編輯:關於Android編程
在Android系統上開發游戲是Android開發學習者所向往的,有成就感也有樂趣,還能取得經濟上的報酬。那怎樣開發Android游戲呢?下面介紹一個簡單的入門實例。
一、創建新工程
首先,我們在Eclipse中新建一個名為Movement的工程,並且選擇合適的Android SDK,在這裡,我們選用的API是比較低的1.5版本,這樣可以讓其適應性更強。接下來,我們新建兩個類,一個是UpdateThread類,一個是SurfaceView類,它們在項目中分別是負責處理線程和畫面的兩個類,在接下來會有詳細介紹,如下圖,分別建立這兩個類,注意選擇正確它們繼承的父類:


在建立完成後,系統的項目結構看上去應該象如下的樣子:

二、編寫Movment.java啟動程序
任何一個Android應用都必須有一個主啟動程序來啟動,我們這裡把這個啟動程序命名為Movment,代碼很簡單如下:
Java代碼
public class Movement extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new MovementView(this));
}
注意的是,我們這個啟動程序不象其他程序一樣,在啟動的時候,在setContentView中傳入界面布局文件,而是直接將MovementView的實例傳遞進來,也就是說,直接啟動了MovementView這個類,在這個類中,我們將繪畫我們的小球。
三、什麼是SurfaceView
在Android中,SurfaceView是一個重要的繪圖容器,它可以可以直接從內存或者DMA等硬件接口取得圖像數據。通常情況程序的View和用戶響應都是在同一個線程中處理的,這也是為什麼處理長時間事件(例如訪問網絡)需要放到另外的線程中去(防止阻塞當前UI線程的操作和繪制)。但是在其他線程中卻不能修改UI元素,例如用後台線程更新自定義View(調用View的在自定義View中的onDraw函數)是不允許的。
如果需要在另外的線程繪制界面、需要迅速的更新界面或則渲染UI界面需要較長的時間,這種情況就要使用SurfaceView了。SurfaceView中包含一個Surface對象,而Surface是可以在後台線程中繪制的。
在本文中,我們將使用它,直接通過代碼創建一個小球,並且隨著UpdateThread線程的更新,不斷改變小球的位置,下面我們開始學習MovementView的編寫,先看下如何運用SurfaceView。
首先導入SurfaceView及繪圖的相關庫文件,如下所示:
Java代碼
package example.movement; import android.content.Context; import android.graphics.Canvas; import android.graphics.Color; import android.graphics.Paint; import android.graphics.Rect; import android.view.SurfaceHolder; import android.view.SurfaceView;
接著,我們要繼承SurfaceView並且實現SurfaceHolder.Callback接口,這是一個SurfaceHolder的內部接口,可以實現該接口獲得界面改變的信息,代碼如下,並且我們聲明了一些成員變量:
Java代碼
public class MovementView extends SurfaceView implements SurfaceHolder.Callback {
private int xPos;
private int yPos;
private int xVel;
private int yVel;
private int width;
private int height;
private int circleRadius;
private Paint circlePaint;
UpdateThread updateThread;
}
而在MovementView的構造函數中,我們設置了小球的大小和在X,Y方向上的初始坐標,如下:
Java代碼
public MovementView(Context context) {
super(context);
getHolder().addCallback(this);
circleRadius = 10;
circlePaint = new Paint();
circlePaint.setColor(Color.BLUE);
xVel = 2;
yVel = 2;
}
接著我們來看下ondraw方法的編寫,在這裡,我們將繪畫小球,並且每次都把畫布Canvas的背景色設置為白色,以重新覆蓋之前一幀,代碼如下:
Java代碼
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
canvas.drawCircle(xPos, yPos, circleRadius, circlePaint);
}
我們再來看下updatePhysics這個方法如何編寫。這個方法的作用有兩個:一是處理小球的運動,二是更新小球的實時位置,因為小球在屏幕中不斷地運動,因此當小球到達比如屏幕繪畫區域的頂端後,要被彈回,因此代碼如下:
Java代碼
public void updatePhysics() {
//更新當前的x,y坐標
xPos += xVel;
yPos += yVel;
if (yPos - circleRadius < 0 || yPos + circleRadius > height) {
if (yPos - circleRadius < 0) {
//如果小球到達畫布區域的上頂端,則彈回
yPos = circleRadius;
}else{
//如果小球到達了畫布的下端邊界,則彈回
yPos = height - circleRadius;
}
// 將Y坐標設置為相反方向
yVel *= -1;
}
if (xPos - circleRadius < 0 || xPos + circleRadius > width) {
if (xPos - circleRadius < 0) {
// 如果小球到達左邊緣
xPos = circleRadius;
} else {
// 如果小球到達右邊緣
xPos = width - circleRadius;
}
// 重新設置x軸坐標
xVel *= -1;
}
}
最後我們看下surfaceCreated這個方法的代碼,在這個方法中,主要是取得了可用的SurfaceView的區域的高度和寬度,然後設置了小球的起始坐標(將其設置在屏幕的正中央位置),並且啟動了UpdateThread線程,代碼如下:
Java代碼
public void surfaceCreated(SurfaceHolder holder) {
Rect surfaceFrame = holder.getSurfaceFrame();
width = surfaceFrame.width();
height = surfaceFrame.height();
xPos = width / 2;
yPos = circleRadius;
updateThread = new UpdateThread(this);
updateThread.setRunning(true);
updateThread.start();
}
此外,我們要補上surfaceChanged這個方法,這個方法意思是界面尺寸改變時才調用,在我們這個應用中並沒用到,所以我們保留為空的方法實現:
Java代碼
