-interval/2;
}
else if(value.equalsIgnoreCase("B")){
return yori-interval;
}
else if(value.equalsIgnoreCase("C")){
return (float) (yori-interval*1.5);
}
else if(value.equalsIgnoreCase("D")){
return yori-interval*2;
}else{
return yori;
}
}
//得到表情圖
private Bitmap getYBitmap(String value){
Bitmap bitmap=null;
if(value.equalsIgnoreCase("A")){
bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.facea);
}
else if(value.equalsIgnoreCase("B")){
bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.faceb);
}
else if(value.equalsIgnoreCase("C")){
bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.facec);
}
else if(value.equalsIgnoreCase("D")){
bitmap=BitmapFactory.decodeResource(getResources(), R.drawable.faced);
}
return bitmap;
}
六、畫好了坐標點,折線,表情,接下來就簡單,就可以畫x y軸了,x y軸只要確定的原點坐標,就非常簡單了,代碼如下:
//畫坐標軸
private void drawXY(Canvas canvas){
Paint paint=new Paint();
paint.setColor(xylinecolor);
paint.setStrokeWidth(xylinewidth);
canvas.drawLine(xori, 0, xori, yori, paint);
canvas.drawLine(xori, yori, width, yori, paint);
}
七、最後就可以畫y軸上的坐標小原點和y軸的文字了:
//畫Y軸坐標點
private void drawY(Canvas canvas){
Paint paint=new Paint();
paint.setColor(xylinecolor);
paint.setStyle(Paint.Style.FILL);
for(int i=1;i<5 ;i++){
canvas.drawCircle(xori, yori-(i*interval/2), xylinewidth*2, paint);
}
paint.setTextSize(xytextsize);
paint.setColor(xytextcolor);
canvas.drawText("D",xori-textwidth-6-xylinewidth , yori-(2*interval)+xytextsize/2, paint);
canvas.drawText("C",xori-textwidth-6-xylinewidth , (float) (yori-(1.5*interval)+xytextsize/2), paint);
canvas.drawText("B",xori-textwidth-6-xylinewidth , yori-interval+xytextsize/2, paint);
canvas.drawText("A",xori-textwidth-6-xylinewidth , (float) (yori-(0.5*interval)+xytextsize/2), paint);
}
八、寫完了以上三個方法:只需要重寫onDraw方法,就可以進行繪制了。
@Override
protected void onDraw(Canvas canvas) {
drawX(canvas);
drawXY(canvas);
drawY(canvas);
}
九、為了可以進行水平滑動,需要重寫控件的onTouchEvent方法,在滑動時候,實時計算手指滑動的距離來改變第一個點的x坐標,然後調用invalidate();就可以刷新控件,重新繪制達到滑動效果。
@Override
public boolean onTouchEvent(MotionEvent event) {
//如果不用滑動就可以展示所有數據,就不讓滑動
if(interval*x_coord_values.size()<=width-xori){
return false;
}
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
startX=event.getX();
break;
case MotionEvent.ACTION_MOVE:
float dis=event.getX()-startX;
startX=event.getX();
if(xinit+dis>maxXinit){
xinit=maxXinit;
}else if(xinit+dis<minXinit){
xinit=minXinit;
}else{
xinit=(int) (xinit+dis);
}
invalidate();
break;
}
return true;
}
十、最後添加一個設置數據源的方法,設置x_coords,x_coord_values這個兩個List集合,在設置完成之後調用invalidate() ,進行控件刷新:
/**
* 設置坐標折線圖值
* @param x_coords 橫坐標坐標點
* @param x_coord_values 每個點的值
*/
public void setValue( List<String> x_coords ,List<String> x_coord_values) {
if(x_coord_values.size()!=x_coords.size()){
throw new IllegalArgumentException("坐標軸點和坐標軸點的值的個數必須一樣!");
}
this.x_coord_values=x_coord_values;
this.x_coords=x_coords;
invalidate();
}
總結
以上就是Android自定義View實現折線圖效果的全部內容,希望對大家開發Android能有所幫助。
 小米4如何刷Win10操作系統?小米4刷Win10教程
小米4如何刷Win10操作系統?小米4刷Win10教程
小米4絕對是小米的一個神機:至少是安卓手機中稍有的可以刷雙系統的,為發燒而生。微軟教程不是人看的!官方就放了句話,然後死都不給教程!坑死人不償命!!!!首先
 Android SurfaceView實戰 打造抽獎轉盤
Android SurfaceView實戰 打造抽獎轉盤
1、概述 今天給大家帶來SurfaceView的一個實戰案例,話說自定義View也是各種寫,一直沒有寫過SurfaceView,這個玩意是什麼東西?什麼時候
 Android(Lollipop/5.0) Material Design(四) 定義陰影和裁剪View
Android(Lollipop/5.0) Material Design(四) 定義陰影和裁剪View
官網:https://developer.android.com/intl/zh-tw/training/material/shadows-clipping.html
 Android三句代碼使用沉浸式狀態欄
Android三句代碼使用沉浸式狀態欄
用過android手機的人都知道android使用app的時候屏幕上方的狀態欄都是黑色的,就算不是黑色的都與正在打開的app顏色不同。有一種灰常不搭調的感覺。