編輯:關於Android編程
需要自定義ListView。這裡就交FloatDelListView吧。
復寫onTouchEvent方法。如下:
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:<BR> // 獲取按下的條目視圖(child view)
int childCount = getChildCount();
int[] listViewCoords = new int[2];
getLocationOnScreen(listViewCoords);
int x = (int) ev.getRawX() - listViewCoords[0];
int y = (int) ev.getRawY() - listViewCoords[1];
for (int i = 0; i < childCount; i++) {
downChild = getChildAt(i); //
Rect rect = new Rect();
assert downChild != null;
downChild.getHitRect(rect);
int childPosition = getPositionForView(downChild);
if (rect.contains(x, y)) {
downX = ev.getRawX();
int downPosition = childPosition;
velocityTracker = VelocityTracker.obtain();
assert velocityTracker != null;
velocityTracker.addMovement(ev);
break;
}
}
isSwipe = false;
break;
case MotionEvent.ACTION_MOVE:
velocityTracker.addMovement(ev);<BR> // 計算水平和垂直方向移動速度
velocityTracker.computeCurrentVelocity(1000);
float velocityX = Math.abs(velocityTracker.getXVelocity());
float velocityY = Math.abs(velocityTracker.getYVelocity());
<BR> // 水平移動距離
float deltaX = ev.getRawX() - downX;
float deltaMode = Math.abs(deltaX);
if (deltaX > 150) {// right swipe(右滑)
isSwipeToLeft = false;
} else if (deltaX < -150) {// left swipe(左滑)
isSwipeToLeft = true;
}<BR> // 如果水平滑動距離大於零,並且水平滑動速率比垂直大,說明是水平滑動
if (deltaMode > 0 && velocityY < velocityX) {<BR> // 這裡的FloatDelButtonLayout是自定義的LinearLayout。
((FloatDelButtonLayout) downChild).showDelButton(ev, isSwipeToLeft);
isSwipe = true;
}
break;
case MotionEvent.ACTION_CANCEL:
case MotionEvent.ACTION_UP:
downChild.setSelected(false);
if (isSwipe) {
isSwipe = false;
return true;
}
break;
}
return super.onTouchEvent(ev);
}
FloatDelButtonLayou.java :
public class FloatDelButtonLayout extends LinearLayout {
<BR> // 提供刪除按鈕的接口
private OnDelListener delListener;
<BR> // 當前視圖在列表中的索引,在delListener中使用
private int index;
<BR> // 右滑 還是 左滑?<BR> private boolean isSwipeToLeft;<BR>
public void setOnDelListener(OnDelListener listener, int i) {
delListener = listener;
index = i;
}
public FloatDelButtonLayout(Context context) {
super(context, null);
}
public FloatDelButtonLayout(Context context, AttributeSet attrs) {
super(context, attrs, 0);
}
public FloatDelButtonLayout(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
<BR> // 用來顯示或者隱藏刪除按鈕。
public void showDelButton(MotionEvent ev, boolean isSwipeToLeft) {
this.isSwipeToLeft = isSwipeToLeft;
onTouchEvent(ev);
}
private OnClickListener clickDel = new OnClickListener() {
@Override
public void onClick(View v) {
delListener.onDel(index);
}
};
<BR> /**<BR> * 這裡的event是我們顯示的從FloatDelListView的onTouchEvent裡面傳進來的,<BR> */
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (MotionEventCompat.getActionMasked(event)) {
case MotionEvent.ACTION_MOVE:<BR> // 獲取刪除按鈕對象,視圖layout中必須要有id為del_button的Button標簽
Button view = (Button) findViewById(R.id.del_button);
view.setText(R.string.del);<BR> // 設置Button的MarginLayoutParams,當然可以做成各種動作,比如漸隱之類的顯示出來。
MarginLayoutParams layoutParams = (MarginLayoutParams) view.getLayoutParams();
assert layoutParams != null;
if (isSwipeToLeft) {
view.setVisibility(View.VISIBLE);
view.setOnClickListener(clickDel);
layoutParams.leftMargin = -200;
} else {
view.setVisibility(View.GONE);
layoutParams.leftMargin = 0;
}
view.setLayoutParams(layoutParams);
invalidate();
break;
}
return super.onTouchEvent(event);
}
public interface OnDelListener {
void onDel(int i);
}
}
以上這篇Android ListView實現仿iPhone實現左滑刪除按鈕的簡單實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持本站。
 Android安全開發之Provider組件安全
Android安全開發之Provider組件安全
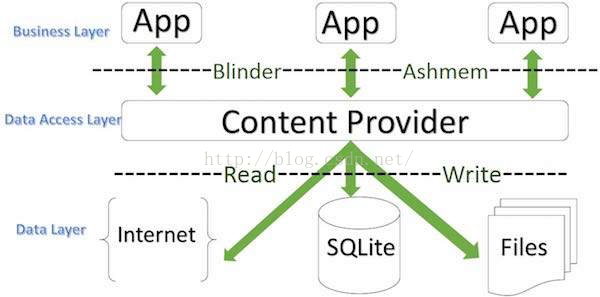
1 Content Provider組件簡介Content Provider組件是Android應用的重要組件之一,管理對數據的訪問,主要用於不同的應用程序之間實現數據共
 Android官方提供的支持不同屏幕大小的全部方法
Android官方提供的支持不同屏幕大小的全部方法
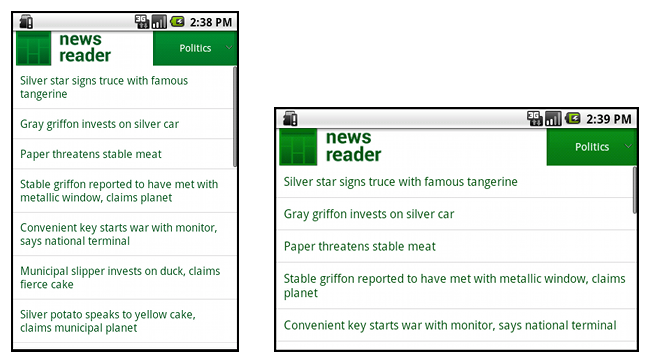
本文將告訴你如何讓你的應用程序支持各種不同屏幕大小,主要通過以下幾種辦法:讓你的布局能充分的自適應屏幕 根據屏幕的配置來加載合適的UI布局 確保正確的布局應用在正確的設備
 詳解MVP模式在Android開發中的應用
詳解MVP模式在Android開發中的應用
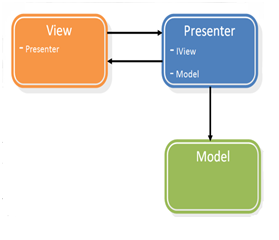
一、MVP介紹 隨著UI創建技術的功能日益增強,UI層也履行著越來越多的職責。為了更好地細分視圖(View)與模型(Model)的功能,讓View專注於處理數據
 Android學習筆記(八)——顯示進度對話框
Android學習筆記(八)——顯示進度對話框
顯示進度對話框 我們常常有這樣的經歷:執行某一應用程序時,需要等待一會,這時會顯示一個進度(Please Wait)對話框,讓用戶知道操作正在進行。 我們繼續在上一