編輯:關於Android編程
介紹
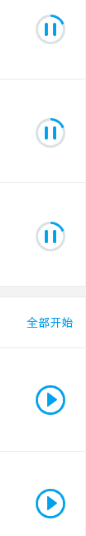
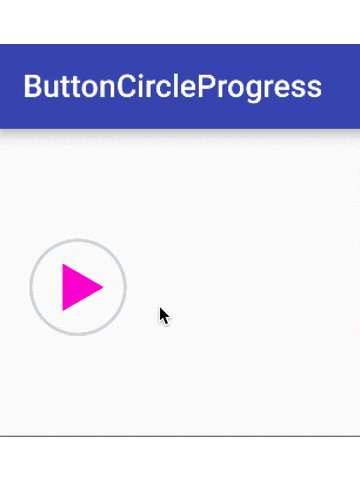
今天上班的時候有個哥們問我怎麼去實現一個按鈕式的進度條,先來看看他需要實現的效果圖。

和普通的圓形進度條類似,只是中間的地方有兩個狀態表示,未開始,暫停狀態。而且他說圓形進度的功能已經實現了。那麼我們只需要對中間的兩個狀態做處理就行了。
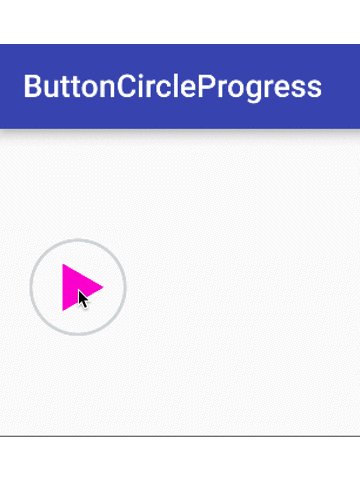
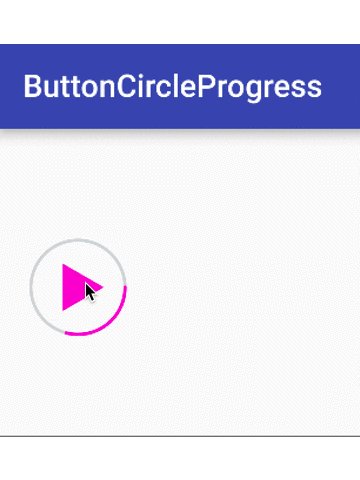
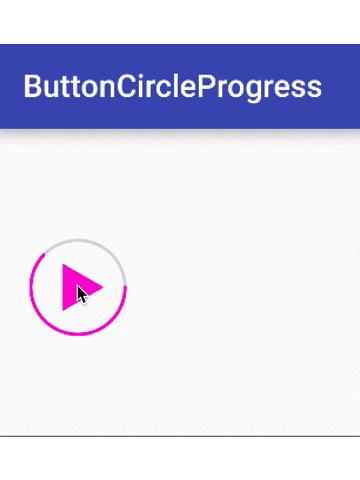
先來看看實現的效果圖:

上面說了我們只需要處理中間狀態的變化就可以了,對於進度的處理直接使用了弘洋文章中實現:
http://blog.csdn.net/lmj623565791/article/details/43371299
下面開始具體實現。
具體實現
自定義的實現還是按照官方提供的步驟來,對於自定義View的步驟之前我也寫過一篇文章,感興趣的朋友可以看一下:Android自定義View的官方套路。
為了完整講解,下面還是會提到圓形進度條的自定義,知道進度的實現可以直接跳過部分步驟。
1、創建View
觀察要實現的外圈進度條,有兩個進度:一個用來表示默認的圓形,另一個表示進度的顏色。所以這裡涉及到兩個進度條顏色寬高的定義。要繪制圓肯定需要半徑了。
創建view有三小步
(1)、定義屬性
<declare-styleable name="ButtonCircleProgressBar"> <!--無進度時的顏色--> <attr name="progress_unreached_color" format="color" /> <!--進度顏色--> <attr name="progress_reached_color" format="color" /> <!--進度條的高--> <attr name="progress_reached_bar_height" format="dimension" /> <!--無進度時的邊框高--> <attr name="progress_unreached_bar_height" format="dimension" /> <!--圓的半徑--> <attr name="radius" format="dimension" /> </declare-styleable>
(1)、定義屬性變量以及構造方法中獲取屬性
private static final int DEFAULT_TEXT_COLOR = 0XFFFC00D1;
private static final int DEFAULT_COLOR_UNREACHED_COLOR = 0xFFd3d6da;
private static final int DEFAULT_HEIGHT_REACHED_PROGRESS_BAR = 2;
private static final int DEFAULT_HEIGHT_UNREACHED_PROGRESS_BAR = 2;
/**
* The status of this view currently;
*/
private Status mStatus = Status.End;
/**
* painter of all drawing things
*/
protected Paint mPaint = new Paint();
/**
* height of reached progress bar
*/
protected int mReachedProgressBarHeight = dp2px(DEFAULT_HEIGHT_REACHED_PROGRESS_BAR);
/**
* color of reached bar
*/
protected int mReachedBarColor = DEFAULT_TEXT_COLOR;
/**
* color of unreached bar
*/
protected int mUnReachedBarColor = DEFAULT_COLOR_UNREACHED_COLOR;
/**
* height of unreached progress bar
*/
protected int mUnReachedProgressBarHeight = dp2px(DEFAULT_HEIGHT_UNREACHED_PROGRESS_BAR);
/**
* the length of triangle
*/
private int triangleLength;
/**
* use path to draw triangle
