編輯:關於Android編程
本文實例講述了Android實現圖片疊加效果的兩種方法。分享給大家供大家參考,具體如下:
效果圖:
第一種:

第二種:

第一種是通過canvas畫出來的效果:
public void first(View v) {
// 防止出現Immutable bitmap passed to Canvas constructor錯誤
Bitmap bitmap1 = BitmapFactory.decodeResource(getResources(),
R.drawable.apple).copy(Bitmap.Config.ARGB_8888, true);
Bitmap bitmap2 = ((BitmapDrawable) getResources().getDrawable(
R.drawable.go)).getBitmap();
Bitmap newBitmap = null;
newBitmap = Bitmap.createBitmap(bitmap1);
Canvas canvas = new Canvas(newBitmap);
Paint paint = new Paint();
int w = bitmap1.getWidth();
int h = bitmap1.getHeight();
int w_2 = bitmap2.getWidth();
int h_2 = bitmap2.getHeight();
paint.setColor(Color.GRAY);
paint.setAlpha(125);
canvas.drawRect(0, 0, bitmap1.getWidth(), bitmap1.getHeight(), paint);
paint = new Paint();
canvas.drawBitmap(bitmap2, Math.abs(w - w_2) / 2,
Math.abs(h - h_2) / 2, paint);
canvas.save(Canvas.ALL_SAVE_FLAG);
// 存儲新合成的圖片
canvas.restore();
image.setImageBitmap(newBitmap);
}
Canvas canvas = new Canvas(newBitmap); 當以newBitmap創建Canvas時,所以操作都已經在該圖上實現了。
該例子可以想做是播放器開始播放的效果,計算好中間位置,先覆蓋一層透明灰色的正方形,然後在中間畫上自己播放的按鈕。
第二種是使用系統的LayerDrawable類,該類主要用來控制多個圖片的結合:
public void second(View v) {
Bitmap bitmap1 = ((BitmapDrawable) getResources().getDrawable(
R.drawable.apple)).getBitmap();
Bitmap bitmap2 = ((BitmapDrawable) getResources().getDrawable(
R.drawable.go)).getBitmap();
Drawable[] array = new Drawable[2];
array[0] = new BitmapDrawable(bitmap1);
array[1] = new BitmapDrawable(bitmap2);
LayerDrawable la = new LayerDrawable(array);
// 其中第一個參數為層的索引號,後面的四個參數分別為left、top、right和bottom
la.setLayerInset(0, 0, 0, 0, 0);
la.setLayerInset(1, 20, 20, 20, 20);
image.setImageDrawable(la);
}
關聯數組array,控制每一層的位置
注意:上面防止出現Immutable bitmap passed to Canvas constructor錯誤
原因是如果不用copy的方法,直接引用會對資源文件進行修改,而Android是不允許在代碼裡修改res文件裡的圖片
layer-list可以將多個圖片按照順序層疊起來。
語法:在drawalbe/drawable-layer.xml中
<layer-list xmlns:Android="http://schemas.android.com/apk/res/android"> <item Android:drawable="@android:color/white" /> <item Android:drawable="@drawable/logo_overlay" /> </layer-list>
使用方式像其他圖片一樣:
如在樣式中引用:
<resources>
<style name="LookupTheme" parent="@Android:style/Theme.Light.NoTitleBar">
<item name="Android:windowBackground">@drawable/drawable-layer</item>
</style>
</resources>
在java代碼中引用:
復制代碼 代碼如下:((ImageView) findViewById(R.id.imageview)).setImageDrawable(getResources().getDrawable(R.drawable.drawable-layer)
在代碼中實現:
Resources resources = getResources(); Drawable[] layers = new Drawable[2]; layers[0] = r.getDrawable(R.drawable.white); layers[1] = r.getDrawable(R.drawable.logo_overlay); LayerDrawable layerDrawable = new LayerDrawable(layers) ((ImageView) findViewById(R.id.imageview)).setImageDrawable(layerDrawable);
再舉一個例子:
要用2張圖片疊加起來,看上去形成一張圖片
首先創建一個drawalbe/login_head.xml的文件,內容如下:
<?xml version="1.0" encoding="UTF-8"?> <layer-list xmlns:Android="http://schemas.android.com/apk/res/android"> <item Android:id="@+id/user_faceback_drawable" android:drawable="@drawable/faceback" /> <item Android:id="@+id/user_face_drawable" android:drawable="@drawable/h001" android:left="10.0dip" android:top="18.0dip" android:right="25.0dip" android:bottom="35.0dip" /> </layer-list>
然後就可以使用這個組合的圖片了,比如在ImageView中顯示:
<ImageView Android:id="@+id/faceImg" android:background="@drawable/login_head" Android:layout_width="wrap_content" android:layout_height="wrap_content" />
使用java代碼:
如何使多個Drawable疊加(合成圖片)?
