編輯:關於Android編程
目前的應用市場上,使用毛玻璃效果的APP隨處可見,比如用過微信語音聊天的人可以發現,語音聊天頁面就使用了高斯模糊效果。
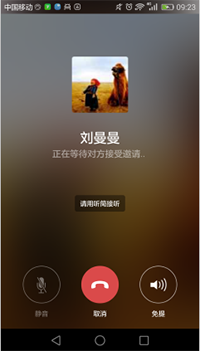
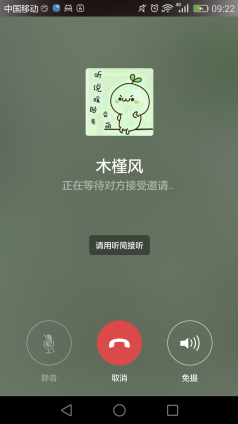
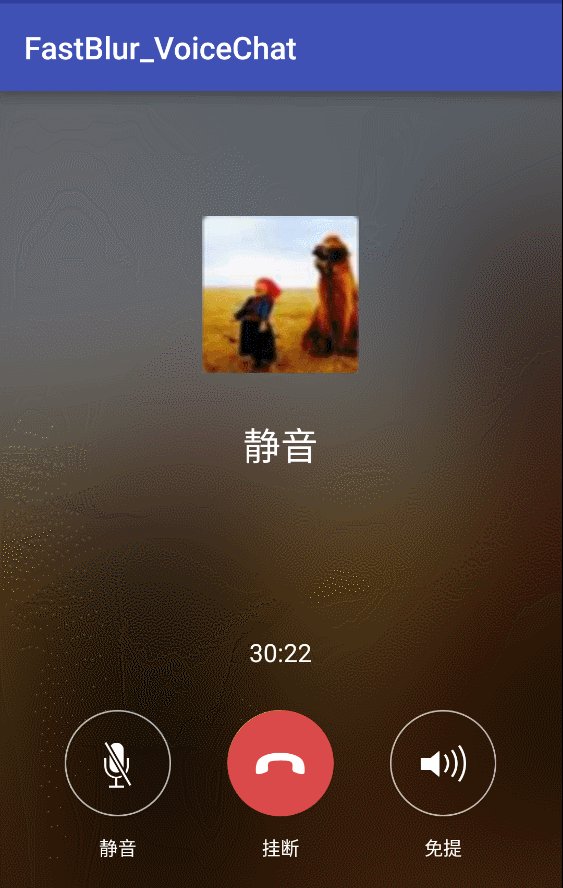
先看下效果圖:


仔細觀察上圖,我們可以發現,背景圖以用戶頭像為模板,對其進行了高斯模糊,並把它作為整個頁面的背景色。
關於Android如何快速實現高斯模糊(毛玻璃效果),網上一堆相關介紹,可參考下面文章一種快速毛玻璃虛化效果實現–Android。 下面直接給出模糊化工具類(已驗證可行):
import android.graphics.Bitmap;
/**
* 快速模糊化工具
*/
public class FastBlur {
public static Bitmap doBlur(Bitmap sentBitmap, int radius, boolean canReuseInBitmap) {
Bitmap bitmap;
if (canReuseInBitmap) {
bitmap = sentBitmap;
} else {
bitmap = sentBitmap.copy(sentBitmap.getConfig(), true);
}
if (radius < 1) {
return (null);
}
int w = bitmap.getWidth();
int h = bitmap.getHeight();
int[] pix = new int[w * h];
bitmap.getPixels(pix, 0, w, 0, 0, w, h);
int wm = w - 1;
int hm = h - 1;
int wh = w * h;
int div = radius + radius + 1;
int r[] = new int[wh];
int g[] = new int[wh];
int b[] = new int[wh];
int rsum, gsum, bsum, x, y, i, p, yp, yi, yw;
int vmin[] = new int[Math.max(w, h)];
int divsum = (div + 1) >> 1;
divsum *= divsum;
int dv[] = new int[256 * divsum];
for (i = 0; i < 256 * divsum; i++) {
dv[i] = (i / divsum);
}
yw = yi = 0;
int[][] stack = new int[div][3];
int stackpointer;
int stackstart;
int[] sir;
int rbs;
int r1 = radius + 1;
int routsum, goutsum, boutsum;
int rinsum, ginsum, binsum;
for (y = 0; y < h; y++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
for (i = -radius; i <= radius; i++) {
p = pix[yi + Math.min(wm, Math.max(i, 0))];
sir = stack[i + radius];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rbs = r1 - Math.abs(i);
rsum += sir[0] * rbs;
gsum += sir[1] * rbs;
bsum += sir[2] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
}
stackpointer = radius;
for (x = 0; x < w; x++) {
r[yi] = dv[rsum];
g[yi] = dv[gsum];
b[yi] = dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (y == 0) {
vmin[x] = Math.min(x + radius + 1, wm);
}
p = pix[yw + vmin[x]];
