編輯:關於Android編程
貝塞爾曲線,很多人可能不太了解,什麼叫做貝塞爾曲線呢?這裡先做一下簡單介紹:貝塞爾曲線也可以叫做貝濟埃曲線或者貝茲曲線,它由線段與節點組成,節點是可拖動的支點,線段像可伸縮的皮筋。一般的矢量圖形軟件常利用貝塞爾曲線來精確畫出曲線。
上面的介紹中,“線段像可伸縮的皮筋”這句話非常關鍵,但也特別好理解。至於貝塞爾曲線的詳細內容大家可以查閱相關資料。
Android提供的貝塞爾曲線繪制接口
在Android開發中,要實現貝塞爾曲線其實還是很簡單的,因為Android已經給我們提供了相關接口,但此接口方法被藏的有點深,藏於Path類中。此方法如下:
android.graphics.Path.quadTo(float x1, float y1, float x2, float y2)
Since: API Level 1
參數說明:
x1:操作點的x坐標
y1:操作點的y坐標
x2:結束點的x坐標
y2:結束點的y坐標
從API中看出,貝塞爾曲線從API-1就開始支持了。
Android貝塞爾曲線的繪制實例
熟悉方法後,下面就來實現:
SurfaceView框架不多講,看過我博客的都應該知道的。
直接看MySurfaceView類,此類繼承SurfaceView,是游戲的主視圖。
這裡為了更清晰的講解:這裡部分代碼先不貼出來了,最後會整體貼出。
首先是定義相關的成員變量:
Java代碼
// 貝賽爾曲線成員變量(起始點,控制(操作點),終止點,3點坐標) private int startX, startY, controlX, controlY, endX, endY; // Path private Path path; // 為了不影響主畫筆,這裡繪制貝賽爾曲線單獨用一個新畫筆 private Paint paintQ; // 隨機庫(讓貝賽爾曲線更明顯) private Random random;
本類構造函數:
Java代碼
/**
* SurfaceView初始化函數
*/
public MySurfaceView(Context context) {
super(context);
...
//貝賽爾曲線相關初始化
path = new Path();
paintQ = new Paint();
paintQ.setAntiAlias(true);
paintQ.setStyle(Style.STROKE);
paintQ.setStrokeWidth(5);
paintQ.setColor(Color.WHITE);
random = new Random();
...
}
接著我把貝賽爾曲線的繪制封裝成一個方法了,函數如下:
Java代碼
/**
* 繪制貝賽爾曲線
*
* @param canvas 主畫布
*/
public void drawQpath(Canvas canvas) {
path.reset();// 重置path
// 貝賽爾曲線的起始點
path.moveTo(startX, startY);
// 設置貝賽爾曲線的操作點以及終止點
path.quadTo(controlX, controlY, endX, endY);
// 繪制貝賽爾曲線(Path)
canvas.drawPath(path, paintQ);
}
最後是用戶觸屏監聽函數以及邏輯函數:
Java代碼
/**
* 觸屏事件監聽
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
endX = (int) event.getX();
endY = (int) event.getY();
return true;
}
/**
* 游戲邏輯
*/
private void logic() {
if (endX != 0 && endY != 0) {
// 設置操作點為線段x/y的一半
controlX = random.nextInt((endX - startX) / 2);
controlY = random.nextInt((endY - startY) / 2);
}
}
整個代碼很easy,主要是貝賽爾函數的參數,尤其是操作點,操作點的各種不同可以實現不同的效果,這裡我簡單的統一的講操作點設置成用戶觸屏點的x、y的一半,呵呵偷懶了~~
我把貝賽爾的操作點寫在了邏輯logic()函數中,不斷的執行,並且每次利用nextInt函數得到隨機的操作點,主要為了讓其曲線不斷的變化從而形成一個震動的曲線運動軌跡。
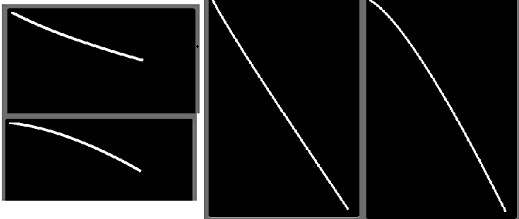
運行效果截圖如下:

這裡可能由於圖片是靜止的,所以效果看起來不是很明顯,大家可以運行源碼來觀察。
下面貼出整個MySurfaceView的源碼:
Java代碼
package com.qpath;
import java.util.Random;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Path;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.view.SurfaceHolder;
import android.view.SurfaceHolder.Callback;
import android.view.SurfaceView;
/**
* 賽貝爾曲線
* @author Himi
*
*/
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
private SurfaceHolder sfh;
private Paint paint;
private Thread th;
private boolean flag;
private Canvas canvas;
public static int screenW, screenH;
// -----------以上是SurfaceView游戲框架
// 貝賽爾曲線成員變量(起始點,控制(操作點),終止點,3點坐標)
private int startX, startY, controlX, controlY, endX, endY;
// Path
private Path path;
// 為了不影響主畫筆,這裡繪制貝賽爾曲線單獨用一個新畫筆
private Paint paintQ;
