編輯:關於Android編程
什麼是AppWidget?AppWidget就是我們平常在桌面上見到的那種一個個的小窗口,利用這個小窗口可以給用戶提供一些方便快捷的操作。
今天的目標就是怎麼創建一個簡單的AppWidget。
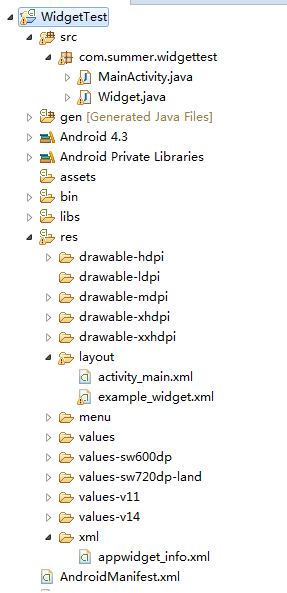
首先我先把目錄結構展示一下,方便大家理解。

第一步:我們需要在res目錄下創建一個folder,可以命名為xml(但這並不是必須的,你也可以換成你喜歡的名字)。然後在這麼目錄下創建一個xml文件。我的appwidget.xml文件代碼如下:
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android" android:minHeight="72dp" android:minWidth="294dp" android:updatePeriodMillis="86400000" android:initialLayout="@layout/example_widget" > </appwidget-provider>
小注解:
在android的命名空間下聲明了appwidget 的最小的高度、寬度、以及更新的時間(注意是以毫秒為單位的)和最重要的綁定的布局文件(所謂布局文件就是展示到桌面上的界面的外觀)。
第二步:下面的這個文件是在上面的appwidget.xml中的initialLayout屬性中綁定的xml布局文件,即example_widget.xml,代碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:id="@+id/textview1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="MyFirst Widget Example!" > </TextView> <!--由於只是實現簡單的效果,所以就只用一個TextView吧--> </LinearLayout>
第三步:實現了布局展示界面,下面自然而然的,我們就會想到要怎麼讓這個布局界面展示出來,所以就必須有一個provider,因此,下面就需要創建一個繼承了AppWidgetProvider的實例,來完成這一個功能。我的文件名稱命名為Widget.java.
package com.summer.widgettest;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
/**
*在這四個必須的方法中,只是打印出一句話,來觀察其“生命周期”即可
*/
public class Widget extends AppWidgetProvider {
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
System.out.println("onUpdate");
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
@Override
public void onDeleted(Context context, int[] appWidgetIds) {
// TODO Auto-generated method stub
System.out.println("onDeleted");
super.onDeleted(context, appWidgetIds);
}
@Override
public void onDisabled(Context context) {
// TODO Auto-generated method stub
System.out.println("onDisabled");
super.onDisabled(context);
}
@Override
public void onEnabled(Context context) {
// TODO Auto-generated method stub
System.out.println("onEnabled");
super.onEnabled(context);
}
}