sir[0] = (p & 0xff0000) >> 16;
sir[1] = (p & 0x00ff00) >> 8;
sir[2] = (p & 0x0000ff);
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[(stackpointer) % div];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi++;
}
yw += w;
}
for (x = 0; x < w; x++) {
rinsum = ginsum = binsum = routsum = goutsum = boutsum = rsum = gsum = bsum = 0;
yp = -radius * w;
for (i = -radius; i <= radius; i++) {
yi = Math.max(0, yp) + x;
sir = stack[i + radius];
sir[0] = r[yi];
sir[1] = g[yi];
sir[2] = b[yi];
rbs = r1 - Math.abs(i);
rsum += r[yi] * rbs;
gsum += g[yi] * rbs;
bsum += b[yi] * rbs;
if (i > 0) {
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
} else {
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
}
if (i < hm) {
yp += w;
}
}
yi = x;
stackpointer = radius;
for (y = 0; y < h; y++) {
// Preserve alpha channel: ( 0xff000000 & pix[yi] )
pix[yi] = (0xff000000 & pix[yi]) | (dv[rsum] << 16) | (dv[gsum] << 8) | dv[bsum];
rsum -= routsum;
gsum -= goutsum;
bsum -= boutsum;
stackstart = stackpointer - radius + div;
sir = stack[stackstart % div];
routsum -= sir[0];
goutsum -= sir[1];
boutsum -= sir[2];
if (x == 0) {
vmin[y] = Math.min(y + r1, hm) * w;
}
p = x + vmin[y];
sir[0] = r[p];
sir[1] = g[p];
sir[2] = b[p];
rinsum += sir[0];
ginsum += sir[1];
binsum += sir[2];
rsum += rinsum;
gsum += ginsum;
bsum += binsum;
stackpointer = (stackpointer + 1) % div;
sir = stack[stackpointer];
routsum += sir[0];
goutsum += sir[1];
boutsum += sir[2];
rinsum -= sir[0];
ginsum -= sir[1];
binsum -= sir[2];
yi += w;
}
}
bitmap.setPixels(pix, 0, w, 0, 0, w, h);
return (bitmap);
}
}
那麼,我們使用這個工具類,就可以高仿微信聊天頁面了麼? 答案是NO。
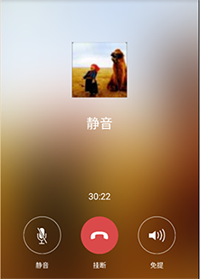
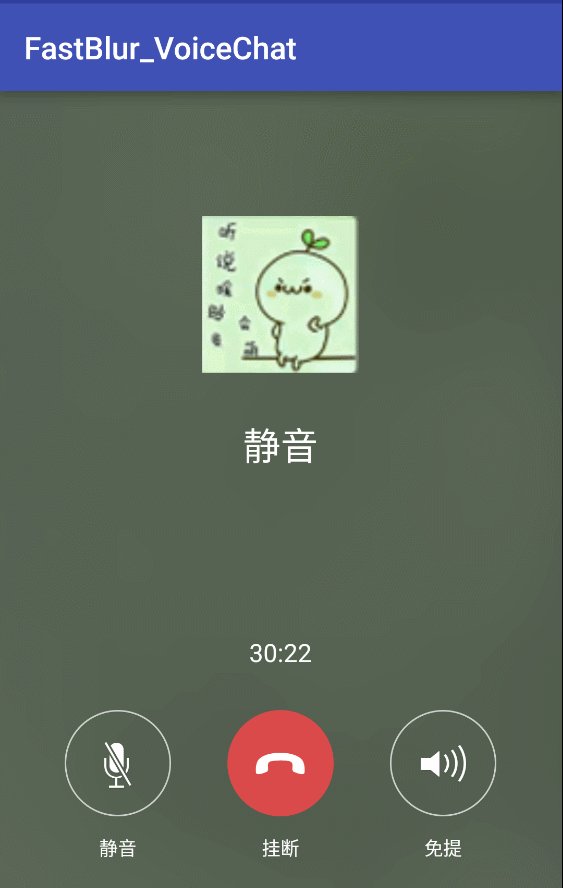
我們先看下直接使用該工具類能實現的效果:


我們可以看出來,通過該工具類,能實現圖片的毛玻璃效果,可是並不理想,因為微信的背景顏色偏暗,而我們模糊化得到的圖片顏色偏淡。 效果有些不盡如人意。 了解ios的人,或許知道,ios實現高斯模糊有直接的api: UIBlurEffectStyleExtraLight、UIBlurEffectStyleLight 、UIBlurEffectStyleDark,而UIBlurEffectStyleDark就可以直接實現比較暗的毛玻璃效果。 那放在android這邊,該如何辦呢?