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height)
{
}
而surfaceDestroyed方法中,主要實現的是界面被銷毀時才調用,這裡我們停止了當前的線程所處理的任務,這裡使用了線程的join方法:
Java代碼
public void surfaceDestroyed(SurfaceHolder holder) {
boolean retry = true;
updateThread.setRunning(false);
while (retry) {
try {
updateThread.join();
retry = false;
} catch (InterruptedException e) {
}
}
}
歸納下,完整的MovementView代碼如下:
Java代碼
package example.movement;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
public class MovementView extends SurfaceView implements SurfaceHolder.Callback {
private int xPos;
private int yPos;
private int xVel;
private int yVel;
private int width;
private int height;
private int circleRadius;
private Paint circlePaint;
UpdateThread updateThread;
public MovementView(Context context) {
super(context);
getHolder().addCallback(this);
circleRadius = 10;
circlePaint = new Paint();
circlePaint.setColor(Color.BLUE);
xVel = 2;
yVel = 2;
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.WHITE);
canvas.drawCircle(xPos, yPos, circleRadius, circlePaint);
}
public void updatePhysics() {
xPos += xVel;
yPos += yVel;
if (yPos - circleRadius < 0 || yPos + circleRadius > height) {
if (yPos - circleRadius < 0) {
yPos = circleRadius;
}else{
yPos = height - circleRadius;
}
yVel *= -1;
}
if (xPos - circleRadius < 0 || xPos + circleRadius > width) {
if (xPos - circleRadius < 0) {
xPos = circleRadius;
} else {
xPos = width - circleRadius;
}
xVel *= -1;
}
}
public void surfaceCreated(SurfaceHolder holder) {
Rect surfaceFrame = holder.getSurfaceFrame();
width = surfaceFrame.width();
height = surfaceFrame.height();
xPos = width / 2;
yPos = circleRadius;
updateThread = new UpdateThread(this);
updateThread.setRunning(true);
updateThread.start();
}
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
}
public void surfaceDestroyed(SurfaceHolder holder) {
boolean retry = true;
updateThread.setRunning(false);
while (retry) {
try {
updateThread.join();
retry = false;
} catch (InterruptedException e) {
}
}
}
}
四、UpdateThread線程程序
下面,我們開始著手編寫UpdateThread線程程序。這個程序主要是啟動一個線程去不斷更新當前小球的位置。先看聲明及構造函數部分:
Java代碼
package licksquid.movement;
import android.graphics.Canvas;
import android.view.SurfaceHolder;
public class UpdateThread extends Thread {
private long time;
private final int fps = 20;
private boolean toRun = false;
private MovementView movementView;
private SurfaceHolder surfaceHolder;
}
public UpdateThread(MovementView rMovementView) {
movementView = rMovementView;
surfaceHolder = movementView.getHolder();
}
public void setRunning(boolean run) {
toRun = run;
}
注意這裡的setRunning方法中設置了線程是否應該停止的標記,下面來看重要的方法run:
Java代碼
public void run() {
Canvas c;
while (toRun) {
long cTime = System.currentTimeMillis();
if ((cTime - time) <= (1000 / fps)) {
c = null;
try {
c = surfaceHolder.lockCanvas(null);
movementView.updatePhysics();
movementView.onDraw(c);
} finally {
if (c != null) {
surfaceHolder.unlockCanvasAndPost(c);
}
}
}
time = cTime;
}
}
在run方法中,主要實現了如下幾個任務:首先檢查是否有允許啟動該線程(在開始運行後,由於在MovementView中,啟動UpdateThread的時候,已經設置了其值為true,即updateThread.setRunning(true)),接下來檢查是否在指定的時間內(這裡設置的是每秒20幀),如果是的話,則調用surfaceHolder的lockCanvas方法,鎖定當前的畫布繪畫區域,並且調用movementView的updatePhysics方法及onDraw方法去畫小球並判斷小球的運動,最後記得要在finally中調用unlockCanvasAndPost方法。
五、啟動並運行程序
最後啟動並運行程序,可以看到如下的效果,可以看到小球在做各個方向的彈跳運動。
到此就完成了這個Android游戲開發的入門實例,其實編寫Android游戲就是這麼簡單。
以上就是簡單的游戲開發程序,後續繼續整理相關知識,謝謝大家對本站的支持!
