編輯:關於Android編程
在Android上開發一些小應用既可以積累知識又可以增加樂趣,與任務式開發不同,所以想到在Android系統上實現一個簡單的塗鴉板,這是我們練手的一種好的方法。
塗鴉板應用的代碼實現
新建工程MyWall,修改/res/layout/main.xml文件,在裡面添加一個SurfaceView和兩個Button,用到了RelativeLayout布局,完整的main.xml文件如下:
XML/HTML代碼
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <SurfaceView android:id="@+id/surfaceview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_above="@+id/line" android:layout_alignParentTop="true" /> <LinearLayout android:id="@+id/line" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" > <Button android:id="@+id/flushbutton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="清屏" /> <Button android:id="@+id/colorbutton" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="顏色" /> </LinearLayout> </RelativeLayout>
接著,修改MyWallActivity.java文件,最主要是重寫了onTouchEvent()函數,在這個函數裡過濾出觸屏拖動事件,然後獲取其相應的坐標和畫線。完整的內容如下:
Java代碼
package com.nan.wall;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.View;
import android.widget.Button;
public class MyWallActivity extends Activity
{
private SurfaceView mSurfaceView = null;
private SurfaceHolder mSurfaceHolder = null;
private Button cleanButton = null;
private Button colorButton = null;
private float oldX = 0f;
private float oldY = 0f;
private boolean canDraw = false;
private Paint mPaint = null;
//用來記錄當前是哪一種顏色
private int whichColor = 0;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mSurfaceView = (SurfaceView)this.findViewById(R.id.surfaceview);
mSurfaceHolder = mSurfaceView.getHolder();
mPaint = new Paint();
//畫筆的顏色
mPaint.setColor(Color.RED);
//畫筆的粗細
mPaint.setStrokeWidth(2.0f);
cleanButton = (Button)this.findViewById(R.id.flushbutton);
//按鈕監聽
cleanButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
//鎖定整個SurfaceView
Canvas mCanvas = mSurfaceHolder.lockCanvas();
mCanvas.drawColor(Color.BLACK);
//繪制完成,提交修改
mSurfaceHolder.unlockCanvasAndPost(mCanvas);
//重新鎖一次
mSurfaceHolder.lockCanvas(new Rect(0, 0, 0, 0));
mSurfaceHolder.unlockCanvasAndPost(mCanvas);
}
});
colorButton = (Button)this.findViewById(R.id.colorbutton);
//按鈕監聽
colorButton.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
// TODO Auto-generated method stub
Dialog mDialog = new AlertDialog.Builder(MyWallActivity.this)
.setTitle("顏色設置")
.setSingleChoiceItems(new String[]{"紅色","綠色","藍色"}, whichColor, new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
// TODO Auto-generated method stub
switch(which)
{
case 0:
{
//畫筆的顏色
mPaint.setColor(Color.RED);
whichColor = 0;
break;
}
case 1:
{
//畫筆的顏色
mPaint.setColor(Color.GREEN);
whichColor = 1;
break;
}
case 2:
{
//畫筆的顏色106
mPaint.setColor(Color.BLUE);
whichColor = 2;
break;
}
}
}
})
.setPositiveButton("確定", new DialogInterface.OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
// TODO Auto-generated method stub
dialog.dismiss();
}
})
.create();
mDialog.show();
}
});
@Override
public boolean onTouchEvent(MotionEvent event)
{
//獲取x坐標
float x = event.getX();
//獲取y坐標(不知道為什麼要減去一個偏移值才對得准屏幕)
float y = event.getY()-50;
//第一次進來先不管
if(canDraw)
{
//獲取觸屏事件
switch(event.getAction())
{
//如果是拖動事件
case MotionEvent.ACTION_MOVE:
{
//鎖定整個SurfaceView
Canvas mCanvas = mSurfaceHolder.lockCanvas();
mCanvas.drawLine(x, y, oldX, oldY, mPaint);
mSurfaceHolder.unlockCanvasAndPost(mCanvas);
//重新鎖一次
mSurfaceHolder.lockCanvas(new Rect(0, 0, 0, 0));
mSurfaceHolder.unlockCanvasAndPost(mCanvas);
break;
}
}
}
//保存目前的x坐標值
oldX = x;
//保存目前的y坐標值
oldY = y;
canDraw = true;
return true;
}
}
應用測試
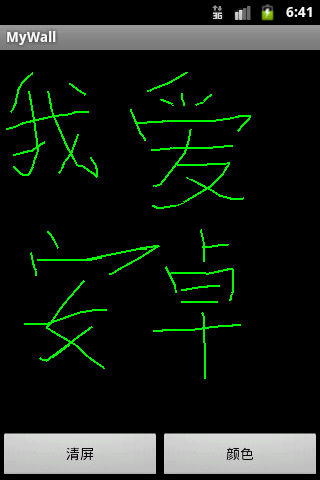
在模擬器上運行此應用是如下效果:

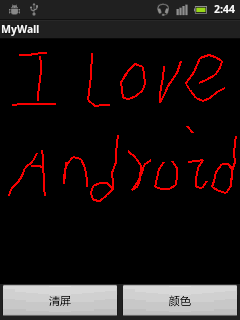
在Android手機上運行效果則是這樣的:

字寫的有點丑,但是功能實現了。在獲取了Y坐標後減去一個偏移值50,這個值是猜出來的,沒想到在模擬器和真機上定位得都還蠻准的。
應用比較簡易,但是大家可以在此基礎上豐富它的功能,使其成為一個像樣的Android應用。
以上就是Android 簡單塗鴉板的簡單示例,後續繼續整理相關資料,謝謝大家對本站的支持!
