編輯:關於Android編程
現在很多app的支付、輸入密碼功能,都已經開始使用自定義數字鍵盤,不僅更加方便、其效果著實精致。
下面帶著大家學習下,如何高仿微信的數字鍵盤,可以拿來直接用在自身的項目中。
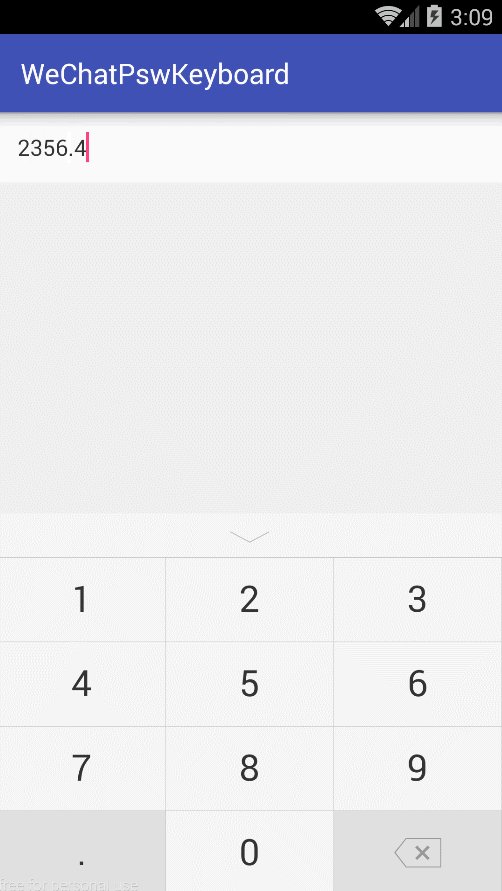
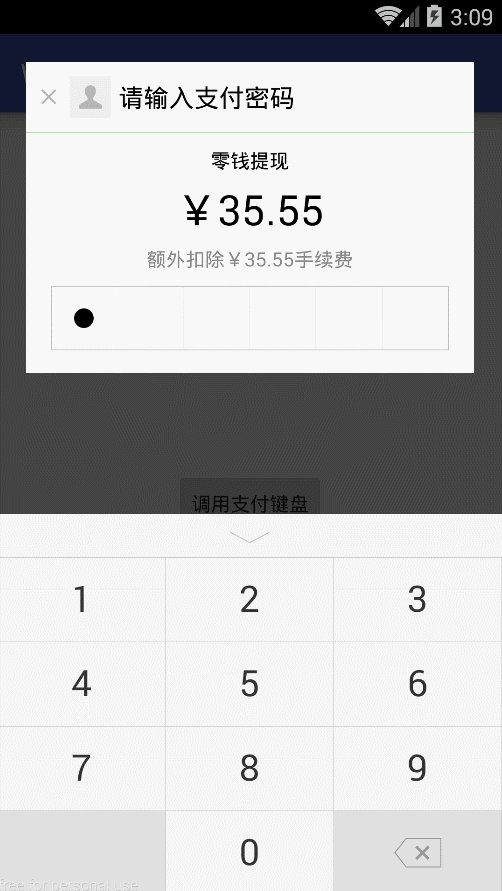
先看下效果圖:

1. 自定義布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content"> <!-- 輸入鍵盤 --> <GridView android:id="@+id/gv_keybord" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:background="#bdbdbd" android:horizontalSpacing="1px" android:numColumns="3" android:verticalSpacing="1px" /> <View android:id="@+id/line" android:layout_width="match_parent" android:layout_height="1px" android:layout_above="@id/gv_keybord" android:background="#bdbdbd" /> <RelativeLayout android:id="@+id/layoutBack" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_above="@id/line" android:background="#f5f5f5" android:padding="10dp"> <ImageView android:id="@+id/imgBack" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@mipmap/keyboard_back_img" /> </RelativeLayout> <View android:layout_width="match_parent" android:layout_height="1px" android:layout_above="@id/layoutBack" android:layout_marginTop="1dp" android:background="#bdbdbd" /> </RelativeLayout>
鍵盤的布局,實質就是一個4X3網格布局的GridView。
2.實現數字鍵盤內容
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.GridView;
import android.widget.RelativeLayout;
import com.lnyp.pswkeyboard.R;
import com.lnyp.pswkeyboard.adapter.KeyBoardAdapter;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
/**
* 虛擬鍵盤
*/
public class VirtualKeyboardView extends RelativeLayout implements View.OnClickListener {
Context context;
private GridView gridView;
private RelativeLayout layoutBack;
private ArrayList<Map<String, String>> valueList;
public VirtualKeyboardView(Context context) {
this(context, null);
}
public VirtualKeyboardView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
View view = View.inflate(context, R.layout.layout_virtual_keyboard, null);
valueList = new ArrayList<>();
layoutBack = (RelativeLayout) view.findViewById(R.id.layoutBack);
layoutBack.setOnClickListener(this);
gridView = (GridView) view.findViewById(R.id.gv_keybord);
setView();
addView(view);
}
public RelativeLayout getLayoutBack() {
return layoutBack;
}
public ArrayList<Map<String, String>> getValueList() {
return valueList;
}
public GridView getGridView() {
return gridView;
}
private void setView() {
/* 初始化按鈕上應該顯示的數字 */
for (int i = 1; i < 13; i++) {
Map<String, String> map = new HashMap<String, String>();
if (i < 10) {
map.put("name", String.valueOf(i));
} else if (i == 10) {
map.put("name", ".");
} else if (i == 11) {
map.put("name", String.valueOf(0));
} else if (i == 12) {
map.put("name", "");
}
valueList.add(map);
}
KeyBoardAdapter keyBoardAdapter = new KeyBoardAdapter(context, valueList);
gridView.setAdapter(keyBoardAdapter);
}
@Override
public void onClick(View v) {
}
}
看下適配器如何處理:KeyBoardAdapter .java
import android.content.Context;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.RelativeLayout;
import android.widget.TextView;
import com.lnyp.pswkeyboard.R;
import java.util.ArrayList;
import java.util.Map;
/**
* 九宮格鍵盤適配器
*/
public class KeyBoardAdapter extends BaseAdapter {