第四步:這也是最為關鍵的一步,因為前面的工作都是為這一步來打基礎的。那麼要怎麼做捏?答案就是清單文件,在清單文件中進行聲明就可以了。我的代碼如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.summer.widgettest"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="18" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.summer.widgettest.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<receiver android:name="com.summer.widgettest.Widget">
<intent-filter >
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/appwidget_info"/>
</receiver>
</application>
</manifest>
小注解:
在這裡我麼也不難看出,原來widget也就是個廣播事件啊,所以需要使用receiver ,然後接下來是一個inent-filter過濾器,功能就是過濾出符合要求的action,在這裡當然是widget動作了。
接下來有一個meta-data元數據解釋,作用就是對這個widget進行解釋的作用,也是為了讓android系統知道這到底是個什麼東西。(偷偷告訴你,一般這兩個要點是固定的表達)
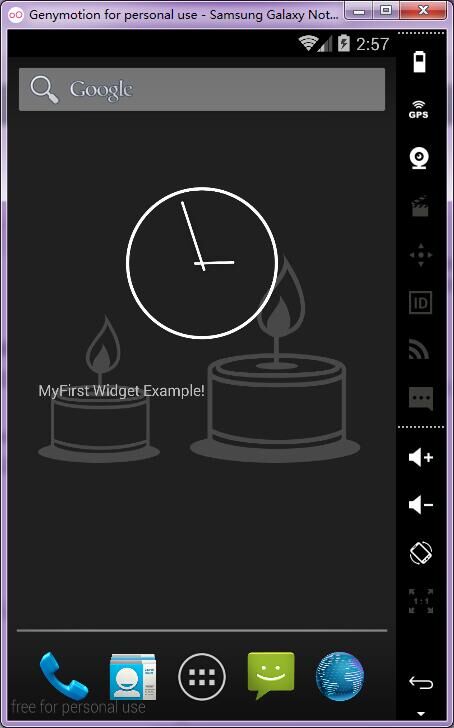
好了,萬事具備,只欠”運行“了,接下來就是程序運行之後的界面。。上面的那一行文字就是程序運行之後

就可以看到的結果,也就是我們”自制“的一個AppWidget了。(說實話,真的是不太好看)。
回顧與總結:
1、怎麼實現的這個AppWidget?先是在res文件夾下創建一個xml 文件夾,並在裡面添加一個appwidget-provider文件,再就是寫一個用於呈現內容的布局文件。接下來就是一個繼承自AppWidgetProvider的類的創建,然後再清單文件中進行相關項的聲明就可以了。
2、邏輯思路很重要,每一步的銜接是思路的引導點。
3、這裡僅僅是一個簡單的小例子,接下來要做的就是如何讓這個widget和我們的系統進行交互。
4、好了,大致就是這樣,歡迎廣大博友留言評論,我一定會虛心的接受,希望能和你們一起進步!
—————————–這裡是華麗的分界線——————
上面的是創建一個簡單的appWidget的示例,下面是關於如何實現這些Widget如何實現相關的動作偵聽的。
知識點准備:
我們應該知道的是,android的widget的進程與程序運行的進程並不是同一個進程,這就意味著我們不能像往常一樣簡單的使用一個setOnClickListener方法了,因為這樣做是完不成相關的動作的偵聽的功能的。那麼問題來了,我們要怎麼實現這些動作的交互呢?
別著急,答案是采用RemoteViews,顧名思義就是采用”遠程的“方式來實現相關的處理操作。接下來讓我們一起來看一下具體的實現流程吧。--------------------------------------------------------------------------------
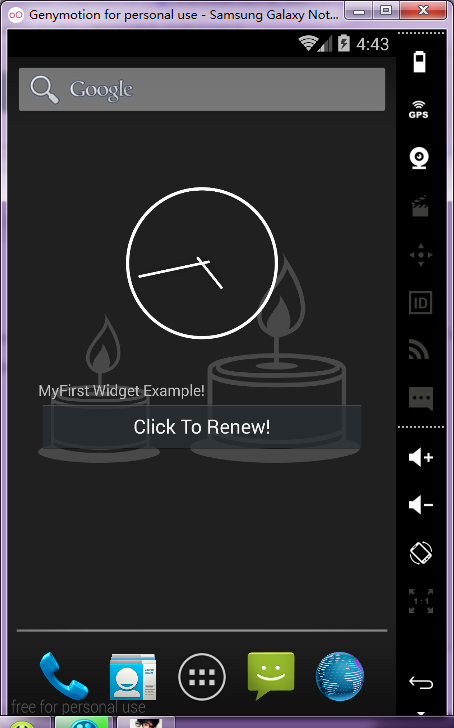
第一步:在之前的appWidget的布局文件中添加一個按鈕,用來實現布局。
<Button android:id="@+id/button1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="Click To Renew!" > </Button>
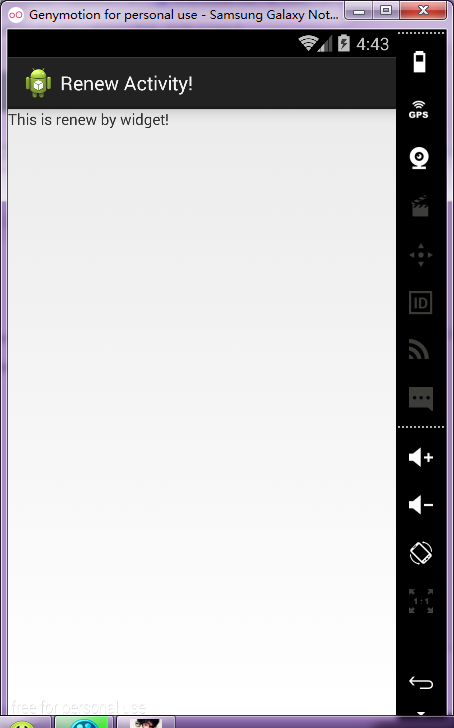
第二步:然後再Widget.java這個AppWidgetProvider的實現類的onUpdate方法中實現相關的代碼。為了更好地展示效果,我們可以新建一個Activity,用來呈現點擊按鈕之後跳轉的界面的展示。我命名為RenewActivity.java.相關源碼如下所示
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager,
int[] appWidgetIds) {
// TODO Auto-generated method stub
System.out.println("onUpdate");
for(int i=0;i<appWidgetIds.length;i++){
//check which appwidget is enabled!