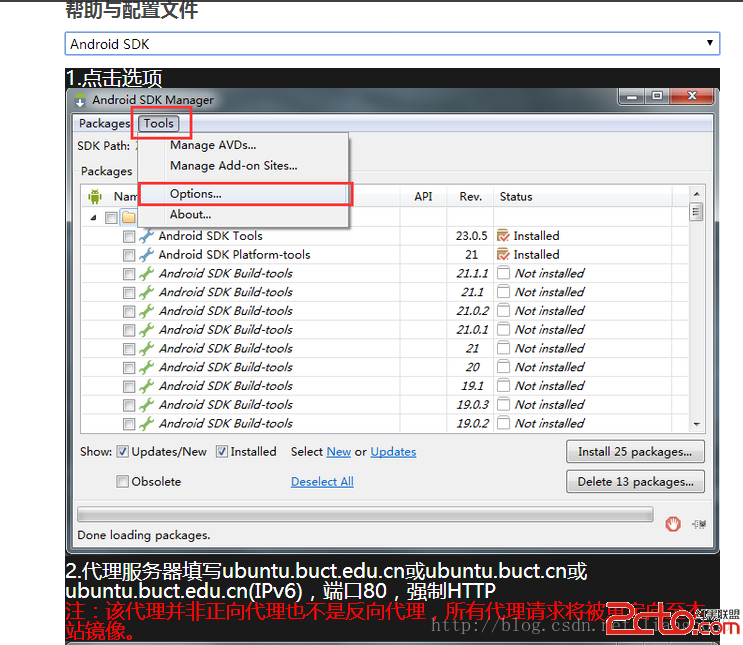
 解決國內android sdk無法更新,google不能的簡單辦法
解決國內android sdk無法更新,google不能的簡單辦法
在國內屏蔽了許多外國網站,連google 和android都屏蔽了,做程序員的就苦了!不過車到山前必有路,我們也有我們的辦法!首先要先進去google等的一系列網站,那麼
 從BaseActivity與BaseFragment的封裝談起
從BaseActivity與BaseFragment的封裝談起
這篇博客主要是從BaseActivity與BaseFragment的封裝開始,總結自己在實戰開發中關於Fragment的注意事項以及心得體會。先看以下效果圖:這裡模擬的是
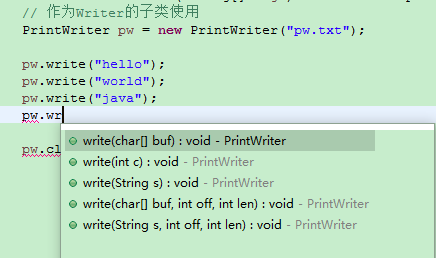
 JAVA基礎再回首(二十三)——操作基本數據類型的流、內存操作流、打印流、隨機訪問流、合並流、序列化流
JAVA基礎再回首(二十三)——操作基本數據類型的流、內存操作流、打印流、隨機訪問流、合並流、序列化流
有些日子沒寫博客了,當然這段時間也比較忙,大家見諒,好了,話不多說,開始學習吧。我們繼續學習IO流,還有幾個知識點沒有學。操作基本數據類型的流操作基本數據類型DataIn
 android 支付寶集成 使用常見錯誤
android 支付寶集成 使用常見錯誤
1:自己最近在做了支付,遇到了一下問題先總結如下 第一條: Android快捷支付SDK Demo resultStatus={4001};memo={參數錯誤};