編輯:關於Android編程
接著AppWidget基礎學習,今天是一個“進階版”的小例子,用來檢驗一下自己的學習效果。於是就做了一個擲骰子的Widget。
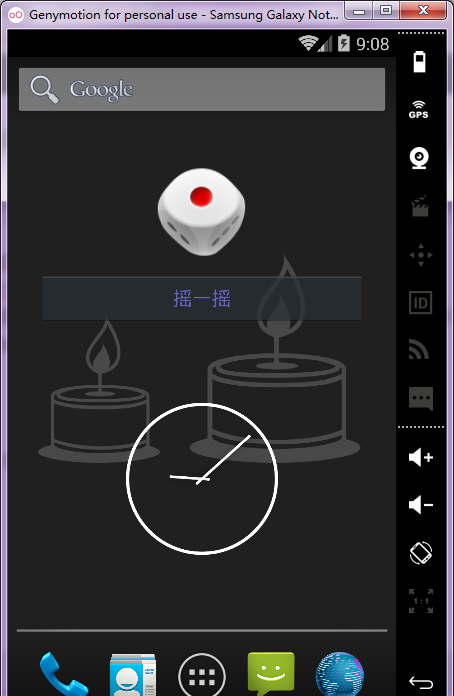
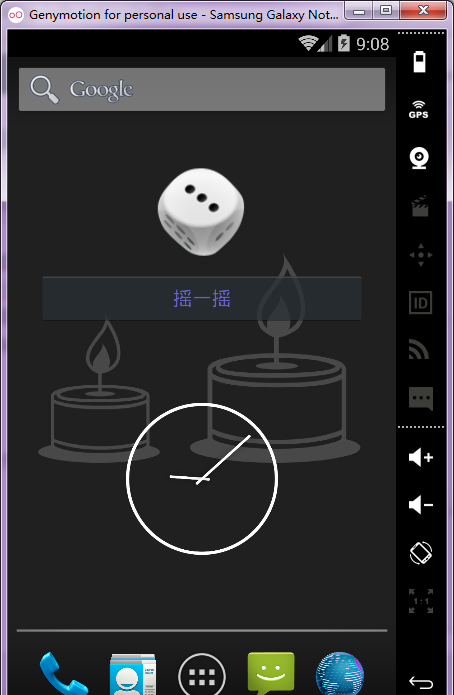
方便大家觀看,先截圖如下:



需要注意的是在drawable文件夾下有幾張圖片,我是在網上下載的別人的素材。
下面就開始我們的學習之旅吧。
第一步:
是在res/目錄下創建一個名為xml的文件夾(其實名字是隨意的,不必拘泥與這一個名字),然後在裡面創建一個appwidget_info.xml文件,其作用就是向系統進行聲明。
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minHeight="72dp" android:minWidth="294dp" android:updatePeriodMillis="86400000" android:initialLayout="@layout/app_widget_layout" > </appwidget-provider>
第二步:
對布局界面進行設置,我的設置如下app_widget_layout.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageview_widget"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
/>
<Button
android:id="@+id/button_widget"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="搖一搖"
android:textColor="#6663c6"
/>
</LinearLayout>
第三步:
創建一個支撐widget的類,用來完成接下來的邏輯的操作,如下面的WidgetProvider.java.
package com.summer.mywidget;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.ComponentName;
import android.content.Context;
import android.content.Intent;
import android.util.Log;
import android.widget.RemoteViews;
public class WidgetProvider extends AppWidgetProvider{
private static final String MY_UPDATE_ACTION="com.summer.APP_WIDGET_ACTION";
/*
*隨機的獲得一張圖片的int值,為接下來的變換圖片打基礎
*/
private static int getRandomPicture(){
int[] pictureArray=new int[]{R.drawable.dice_1,R.drawable.dice_2,R.drawable.dice_3,
R.drawable.dice_4,R.drawable.dice_5,R.drawable.dice_6};
int RandomNumber=(int) ((Math.random()*100)%6);
return pictureArray[RandomNumber];
}
/*
*用於接收action,分支是區別於自定義ACTION和系統action的有效方式
*/
@Override
public void onReceive(Context context, Intent intent) {
// TODO Auto-generated method stub
String RESPONSEACTION=intent.getAction();
Log.i("Summer", "------------->>>>>>>>>>>>>>>>>>>>>>>>>>>>>"+RESPONSEACTION);
if(MY_UPDATE_ACTION.equals(RESPONSEACTION)){
RemoteViews remoteViews=new RemoteViews(context.getPackageName(),R.layout.app_widget_layout);
remoteViews.setImageViewResource(R.id.imageview_widget,getRandomPicture());
AppWidgetManager appWidgetManager=AppWidgetManager.getInstance(context);
ComponentName componentName=new ComponentName(context,WidgetProvider.class);
appWidgetManager.updateAppWidget(componentName, remoteViews);
}else{
super.onReceive(context, intent);
}
}
/*
*用一個循環的方式是為了應對桌面上添加了好幾個這樣的Widget的情形
*/
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
