編輯:關於Android編程
我們需要監聽ScroView的滑動情況,比如滑動了多少距離,是否滑到布局的頂部或者底部。可惜的是SDK並沒有相應的方法,不過倒是提供了一個
protected void onScrollChanged(int l, int t, int oldl, int oldt)
顯然這個方法是不能被外界調用的,因此就需要把它暴露出去,解決方式就是寫一個接口
/**
* Created by 劉楠 on 2016/8/21 0021.17:24
*/
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView observableScrollView,int x,int y ,int oldx, int oldy);
}
然後重寫ScrollView類,給它提供上面寫的回調接口
package com.liu.titlealpha.view;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* Created by 劉楠 on 2016/8/21 0021.17:23
*/
public class ObservableScrollView extends ScrollView {
private ScrollViewListener mScrollViewListener=null;
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
mScrollViewListener = scrollViewListener;
}
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ObservableScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (mScrollViewListener != null) {
mScrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}
布局時,用重寫的這個ScrollView
 Android 4.4後WebView的一些注意事項
Android 4.4後WebView的一些注意事項
自Android 4.4起,Android中的WebView開始基於Chromium( 這大概是因為Android部門負責人從Andy Rubin變成了Chrome部門的
 Android 貝塞爾曲線實現QQ拖拽清除效果
Android 貝塞爾曲線實現QQ拖拽清除效果
純屬好奇心驅動寫的一個學習性Demo,效果如下:兩個帶圓弧的線就是由三點確認的一個貝塞爾曲線:在Android已經有提供畫貝塞爾曲線的接口,三個點傳進去,效果就出來了。貝
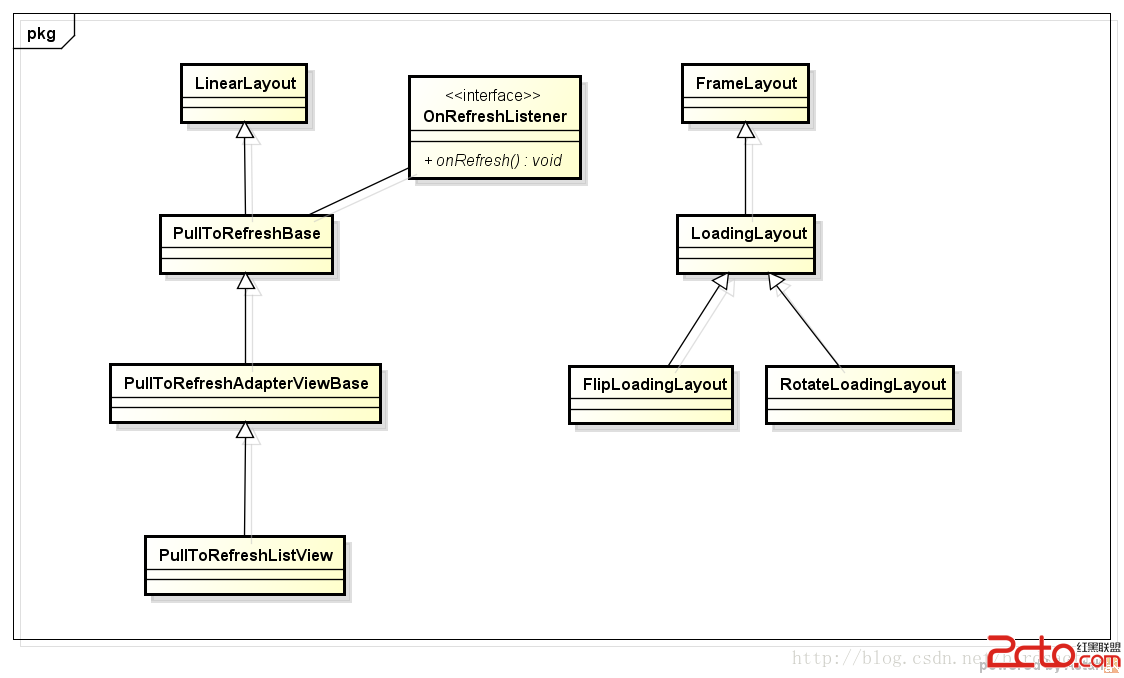
 開源Android-PullToRefresh下拉刷新源碼分析
開源Android-PullToRefresh下拉刷新源碼分析
PullToRefresh 這個庫用的是非常至多,github 今天主要分析一下源碼實現.我們通過ListView的下拉刷新進行分析,其它的類似。整個下拉刷新 父View
 Android實現TextView字符串關鍵字變色的方法
Android實現TextView字符串關鍵字變色的方法
一、字符串關鍵字變色在界面顯示的時候,偶爾需要將某些字符串中特定的字符串重點標出如下圖所示:便有了下面的方法。這個方法針對於比較 固定的字符串 ,並且需要自己 計算 需要