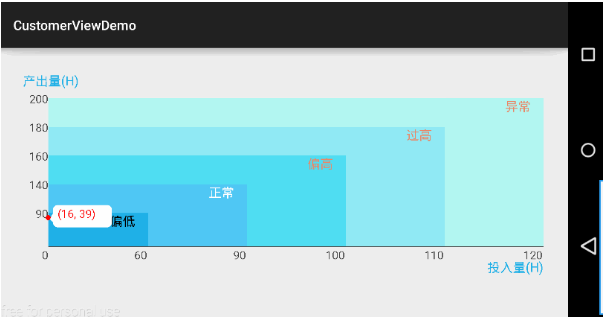
 Android自定義控件(實現狀態提示圖表)
Android自定義控件(實現狀態提示圖表)
前面分析那麼多系統源碼了,也該暫停下來休息一下,趁昨晚閒著看見一個有意思的需求就操練一下分析源碼後的實例演練—-自定義控件。這個實例很適合新手入門自定義控件。先看下效果圖
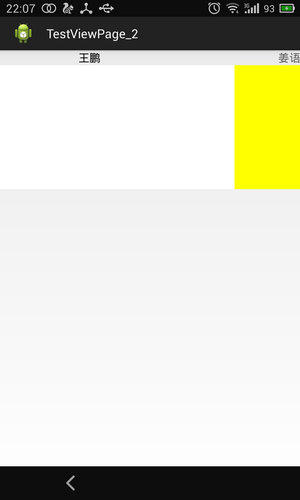
 舉例講解Android中ViewPager中的PagerTitleStrip子控件
舉例講解Android中ViewPager中的PagerTitleStrip子控件
先看個簡單的,先上個效果圖,吸引大家一下眼球。三個頁面間的滑動,此時是帶著上面的標題一塊滑動的。看一下android 對於PagerTitleStrip的官方解釋:Pag
 Android手機簽核 Eclipse+VS2010+MSSQL
Android手機簽核 Eclipse+VS2010+MSSQL
自己研究的安卓app簽核系統,目前公司內部用著好像也相對穩定,就用這篇文章記錄一下工具環境:Eclipse4.2 ADT23.0 JDK1.8.0 服務端vs2010簡單
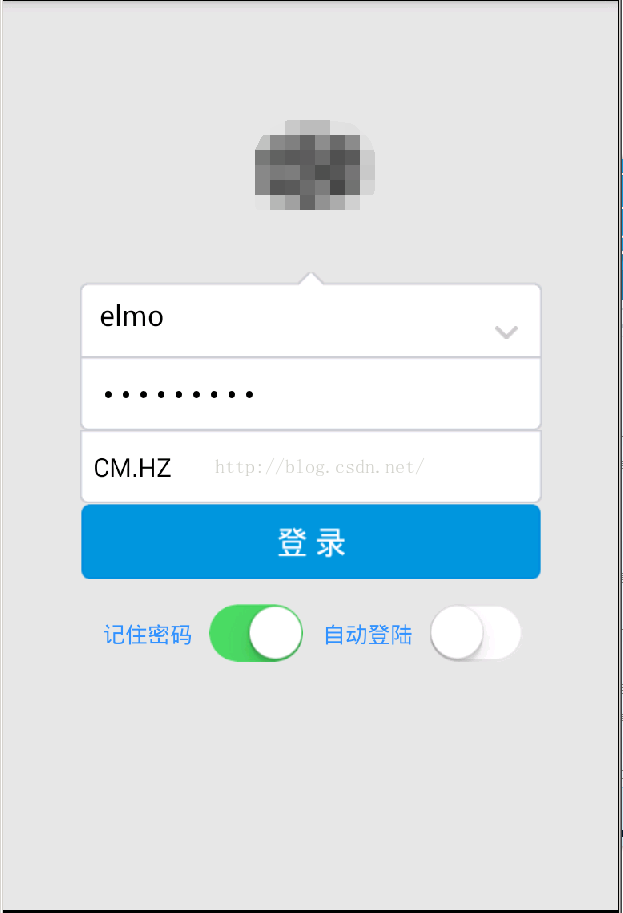
 Android初級教程以動畫的形式彈出窗體
Android初級教程以動畫的形式彈出窗體
這一篇集合動畫知識和彈出窗體知識,綜合起來以動畫的形式彈出窗體。動畫的知識前幾篇已經做過詳細的介紹,可翻閱前面寫的有關動畫博文。先簡單介紹一下彈出窗體效果的方法:首先,需