private Context mContext;
private ArrayList<Map<String, String>> valueList;
public KeyBoardAdapter(Context mContext, ArrayList<Map<String, String>> valueList) {
this.mContext = mContext;
this.valueList = valueList;
}
@Override
public int getCount() {
return valueList.size();
}
@Override
public Object getItem(int position) {
return valueList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = View.inflate(mContext, R.layout.grid_item_virtual_keyboard, null);
viewHolder = new ViewHolder();
viewHolder.btnKey = (TextView) convertView.findViewById(R.id.btn_keys);
viewHolder.imgDelete = (RelativeLayout) convertView.findViewById(R.id.imgDelete);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
if (position == 9) {
viewHolder.imgDelete.setVisibility(View.INVISIBLE);
viewHolder.btnKey.setVisibility(View.VISIBLE);
viewHolder.btnKey.setText(valueList.get(position).get("name"));
viewHolder.btnKey.setBackgroundColor(Color.parseColor("#e0e0e0"));
} else if (position == 11) {
viewHolder.btnKey.setBackgroundResource(R.mipmap.keyboard_delete_img);
viewHolder.imgDelete.setVisibility(View.VISIBLE);
viewHolder.btnKey.setVisibility(View.INVISIBLE);
} else {
viewHolder.imgDelete.setVisibility(View.INVISIBLE);
viewHolder.btnKey.setVisibility(View.VISIBLE);
viewHolder.btnKey.setText(valueList.get(position).get("name"));
}
return convertView;
}
/**
* 存放控件
*/
public final class ViewHolder {
public TextView btnKey;
public RelativeLayout imgDelete;
}
}
在看Adapter之前,我們先看下grid_item_virtual_keyboard是如何實現的:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#e0e0e0"> <TextView android:id="@+id/btn_keys" android:layout_width="match_parent" android:layout_height="60dp" android:layout_centerInParent="true" android:background="@drawable/selector_gird_item" android:gravity="center" android:includeFontPadding="false" android:textColor="#333333" android:textSize="26sp" /> <RelativeLayout android:id="@+id/imgDelete" android:layout_width="wrap_content" android:layout_height="60dp" android:layout_centerInParent="true"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:src="@mipmap/keyboard_delete_img" /> </RelativeLayout> </RelativeLayout>
可以看到,我們在item布局文件中,指定了兩個view,一個是普通顯示數字的TextView, 一個是顯示最後刪除鍵的RelativeLayout。
然後,在KeyBoardAdapter 的getView方法中,我們根據position位置,對布局進行不同的處理。當position為9,也就是倒數第三個按鍵,它的按鈕顏色要單獨設置。 當position為12也就是最後一個按鈕時,需要控制刪除按鈕顯示,數字按鈕隱藏。 其余情況則是刪除按鈕隱藏,數字按鈕顯示。
3.使用並實現鍵盤事件邏輯
布局中,可以直接使用自己定義的數字鍵盤:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#efefef" tools:context="com.lnyp.pswkeyboard.NormalKeyBoardActivity"> <EditText android:id="@+id/textAmount" android:layout_width="match_parent" android:layout_height="50dp" android:background="#FFFFFF" android:inputType="numberDecimal" android:padding="14dp" android:textColor="#333333" android:textSize="16sp" /> <com.lnyp.pswkeyboard.widget.VirtualKeyboardView android:id="@+id/virtualKeyboardView" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" /> </RelativeLayout>
我們在Activity中,操作數字鍵盤:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.EditText;
import android.widget.GridView;
import com.lnyp.pswkeyboard.widget.VirtualKeyboardView;