for(int i=0;i<appWidgetIds.length;i++){
Intent intent=new Intent();
intent.setAction(MY_UPDATE_ACTION);
PendingIntent pendingIntent=PendingIntent.getBroadcast(context, -1, intent, 0);
RemoteViews remoteViews=new RemoteViews(context.getPackageName(),R.layout.app_widget_layout);
remoteViews.setOnClickPendingIntent(R.id.button_widget,pendingIntent);
appWidgetManager.updateAppWidget(appWidgetIds[i], remoteViews);
}
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
// TODO Auto-generated method stub
super.onDeleted(context, appWidgetIds);
System.out.println("my app widget ----------------------------->>>>>>>onDeleted");
}
@Override
public void onEnabled(Context context) {
// TODO Auto-generated method stub
System.out.println("my app widget ----------------------------->>>>>>>onEnabled");
super.onEnabled(context);
}
@Override
public void onDisabled(Context context) {
// TODO Auto-generated method stub
System.out.println("my app widget ----------------------------->>>>>>>onDisabled");
super.onDisabled(context);
}
}
第四步:
在清單文件Manifest.xml文件中進行相關項的聲明。詳如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.summer.mywidget"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.summer.mywidget.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<receiver
android:name="com.summer.mywidget.WidgetProvider">
<intent-filter >
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<intent-filter >
<action android:name="com.summer.APP_WIDGET_ACTION"></action>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/appwidget_info">
</meta-data>
</receiver>
</application>
</manifest>
第五步:
大功告成,運行一下代碼,然後手工的進行app_Widget 的添加,然後你就可以擁有一款”骰子“咯。
總結:
這個小程序雖說是實現了,但是仍然不是比較復雜。需要對廣播消息等知識有一定的了解。
改進方向:給每次的點擊事件完成時添加動畫效果,以獲得更好地用戶體驗。(需要借助於RemoteViews內的相關的方法)。
代碼中不可避免的會出現一些錯誤和不足之處,希望廣大博友看到後予以指出,希望能和你們一起進步!
 Android從系統Gallery獲取圖片具體實現
Android從系統Gallery獲取圖片具體實現
前言 在Android應用中,經常有場景會需要使用到設備上存儲的圖片,而直接從路徑中獲取無疑是非常不便利的。所以一般推薦調用系統的Gallery應用,選擇圖片,然後使用
 Android動畫--屬性動畫簡單介紹和基本用法(二)
Android動畫--屬性動畫簡單介紹和基本用法(二)
上一篇我們說到的逐幀動畫和補間動畫,這篇我們著重說下屬性動畫:先看下面兩幅動畫: 上面兩幅動畫就是通過屬性動畫做出來的,是不是比較炫呢!不僅有顯示,也有交互點擊事件。下面
 Day23-AutoCompleteTextView和Scroll
Day23-AutoCompleteTextView和Scroll
最簡單的使用xml布局文件 Activity.javaList list = new ArrayList<>();list.add("
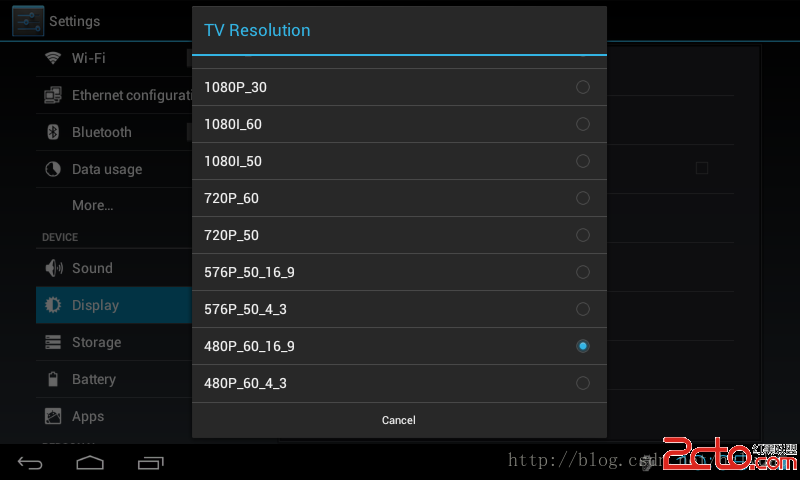
 android4.0.4 增加HDMI設置
android4.0.4 增加HDMI設置
最近到4412最基本的都調了 然後覺得沒事做了 所以增加一個HDMI的設置 不能閒著 以下使用的是廣州斯道的icool210開發板 源碼修改如下 最開始我是先在設置裡加上