編輯:關於Android編程
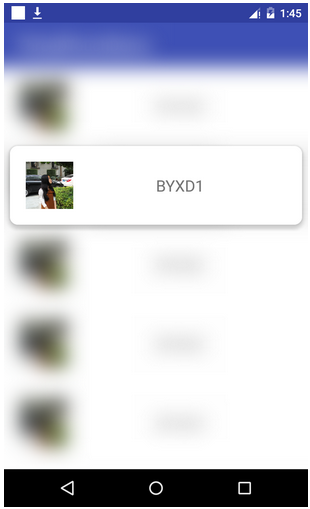
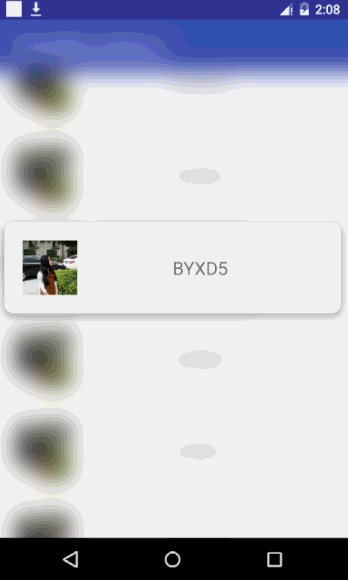
本篇博客要做的效果圖:

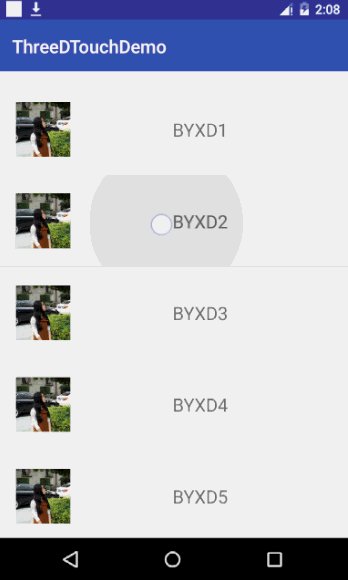
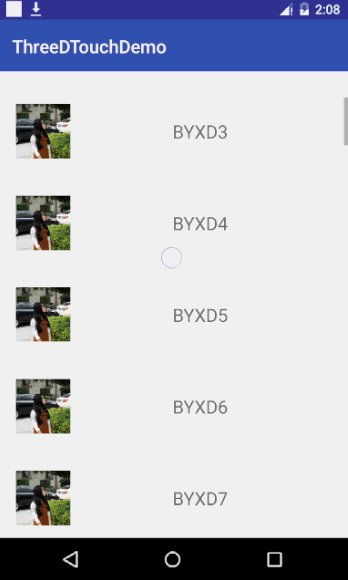
來個低質量動圖:

這個動圖效果不是很好,實際上模糊效果應該是像上面第一張圖那樣的,後面會放出代碼,有興趣的可以試著運行一下看看效果。
先說一下思路,我們要實現這個效果其實只需要掌握幾個東西:
1、屏幕截圖
2、模糊高斯模糊)
3、添加視圖
4、彈出動畫
5、處理長按事件
6、優化(模糊速度和強度)
流程:當用戶長按一個Item的時候,我們先截取一張當前屏幕的圖片,接著將這張圖片進行壓縮後再進行高斯模糊,再覆蓋在整個布局上面(包括覆蓋Toolbar),這樣界面模糊的效果就出來了。接著我們動態的向界面添加一個CardView來呈現我們的Item布局,這個CardView要出現在我們點擊的對應的Item上。最後添加一個對應3D Touch彈出的動畫即可。
接下來我們一步一步的完成整個流程:
① 屏幕截圖
這一部分相對比較簡單,因為我們要得到當前屏幕顯示內容的Bitmap是有現成方法的,代碼如下:
private Bitmap getScreenImage() { // 截取一張屏幕的圖片
View view = root;
view.setBackgroundColor(Color.WHITE);
view.setDrawingCacheEnabled(true);
view.buildDrawingCache();
Bitmap bitmap = Bitmap.createBitmap(view.getDrawingCache(), 0, 0, view.getWidth(), view
.getHeight());
view.destroyDrawingCache();
return bitmap;
}
先說一下布局,這裡的布局文件如下所示:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.fndroid.threedtouchdemo.MainActivity">
<LinearLayout
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"
app:title="@string/app_name"
app:titleTextColor="#fff"/>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:listitem="@layout/item"/>
</LinearLayout>
<ImageView
android:id="@+id/cover"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.v7.widget.CardView
android:id="@+id/cv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:translationZ="5dp"
app:cardCornerRadius="10dp"/>
</FrameLayout>
可以看到我們最外層用了一個FrameLayout,原因是我們需要往整個布局中覆蓋一個高斯模糊了的截圖,可以看到最下面的ImageView就是用來做模糊效果的,最開始我們只需要給它的ImageAlpha設置為0讓其透明即可。最下面的CardView則是彈出的控件,這個等下再說。我們截圖的root是FrameLayout下的LinearLayout,因為我們需要讓ToolBar也模糊化。
② 高斯模糊
這個在我的上一篇博客--動態高斯模糊怎麼做中已經說過了,可以進行參考,這個給出對應的代碼:
private Bitmap blur(Bitmap bitmap, float radius) {
Bitmap output = Bitmap.createBitmap(bitmap); // 創建輸出圖片
RenderScript rs = RenderScript.create(this); // 構建一個RenderScript對象
ScriptIntrinsicBlur gaussianBlue = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); //
// 創建高斯模糊腳本
Allocation allIn = Allocation.createFromBitmap(rs, bitmap); // 開辟輸入內存
Allocation allOut = Allocation.createFromBitmap(rs, output); // 開辟輸出內存
gaussianBlue.setRadius(radius); // 設置模糊半徑,范圍0f<radius<=25f