System.out.println(appWidgetIds[i]);
Intent intent=new Intent(context,RenewActivity.class);
PendingIntent pendingIntent=PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews remoteViews=new RemoteViews(context.getPackageName(), R.layout.example_widget);
remoteViews.setOnClickPendingIntent(R.id.button1, pendingIntent);
appWidgetManager.updateAppWidget(appWidgetIds[i], remoteViews);
}
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
RenewActivity.java
package com.summer.widgettest;
import android.app.Activity;
import android.os.Bundle;
public class RenewActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.renew);
}
//由於renew布局是一個非常簡單的界面(一個TextView而已),所以不再貼出代碼
}
第三步:不要忘記在清單文件中進行Activity的聲明,否則你是看不到界面的效果的。
<activity android:name="com.summer.widgettest.RenewActivity" android:label="Renew Activity!" > </activity>
效果圖如下所示:


小總結:
在Widget的onUpdate方法中,我們使用到了RemoteViews類的實例,起作用就不再詳細的闡述,這裡就直接解釋代碼的功能吧。如上,創建其實例的時候需要兩個參數分別為上下文對象的包名和widget的”布局“,然後在進行對按鈕的時間偵聽的時候使用到了一個叫pendingIntent的實例,其作用就是將遠程的消息信息傳達給相應的處理邏輯中,進而實現對widget上按鈕的動作的偵聽處理。然後使用appWidgetManager進行更新操作就可以了!如此便可以完成我們的代碼的邏輯。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持本站。
 安卓(Android)實現3DTouch效果
安卓(Android)實現3DTouch效果
本篇博客要做的效果圖:來個低質量動圖:這個動圖效果不是很好,實際上模糊效果應該是像上面第一張圖那樣的,後面會放出代碼,有興趣的可以試著運行一下看看效果。 先說一
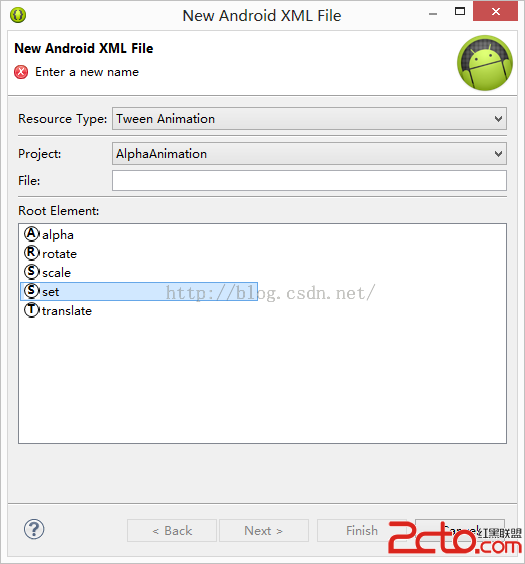
 Android學習第五篇——動畫效果
Android學習第五篇——動畫效果
接下來我要介紹的是Android的一些動畫效果一、AlphaAnimation透明動畫這裡我用到了兩種不同的方法來實現透明動畫效果首先布局文件很簡單,就是拖放一個按鈕在界
 Android音頻處理之通過AudioRecord去保存PCM文件進行錄制,播放,停止,刪除功能
Android音頻處理之通過AudioRecord去保存PCM文件進行錄制,播放,停止,刪除功能
音頻這方面很博大精深,我這裡肯定講不了什麼高級的東西,最多也只是一些基礎類知識,首先,我們要介紹一下Android他提供的錄音類,實際上他有兩個,一個是MediaReco
 Android Drawable的9種子類 介紹
Android Drawable的9種子類 介紹
Drawable 在android裡面 就是代表著圖像,注意是圖像 而不是圖片。 圖片是圖像的子集。圖像除了可以包含圖片以外 還可以包含顏色。換句話說Drawble就是c