大家可能知道Bitmap的疊加處理在Android平台中可以通過Canvas一層一層的畫就行了,而Drawable中如何處理呢? 除了使用BitmapDrawable的getBitmap方法將Drawable轉換為Bitmap外,今天Android123給大家說下好用簡單的LayerDrawable類,LayerDrawable顧名思義就是層圖形對象。下面直接用一個簡單的代碼表示:
Bitmap bm = BitmapFactory.decodeResource(getResources(),R.drawable.cwj); Drawable[] array = new Drawable[3]; array[0] = new PaintDrawable(Color.BLACK); //黑色 array[1] = new PaintDrawable(Color.WHITE); //白色 array[2] = new BitmapDrawable(bm); //位圖資源 LayerDrawable ld = new LayerDrawable(array); //參數為上面的Drawable數組 ld.setLayerInset(1, 1, 1, 1, 1); //第一個參數1代表數組的第二個元素,為白色 ld.setLayerInset(2, 2, 2, 2, 2); //第一個參數2代表數組的第三個元素,為位圖資源 mImageView.setImageDrawable(ld);
上面的方法中LayerDrawable是關鍵,Android開發網提示setLayerInset方法原型為public void setLayerInset (int index, int l, int t, int r, int b) 其中第一個參數為層的索引號,後面的四個參數分別為left、top、right和bottom。對於簡單的圖片合成我們可以將第一和第二層的PaintDrawable換成BitmapDrawable即可實現簡單的圖片合成。