gaussianBlue.setInput(allIn); // 設置輸入內存
gaussianBlue.forEach(allOut); // 模糊編碼,並將內存填入輸出內存
allOut.copyTo(output); // 將輸出內存編碼為Bitmap,圖片大小必須注意
rs.destroy(); // 關閉RenderScript對象,API>=23則使用rs.releaseAllContexts()
return output;
}
配置對應Module的build.gradle文件:
defaultConfig {
...
renderscriptTargetApi 18
renderscriptSupportModeEnabled true
}
③ 彈出視圖
這個視圖我們需要將Item的View添加到CardView中,並且讓CardView的位置在對應Item位置之上。
// 顯示對應的卡片
private void showView(int position, View view){
newView = LayoutInflater.from(this).inflate(R.layout.item, null); // 加載Itme的布局
TextView tv = (TextView) newView.findViewById(R.id.item_tv); // 獲取對應控件
tv.setText(data.get(position).get("name")); // 將Item對應控件的值設置回去
newView.setBackgroundColor(Color.WHITE);
// 設置卡片的樣式,位置通過margintop來計算
FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(view.getWidth() - 30, view.getHeight());
params.topMargin = (int) (view.getY() + mToolbar.getHeight()); // 卡片的marginTop設置為item的Y加上toolbar的高度
params.leftMargin = 15;
params.rightMargin = 15;
mCardView.setVisibility(View.VISIBLE);
mCardView.setLayoutParams(params);
mCardView.addView(newView, view.getLayoutParams()); // 把View加載進CardView,並設置樣式為item樣式
startAnimate(mCardView); // 播放動畫
}
這裡不能直接把item的view加載進CardView中,因為item的View已經有父布局了,會拋異常。解決辦法是重新根據布局映射一個,然後填充數據進去。接著設定卡片的位置信息和大小信息,因為我們要讓卡片顯示在對應Item上面。
④ 彈出動畫
這是比較簡單的部分了,我們直接使用PropertyValuesHolder來做一個彈出和收縮的動,因為我們需要同時縮放X和Y,當然也可以用其他方法,代碼如下:
private void startAnimate(CardView cardView) {
PropertyValuesHolder pyhScaleX = PropertyValuesHolder.ofFloat("scaleX", 0.1f, 1.05f);
PropertyValuesHolder pyhScaleY = PropertyValuesHolder.ofFloat("scaleY", 0.1f, 1.05f);
ObjectAnimator animator_out = ObjectAnimator.ofPropertyValuesHolder(mCardView, pyhScaleX,
pyhScaleY); // 同時縮放X和Y
animator_out.setInterpolator(new AccelerateDecelerateInterpolator());
animator_out.setDuration(350);
PropertyValuesHolder pyhScaleX2 = PropertyValuesHolder.ofFloat("scaleX", 1.05f, 1f);
PropertyValuesHolder pyhScaleY2 = PropertyValuesHolder.ofFloat("scaleY", 1.05f, 1f);
ObjectAnimator animator_in = ObjectAnimator.ofPropertyValuesHolder(mCardView, pyhScaleX2,
pyhScaleY2);
animator_in.setInterpolator(new AccelerateDecelerateInterpolator());