*/
private Path mPath;
/**
* mRadius of view
*/
private int mRadius = dp2px(30);
public ButtonCircleProgressBar(Context context) {
this(context,null);
}
public ButtonCircleProgressBar(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public ButtonCircleProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// init values from custom attributes
final TypedArray attributes = getContext().obtainStyledAttributes(
attrs, R.styleable.ButtonCircleProgressBar);
mReachedBarColor = attributes
.getColor(
R.styleable.ButtonCircleProgressBar_progress_reached_color,
Color.BLUE);
mUnReachedBarColor = attributes
.getColor(
R.styleable.ButtonCircleProgressBar_progress_unreached_color,
DEFAULT_COLOR_UNREACHED_COLOR);
mReachedProgressBarHeight = (int) attributes
.getDimension(
R.styleable.ButtonCircleProgressBar_progress_reached_bar_height,
mReachedProgressBarHeight);
mUnReachedProgressBarHeight = (int) attributes
.getDimension(
R.styleable.ButtonCircleProgressBar_progress_unreached_bar_height,
mUnReachedProgressBarHeight);
mRadius = (int) attributes.getDimension(
R.styleable.ButtonCircleProgressBar_radius, mRadius);
triangleLength = mRadius;
attributes.recycle();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();//need path to draw triangle
}
public Status getStatus() {
return mStatus;
}
public void setStatus(Status status) {
mStatus = status;
invalidate();
}
public enum Status{
End,
Starting
}
獲取基礎的一些屬性,這裡mStatus用來表示當前View的狀態:End代碼結束,Starting正在進行。我們用這兩個狀態來判定怎麼去draw去合適的效果。提供了setStatus為Staus設置狀態。
mPath用來進行繪制未開始時候的三角形。
2、處理View的布局
這一步主要是onMeasure方法中測量出合適的寬高。
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int paintWidth = Math.max(mReachedProgressBarHeight,
mUnReachedProgressBarHeight);
if (heightMode != MeasureSpec.EXACTLY) {
int exceptHeight = (int) (getPaddingTop() + getPaddingBottom()
+ mRadius * 2 + paintWidth);
heightMeasureSpec = MeasureSpec.makeMeasureSpec(exceptHeight,
MeasureSpec.EXACTLY);
}
if (widthMode != MeasureSpec.EXACTLY) {
int exceptWidth = (int) (getPaddingLeft() + getPaddingRight()
+ mRadius * 2 + paintWidth);