import java.util.ArrayList;
import java.util.Map;
public class NormalKeyBoardActivity extends AppCompatActivity {
private VirtualKeyboardView virtualKeyboardView;
private GridView gridView;
private ArrayList<Map<String, String>> valueList;
private EditText textAmount;
private Animation enterAnim;
private Animation exitAnim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_normal_key_board);
valueList = virtualKeyboardView.getValueList();
initAnim();
initView();
}
private void initAnim() {
enterAnim = AnimationUtils.loadAnimation(this, R.anim.push_bottom_in);
exitAnim = AnimationUtils.loadAnimation(this, R.anim.push_bottom_out);
}
private void initView() {
virtualKeyboardView = (VirtualKeyboardView) findViewById(R.id.virtualKeyboardView);
textAmount = (EditText) findViewById(R.id.textAmount);
virtualKeyboardView.getLayoutBack().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
virtualKeyboardView.startAnimation(exitAnim);
virtualKeyboardView.setVisibility(View.GONE);
}
});
gridView = virtualKeyboardView.getGridView();
gridView.setOnItemClickListener(onItemClickListener);
textAmount.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
virtualKeyboardView.setFocusable(true);
virtualKeyboardView.setFocusableInTouchMode(true);
virtualKeyboardView.startAnimation(enterAnim);
virtualKeyboardView.setVisibility(View.VISIBLE);
}
});
}
private AdapterView.OnItemClickListener onItemClickListener = new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
if (position < 11 && position != 9) { //點擊0~9按鈕
String amount = textAmount.getText().toString().trim();
amount = amount + valueList.get(position).get("name");
textAmount.setText(amount);
Editable ea = textAmount.getText();
textAmount.setSelection(ea.length());
} else {
if (position == 9) { //點擊退格鍵
String amount = textAmount.getText().toString().trim();
if (!amount.contains(".")) {
amount = amount + valueList.get(position).get("name");
textAmount.setText(amount);
Editable ea = textAmount.getText();
textAmount.setSelection(ea.length());
}
}
if (position == 11) { //點擊退格鍵
String amount = textAmount.getText().toString().trim();
if (amount.length() > 0) {
amount = amount.substring(0, amount.length() - 1);
textAmount.setText(amount);
Editable ea = textAmount.getText();
textAmount.setSelection(ea.length());
}
}
}
}
};}
源碼地址:https://github.com/zuiwuyuan/WeChatPswKeyboard
上所述是小編給大家介紹的Android 高仿微信支付數字鍵盤功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對本站網站的支持!
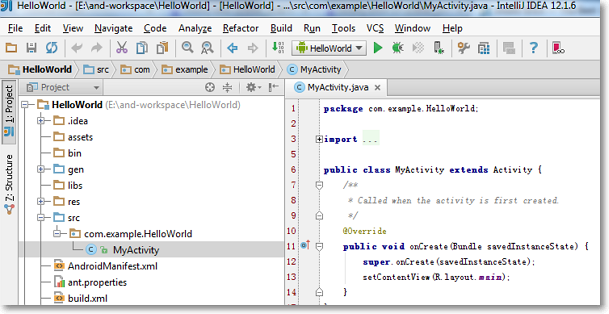
 Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
Intellij IDEA + Android SDK + Genymotion Emulator打造最佳Android開發環境
一直使用Eclipse環境開發Android,也嘗鮮使用過Android Studio去開發,各種IDE配合Android SDK及SDK原生的Android Emula
 Android之旅十七 android中的廣播使用
Android之旅十七 android中的廣播使用
廣播是一種廣泛運用在應用程序之間傳輸信息的機制,android中的廣播用於監聽系統事件或應用程序事件!android中的廣播包括普通廣播、有序廣播以及異步廣播(粘性廣播)
 android listview上拉加載,下拉刷新
android listview上拉加載,下拉刷新
listview是開發中必見的功能應用,各種需求也不盡相同,今天給大家一個帶來一個簡單方便的自定義listview,希望對大家有幫助,閒話不說,先上幾張效果圖1、功能示例
 安卓手機忘記鎖屏圖案密碼六種解決辦法
安卓手機忘記鎖屏圖案密碼六種解決辦法
安卓手機忘記鎖屏圖案密碼六種解決辦法,小編就來一一說明。 第一種方法:用別人的手機打你的電話, 然後手機就會進入系統,再進設置裡去掉自動鎖屏。當提示輸入