更多關於Android相關內容感興趣的讀者可查看本站專題:《Android圖形與圖像處理技巧總結》、《Android開發入門與進階教程》、《Android調試技巧與常見問題解決方法匯總》、《Android多媒體操作技巧匯總(音頻,視頻,錄音等)》、《Android基本組件用法總結》、《Android視圖View技巧總結》、《Android布局layout技巧總結》及《Android控件用法總結》
希望本文所述對大家Android程序設計有所幫助。
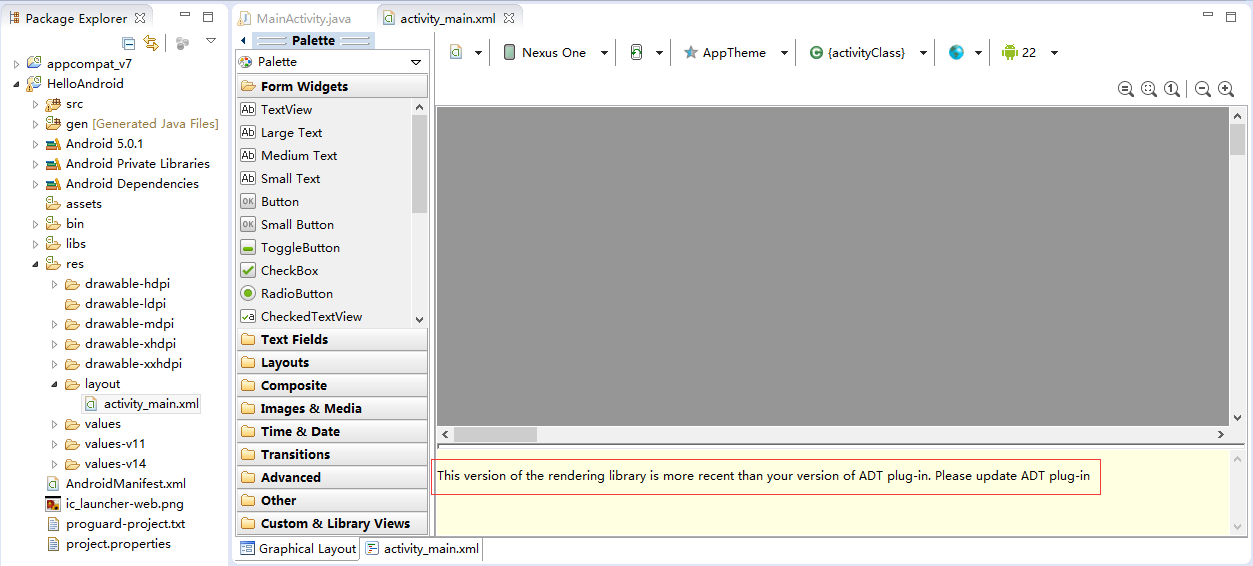
 解決Eclipse創建android項目無法正常預覽布局文件問題的方法
解決Eclipse創建android項目無法正常預覽布局文件問題的方法
一、問題描述 今天使用SDK Manager將Android SDK的版本更新到了Android 5.1的版本,eclipse創建android項目時,預覽activi
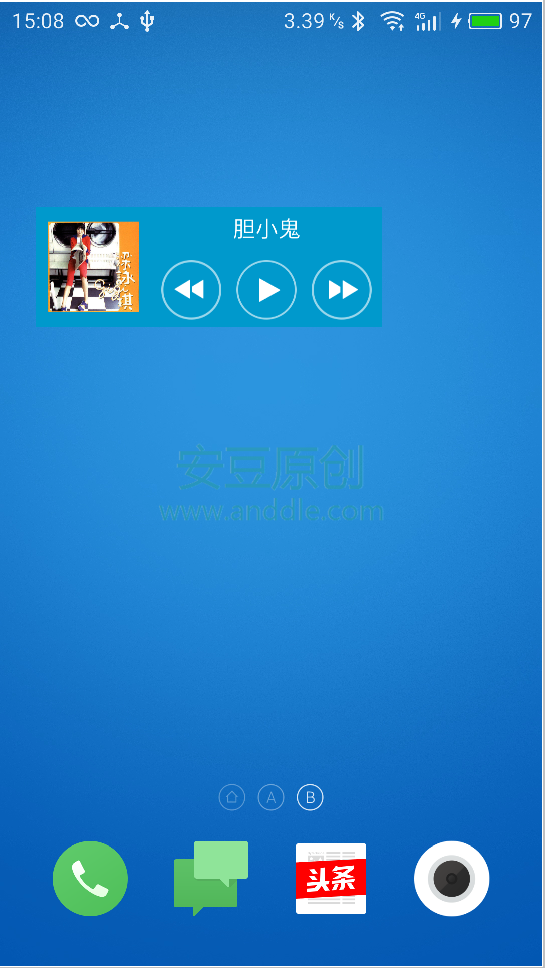
 音樂播放器(八)桌面小工具(上)
音樂播放器(八)桌面小工具(上)
第8節 桌面小工具桌面小工具是可以放置在主界面的、快速控制應用的小助手。例如我們的音樂小工具,它可以幫助用戶在桌面上就完成音樂的暫停、播放、切換等操作,而不需要啟動應用本
 麥芒5和榮耀8哪個好 麥芒5和榮耀8對比
麥芒5和榮耀8哪個好 麥芒5和榮耀8對比
最近,華為的新機可以說是不斷湧出,這不,剛剛發布了由吳亦凡代言的榮耀8新機,隨之又發布了華為麥芒5,那麼有很多朋友都在問,麥芒5和榮耀8哪個好?麥芒5和榮耀
 Android應用中圖片浏覽時實現自動切換功能的方法詳解
Android應用中圖片浏覽時實現自動切換功能的方法詳解
先給最終效果圖:當我們在最下邊的gallery中切換圖片時,上面的大圖片會自動切換,切換時有動畫效果哦,很簡單的一個程序,有待完善更多的功能!activity代碼:pac