widthMeasureSpec = MeasureSpec.makeMeasureSpec(exceptWidth,
MeasureSpec.EXACTLY);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
只需要處理寬高沒有精確指定的情況,通過padding加上整個圓以及Paint的寬度計算出具體的值。
接下來就是第三步,繪制效果。
3、繪制View
為了更加清晰一點,這裡先說繪制圓的進度,再說圓中間的狀態。
(1)、繪制圓
@Override
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(getPaddingLeft(), getPaddingTop());
mPaint.setStyle(Paint.Style.STROKE);
// draw unreaded bar
mPaint.setColor(mUnReachedBarColor);
mPaint.setStrokeWidth(mUnReachedProgressBarHeight);
canvas.drawCircle(mRadius, mRadius, mRadius, mPaint);
// draw reached bar
mPaint.setColor(mReachedBarColor);
mPaint.setStrokeWidth(mReachedProgressBarHeight);
float sweepAngle = getProgress() * 1.0f / getMax() * 360;
canvas.drawArc(new RectF(0, 0, mRadius * 2, mRadius * 2), 0,
sweepAngle, false, mPaint);
通過 canvas.drawCircle(mRadius, mRadius, mRadius, mPaint);繪制默認狀態下的圓。之後改變畫筆的顏色,根據進度繪制圓弧。
(2)、繪制中間的狀態。
第一種是未開始的情況,中間是一個三角形。我們使用Path來繪制三角形,主要通過 moveTo(float x, float y)來設置第一個點,然後通過lineTo(float x, float y)來連接一個三角形。再設置Paint為填充。
第一個點這裡設置為三角形的左上角的頂點。
那麼第一個點怎麼算?
我們這裡繪制一個等邊三角形,設置邊長等於半徑。
第一個點的x坐標就應該是圓的直徑減去三角形的高之後除以2,即:
float leftX = (float) ((2*mRadius-Math.sqrt(3.0)/2*triangleLength)/2);
y坐標就為:mRadius-(triangleLength/2)
第二個點這裡選三角形的左下角,x坐標不變,y值為半徑加上邊長的一半:mRadius+(triangleLength/2)
第三個點選右邊的點,x點的坐標顯然就是第一個點的x坐標加上三角形的高
即:(float) (leftX+Math.sqrt(3.0)/2*triangleLength),y點坐標就是半徑mRadius。
最後再回到第一個點就連接成三角形了。
mPath設置的完整代碼如下
public class ButtonCircleProgressBar extends ProgressBar {
.........
mPath = new Path();//need path to draw triangle
triangleLength = mRadius;
float leftX = (float) ((2*mRadius-Math.sqrt(3.0)/2*triangleLength)/2);
float realX = (float) (leftX+leftX*0.2);
mPath.moveTo(realX,mRadius-(triangleLength/2));
mPath.lineTo(realX,mRadius+(triangleLength/2));
mPath.lineTo((float) (realX+Math.sqrt(3.0)/2*triangleLength),mRadius);
mPath.lineTo(realX,mRadius-(triangleLength/2));
}
這裡用了realX設置成了leftX的兩倍,是因為我感覺三角形設置在中間的效果不太好,所以讓他在原有基礎上增加0.2倍的距離。
有了mPath變量之後就可以在onDraw中繪制未開始狀態的三角形了,看代碼
@Override
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(getPaddingLeft(), getPaddingTop());
....
