編輯:關於Android編程
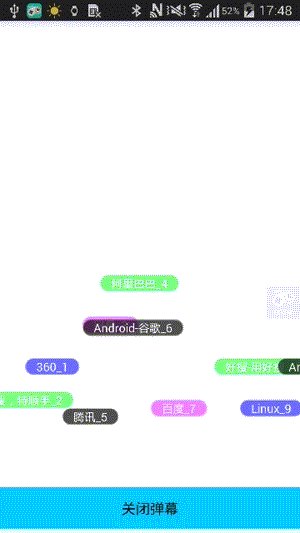
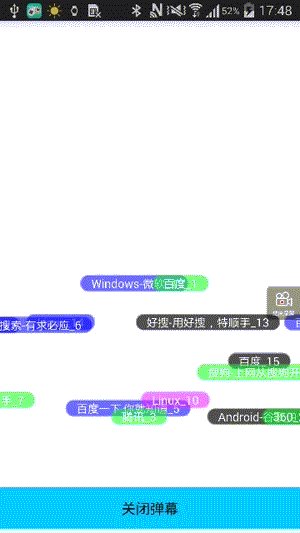
一、效果圖
先來看看效果圖吧~~

二、實現原理方案
1、自定義ViewGroup-XCDanmuView,繼承RelativeLayout來實現,當然也可以繼承其他三大布局類哈
2、初始化若干個TextView(彈幕的item View,這裡以TextView 為例,當然也可以其他了~),然後通過addView添加到自定義View中
3、通過addView添加到XCDanmuView中,位置在坐標,為了實現 從屏幕外移動進來的效果
我們還需要修改添加進來TextView的位置,以從右向左移動方向來說,addView後必須將該TextView的位置設置到右邊的屏幕外
這樣我們采用的方法,是在onLayout()方法中對childView進行layout重新布局設置位置
4、隨機沖左側或右側出來彈幕itemView,移動采用屬性動畫來實現平移,從屏幕的一端移動到另一端,當動畫結束後,就將
該child從XCDanmuView中remove掉。並重新new 一個彈幕itemView ,並addView到XCDanmuView中,並開始動畫移動
5、本自定義彈幕View支持從左到右和從右到左兩個方向,支持自定義設置屏幕彈幕最多顯示個數。
三、自定義彈幕效果XCDanmuView的具體實現
1、初始化需要用到的數據變量
private int mWidth;
private int mScreenWidth;
private List<View> mChildList;
private boolean mIsWorking = false;
private Context mContext;
private int mMaxShowNum = 15;
private int mRowNum = 4;
private int[] mSpeeds = {
3000,4000,5000,6000
};
private int mDelayDuration = 500;
private int[] mBgResIds = {
R.drawable.bg_danmu0,
R.drawable.bg_danmu1,
R.drawable.bg_danmu2,
R.drawable.bg_danmu3
};
private int[] mRowPos = {
150,140,160,150
};
private Random mRandom;
private String[] mStrContents;
public static enum XCDirection{
FROM_RIGHT_TO_LEFT,
FORM_LEFT_TO_RIGHT
}
public enum XCAction{
SHOW,HIDE
}
private XCDirection mDirection = XCDirection.FROM_RIGHT_TO_LEFT;
private void init() {
mScreenWidth = getScreenWidth();
mChildList = new ArrayList<>();
mRandom = new Random();
}
2、初始化若干個彈幕item view
public void initDanmuItemViews(String[] strContents){
mStrContents = strContents;
for(int i = 0; i < mMaxShowNum; i ++){
int index = mRandom.nextInt(100) % strContents.length;
createDanmuView(i,strContents[index],false);
}
}
3、創建彈幕item view 並addView到XCDanmuView中
public void createDanmuView(int index,String content,boolean reset){
final TextView textView = new TextView(mContext);
textView.setTextColor(Color.WHITE);
int r = mRandom.nextInt(100) % mRowNum;
textView.setBackgroundResource(mBgResIds[r]);
textView.setText(content +"_"+ (index+1));
RelativeLayout.LayoutParams lp = new LayoutParams(LayoutParams.WRAP_CONTENT,
RelativeLayout.LayoutParams.WRAP_CONTENT);
int row = mRandom.nextInt(100) % mRowNum;
while(row == lastRow){
row = mRandom.nextInt(100)% mRowNum;
}
int pos = mRandom.nextInt(100)% mRowNum;
lp.topMargin = row * mRowPos[pos];
lastRow = row;
textView.setLayoutParams(lp);
textView.setPadding(40, 2, 40, 2);
this.addView(textView);
if(reset){
mChildList.set(index,textView);
}else{
mChildList.add(index,textView);
}
textView.setClickable(true);
textView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View view) {
Toast toast = Toast.makeText(mContext, textView.getText(), Toast.LENGTH_SHORT);
toast.setGravity(Gravity.TOP,0,50);
toast.show();
}
});
}
4、重新設置childView的初始位置到屏幕之外
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
int childCount = this.getChildCount();
for(int i=0;i<childCount;i++){
View view = getChildAt(i);
RelativeLayout.LayoutParams lp = (LayoutParams) view.getLayoutParams();
if(lp.leftMargin <= 0){
if(mDirection == XCDirection.FORM_LEFT_TO_RIGHT){
view.layout(-view.getMeasuredWidth(), lp.topMargin,
0,lp.topMargin + view.getMeasuredHeight());
}else{
view.layout(mScreenWidth,lp.topMargin,mScreenWidth+view.getMeasuredWidth(),
lp.topMargin+view.getMeasuredHeight());
}
}else{
continue;
}
}
}
5、彈幕item view的移動效果
private Handler mHandler = new Handler() {
@Override
public void handleMessage(final Message msg) {
super.handleMessage(msg);
final int pos = msg.what;
ViewPropertyAnimator animator;