// 隨機庫(讓貝賽爾曲線更明顯)
private Random random;
/**
* SurfaceView初始化函數
*/
public MySurfaceView(Context context) {
super(context);
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setColor(Color.WHITE);
paint.setAntiAlias(true);
setFocusable(true);
// -----------以上是SurfaceView游戲框架
//貝賽爾曲線相關初始化
path = new Path();
paintQ = new Paint();
paintQ.setAntiAlias(true);
paintQ.setStyle(Style.STROKE);
paintQ.setStrokeWidth(5);
paintQ.setColor(Color.WHITE);
random = new Random();
}
/**
* SurfaceView視圖創建,響應此函數
*/
public void surfaceCreated(SurfaceHolder holder) {
screenW = this.getWidth();
screenH = this.getHeight();
flag = true;
// 實例線程
th = new Thread(this);
// 啟動線程
th.start();
// -----------以上是SurfaceView游戲框架
}
/**
* 游戲繪圖
*/
public void myDraw() {
try {
canvas = sfh.lockCanvas();
if (canvas != null) {
canvas.drawColor(Color.BLACK);
// -----------以上是SurfaceView游戲框架
drawQpath(canvas);
}
} catch (Exception e) {
// TODO: handle exception
} finally {
if (canvas != null)
sfh.unlockCanvasAndPost(canvas);
}
}
/**
* 繪制貝賽爾曲線
*
* @param canvas 主畫布
*/
public void drawQpath(Canvas canvas) {
path.reset();// 重置path
// 貝賽爾曲線的起始點
path.moveTo(startX, startY);
// 設置貝賽爾曲線的操作點以及終止點
path.quadTo(controlX, controlY, endX, endY);
// 繪制貝賽爾曲線(Path)
canvas.drawPath(path, paintQ);
}
/**
* 觸屏事件監聽
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
endX = (int) event.getX();
endY = (int) event.getY();
return true;
}
/**
* 游戲邏輯
*/
private void logic() {
if (endX != 0 && endY != 0) {
// 設置操作點為線段x/y的一半
controlX = random.nextInt((endX - startX) / 2);
controlY = random.nextInt((endY - startY) / 2);
}
}
/**
* 按鍵事件監聽
*/
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
public void run() {
while (flag) {
long start = System.currentTimeMillis();
myDraw();
logic();
long end = System.currentTimeMillis();
try {
if (end - start < 50) {
Thread.sleep(50 - (end - start));
}
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
/**
* SurfaceView視圖狀態發生改變,響應此函數
*/
public void surfaceChanged(SurfaceHolder holder, int format, int width,
int height) {
}
/**
* SurfaceView視圖消亡時,響應此函數
*/
public void surfaceDestroyed(SurfaceHolder holder) {
flag = false;
}
}
以上就是對Android 貝塞爾曲線的繪制的示例代碼,後續繼續補充相關知識,謝謝大家對本站的支持!
 android計時器,時間計算器的實現方法
android計時器,時間計算器的實現方法
需求:默認為00:00:00,點擊開始按鈕時清零後開始計時,出現如10:28:34。點擊停止的時候停止計時。問題:使用Calendar DateFormat的方法,不設置
 android通過代碼控制ListView上下滾動
android通過代碼控制ListView上下滾動
本文將介紹一種通過代碼控制ListView上下滾動的方法。 先上圖: 按下按鈕會觸發ListView滾動或停止。 實現該功能並不難,下面給出主要代碼MainAct
 msm8909+android5.1.1--打開調試(debug)串口
msm8909+android5.1.1--打開調試(debug)串口
msm8909+android5.1.1--打開調試(debug)串口1.共同修改的地方(1)kernel\arch\arm\configs\msm8909-1gb-CB
 Volley,小並發網絡請求的好幫手
Volley,小並發網絡請求的好幫手
不得不說,當不了解一件事情的時候,就會像當然的認為,其很神秘。但是當真正的接觸到了這些神秘的item,就不會有這種感覺了。作為一個android開發新手的我,剛接觸到了V