我這裡采用的是“曲線求國”的策略,要想背景色偏暗,我們使用FrameLayout布局,在其中添加一個比較暗的一層View,就可以實現啦。
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:orientation="vertical"> <ImageView android:id="@+id/imgBg" android:layout_width="match_parent" android:layout_height="match_parent" android:adjustViewBounds="true" android:maxHeight="1500dp" android:maxWidth="1000dp" android:scaleType="centerCrop" /> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="#90000000" /> <RelativeLayout android:id="@+id/rootView" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" android:orientation="vertical"> <ImageView android:id="@+id/imgUserHead" android:layout_width="100dp" android:layout_height="100dp" android:layout_centerHorizontal="true" android:layout_marginTop="80dp" android:scaleType="fitXY" android:src="@mipmap/ic_launcher" /> <TextView android:id="@+id/textUserName" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/imgUserHead" android:layout_centerHorizontal="true" android:layout_marginTop="30dp" android:gravity="center_horizontal" android:text="靜音" android:textColor="#ffffff" android:textSize="24dp" /> </RelativeLayout> </FrameLayout>
上面代碼中,可以看到,我們添加了這麼一個ImageView:
<ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="#90000000" />
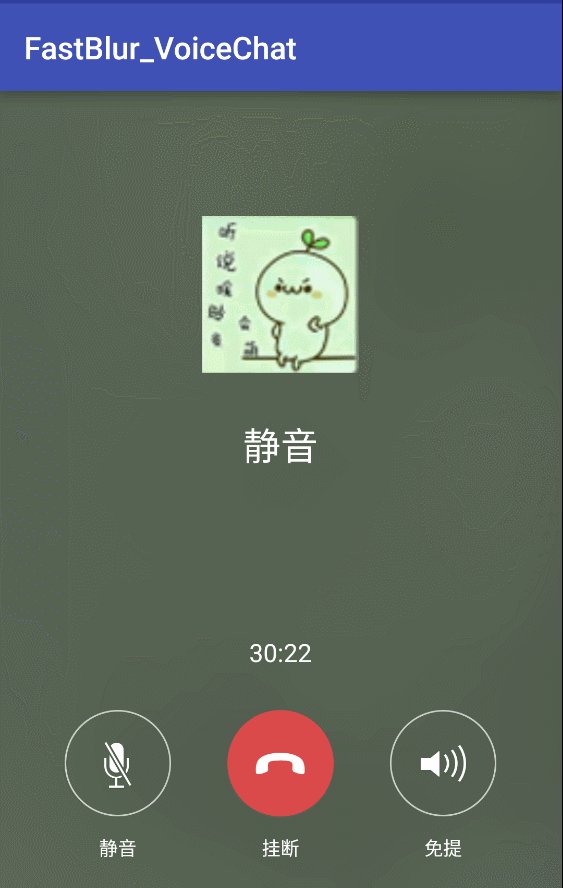
最重實現的效果圖如下:

源碼地址:https://github.com/zuiwuyuan/FastBlur_VoiceChat
以上所述是小編給大家介紹的Android 高仿微信語音聊天頁面高斯模糊效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
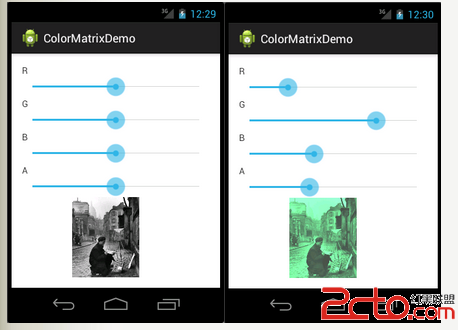
 Android--ColorMatrix改變圖片顏色
Android--ColorMatrix改變圖片顏色
承香墨影Android--ColorMatrix改變圖片顏色 前言 本篇博客講解如何通過改變圖片像素點RGB的值的方式,在Android中改變圖片
 使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
使用AndroidStudio上傳忽略文件至SVN Server的解決辦法
在同組項目進行共享時,容易把本地的配置文件比如*.iml等文件上傳至共享服務器,這樣會對隊友造成巨大的麻煩,為了解決這個問題,可以使用下面方法解決,下面以上傳到服務器的a
 Android開發之關於項目
Android開發之關於項目
本系列文章會根據項目的進度進行相關介紹,其會分為多個模塊,每個模塊互不依賴,各個模塊都是單獨的學習內容,如sqlite學習模塊,contacts聯系人模塊等。新建項目相信
 Android 數據存儲之SQLite數據庫
Android 數據存儲之SQLite數據庫
前言Android中有許多的數據存儲方式,如果我們有少量的數據需要存儲,那麼使用:SharedPreferences、文件存儲就可以了。但是如果有大量數據需要進行讀寫,那