if(mDirection == XCDirection.FROM_RIGHT_TO_LEFT){
animator = mChildList.get(msg.what).animate()
.translationXBy(-(mScreenWidth + mChildList.get(msg.what).getWidth()));
}else{
animator = mChildList.get(msg.what).animate()
.translationXBy(mScreenWidth + mChildList.get(msg.what).getWidth());
}
Random random = new Random(System.currentTimeMillis());
int index = random.nextInt(100) % mSpeeds.length;
animator.setDuration(mSpeeds[index]);
animator.setInterpolator(new LinearInterpolator());
animator.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
}
@Override
public void onAnimationEnd(Animator animator) {
XCDanmuView.this.removeView(mChildList.get(pos));
int index = mRandom.nextInt(100) % mStrContents.length;
createDanmuView(pos, mStrContents[index], true);
mHandler.sendEmptyMessageDelayed(pos, mDelayDuration);
Log.v("czm", "size=" + mChildList.size());
}
@Override
public void onAnimationCancel(Animator animator) {
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
}
};
6、開啟彈幕效果和關閉彈幕效果以及對於的動畫效果
boolean isFirst = true;
public void start(){
switchAnimation(XCAction.SHOW);
if(isFirst){
for(int i =0;i< mChildList.size();i++){
mHandler.sendEmptyMessageDelayed(i,i * mDelayDuration);
}
isFirst = false;
}
mIsWorking = true;
}
public void hide(){
switchAnimation(XCAction.HIDE);
mIsWorking =false;
}
public void stop(){
this.setVisibility(View.GONE);
for(int i =0;i< mChildList.size();i++){
mChildList.get(i).clearAnimation();
mHandler.removeMessages(i);
}
mIsWorking =false;
}
private void switchAnimation(final XCAction action){
AlphaAnimation animation;
if(action == XCAction.HIDE){
animation = new AlphaAnimation(1.0f,0.0f);
animation.setDuration(400);
}else{
animation = new AlphaAnimation(0.0f,1.0f);
animation.setDuration(1000);
}
XCDanmuView.this.startAnimation(animation);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if(action == XCAction.HIDE){
XCDanmuView.this.setVisibility(View.GONE);
}else{
XCDanmuView.this.setVisibility(View.VISIBLE);
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
}
四、如何使用該自定義側滑View控件
使用該自定義View非常簡單,控件默認效果從右向左,如果需要修改方向為從左到右,只需設置下方向即可
public class MainActivity extends Activity {
private XCDanmuView mDanmuView;
private List<View> mViewList;
private String[] mStrItems = {
"搜狗","百度",
"騰訊","360",
"阿裡巴巴","搜狐",
"網易","新浪",
"搜狗-上網從搜狗開始","百度一下,你就知道",
"必應搜索-有求必應","好搜-用好搜,特順手",
"Android-谷歌","IOS-蘋果",
"Windows-微軟","Linux"
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDanmuView();
initListener();
}
private void initListener() {
findViewById(R.id.btn).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mDanmuView.isWorking()) {
mDanmuView.hide();
((Button) view).setText("開啟彈幕");
} else {
mDanmuView.start();
((Button) view).setText("關閉彈幕");
}
}
});
}
private void initDanmuView() {
mDanmuView = (XCDanmuView)findViewById(R.id.danmu);
mDanmuView.initDanmuItemViews(mStrItems);
}
}
五、總結
以上就是在Android中實現自定義彈幕效果的全部內容個,希望本文的內容對大家開發Android的時候能有所幫助。如果有疑問可以留言交流。
 Android : Builder模式 詳解及學習使用
Android : Builder模式 詳解及學習使用
Builder模式是一種設計模式,最初被介紹於《設計模式:可復用面向對象軟件的基礎》,目前在Java及Android中用處更是十分廣泛,因此基本的了解與學習應當掌握。一.
 基於Android2.3.5系統:JNI與HAL實例解析[一]
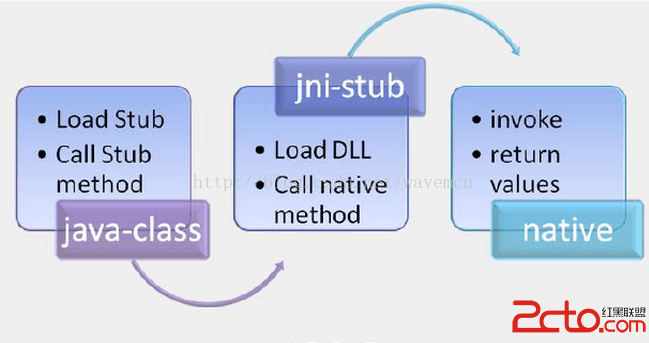
基於Android2.3.5系統:JNI與HAL實例解析[一]
一:Android系統下JNI簡介 Android系統下的JNI的全稱是:Java Native Interface (JNI),JNI標准是java平台的
 微信怎麼批量加好友
微信怎麼批量加好友
微信的用戶數量日益增多,甚至有取代qq的趨勢,當我們跟一群人參加戶外活動的時候想加其他人的微信好友,您是不是要一個個的掃二維碼添加呢,那麼下面就
 Android 破解視頻App去除廣告功能詳解及解決辦法總結
Android 破解視頻App去除廣告功能詳解及解決辦法總結
Android 破解視頻App去除廣告功能作為一個屌絲程序猿也有追劇的時候,但是當打開視頻app的時候,那些超長的廣告已經讓我這個屌絲無法忍受了,作為一個程序猿看視頻還要