if (mStatus==Status.End){//未開始狀態,畫筆填充
mPaint.setStyle(Paint.Style.FILL);
canvas.drawPath(mPath,mPaint);//直接drawPath
}else{
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(dp2px(5));
canvas.drawLine(mRadius*2/3,mRadius*2/3,mRadius*2/3,2*mRadius*2/3,mPaint);
canvas.drawLine(2*mRadius-(mRadius*2/3),mRadius*2/3,2*mRadius-(mRadius*2/3),2*mRadius*2/3,mPaint);
}
canvas.restore();
}
進行中的狀態就是畫兩條線,第一條線x直接設為半徑的2/3倍,起始y點為2/3倍,結束為開始y點的2/3倍
對與另外一條線,x點直徑減去mRadius*2/3,y點坐標的變化和上一條線一樣。
這樣就完成了onDraw方法。
4、處理用戶交互
由於對於下載更新進度的情況來說,該控件只做狀態顯示,所以這一步不需要了,要使用的話自己設置點擊事件就可以了。
使用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.qiangyu.test.buttoncircleprogress.MainActivity"> <com.qiangyu.test.buttoncircleprogress.view.ButtonCircleProgressBar android:id="@+id/progressBar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="50dip" android:padding="5dp" android:progress="30" /> </RelativeLayout>
Activity裡設置點擊事件修改狀態,具體根據自己邏輯處理。
public class MainActivity extends AppCompatActivity {
private ButtonCircleProgressBar mProgressBar;
private static final int MSG_PROGRESS_UPDATE = 0x110;
private int progress;
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
progress = mProgressBar.getProgress();
mProgressBar.setProgress(++progress);
if (progress >= 100) {
mHandler.removeMessages(MSG_PROGRESS_UPDATE);
progress = 0;
mProgressBar.setStatus(ButtonCircleProgressBar.Status.End);
mProgressBar.setProgress(0);
}else{
mHandler.sendEmptyMessageDelayed(MSG_PROGRESS_UPDATE, 100);
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mProgressBar = (ButtonCircleProgressBar) findViewById(R.id.progressBar);
mProgressBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mProgressBar.getStatus()== ButtonCircleProgressBar.Status.Starting){
mProgressBar.setStatus(ButtonCircleProgressBar.Status.End);
mHandler.removeMessages(MSG_PROGRESS_UPDATE);
}else{
mHandler.sendEmptyMessage(MSG_PROGRESS_UPDATE);
mProgressBar.setStatus(ButtonCircleProgressBar.Status.Starting);
}
}
});
}
}
好了,到這裡一個圓形進度條式按鈕就實現了.希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
 CoreText(五):省略號
CoreText(五):省略號
直接附代碼:#import "MyView.h"#import // 行距const CGFloat kGlobalLineLeading = 5.0
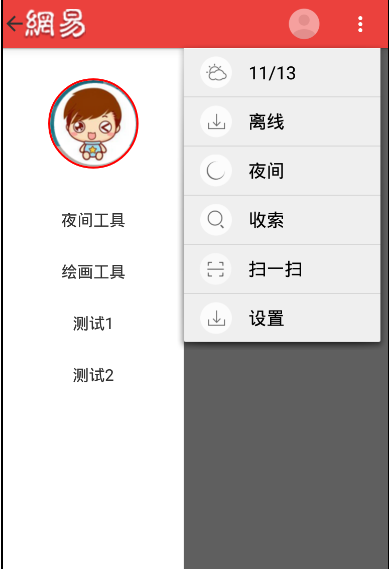
 Android實現仿網易新聞主界面設計
Android實現仿網易新聞主界面設計
下面先來一張效果圖 根據圖片分析,要實現的有側邊欄DrawerLayout,ActionBar的顏色和菜單以及ActionBarDrawerTogg
 Activity跳轉Flag你想知道的都在這了
Activity跳轉Flag你想知道的都在這了
Android 的一個特色就是 application A 的 activity 可以啟動 application B 的 activity,盡管 A 和 B 是毫無干系
 Android用PopupWindow實現自定義overflow
Android用PopupWindow實現自定義overflow
本文實例為大家分享了PopupWindow實現自定義overflow的具體代碼,供大家參考,具體內容如下當Action Bar的Action放不下時,系統會將其收集在ov