animator_in.setDuration(100);
AnimatorSet animatorSet = new AnimatorSet();
animatorSet.playSequentially(animator_out, animator_in); // 按順序執行兩個動畫
animatorSet.start();
}
⑤ 監聽長按事件
因為這裡只是使用了ListView來簡化這個內容,可以直接通過已有監聽器來實現:
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
mCover.setImageBitmap(blur(blur(getScreenImage(), 25f),25f)); // 對截取的圖片兩次高斯模糊
mCover.setVisibility(View.VISIBLE);
mCover.setImageAlpha(0);
new Thread(new Runnable() {
int progress = 50;
@Override
public void run() {
while (progress < 255) {
try {
Thread.sleep(1);
} catch (InterruptedException e) {
e.printStackTrace();
}
Message msg = new Message();
msg.obj = progress++;
mHandler.sendMessage(msg);
}
}
}).start();
showView(position, view);
return true;
}
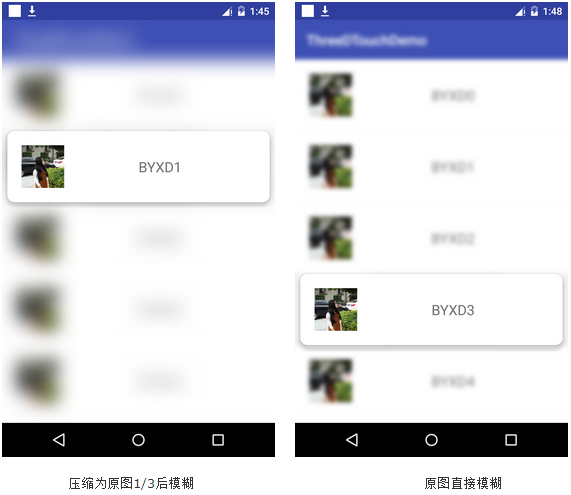
這裡的第3行中調用了兩次blur方法來對圖片進行高斯模糊 ,如果看過上一篇博客,每次高斯模糊的最大模糊半徑是25,如果要做到向iOS那也的模糊效果,25是不夠的,所以可以對模糊出來的圖片再模糊化一次,對比圖(左邊為2次模糊,右邊1次):

⑥ 優化
但是實際上,對於一個分辨率比較高的手機,截取的屏幕分辨率較大的情況下,通過多次模糊這樣的做法也是不推薦的。這裡可以試想一下,假設我們先獲取到截屏,接著是否能將這個截取的圖片先進行壓縮,畢竟後期還是需要模糊的,也就是這個圖片被壓縮了其實並不影響我們進行模糊(因為到最後都是模糊了)。實際上,當我們進行圖片壓縮的之後,會發現在相同模糊半徑之下,圖片的模糊效果不同了,如下兩圖:

原因是:高斯模糊采用的算法中確定一個點的顏色是通過這個點附近的其他點來求平均(帶權)得到的,而取附近多是個像素點,就是通過模糊半徑來確定。當圖片被壓縮之後,相同模糊半徑下,每次取樣的區域就變大了,所以模糊強度就更大了。
這樣,我們就可以不需要進行多次模糊,並且,壓縮圖片後,總像素點變少,模糊速度也就變得更快了。
這裡同樣給出圖片壓縮的代碼:
private Bitmap getSmallSizeBitmap(Bitmap source, float percent) {
if (percent > 1 || percent <= 0) {
throw new IllegalArgumentException("percent must be > 1 and <= 0");
}
Matrix matrix = new Matrix();
matrix.setScale(percent, percent);
return Bitmap.createBitmap(source, 0, 0, source.getWidth(), source.getHeight(), matrix, true);
}
總結
以上就是在安卓(Android)實現3DTouch效果的全部內容,剛興趣的可以自己動手實踐起來,希望本文的內容對大家能有所幫助。
 Android SweepGradient類介紹
Android SweepGradient類介紹
Android 顏色處理(八) SweepGradient 掃描/梯度渲染為什麼什麼叫掃描渲染呢? 相信大家都看過雷達掃描的效果,尤其是在安全軟件中. &nbs
 android中實現背景圖片顏色漸變方法
android中實現背景圖片顏色漸變方法
常用,記錄一下。效果圖:首先新建xml文件 bg_gradient.xml復制代碼 代碼如下:<?xml version=1.0 encodin
 Android開發牛刀小試之“AA算錢軟件”開發(三)
Android開發牛刀小試之“AA算錢軟件”開發(三)
今天主要添加了一個換膚的功能,可以切換6種不同的背景,即點擊“換膚”按鈕可以實現切換背景圖片。 這個我在網上搜了好長時間,最終最靠譜和好理解的應該是下面這個鏈接裡的方法:
 Android ListView適配器(Adapter)優化方法詳解
Android ListView適配器(Adapter)優化方法詳解
Android ListView的優化,在做Android項目的時候,在用到ListView 界面及數據顯示,這個時候如果資源過大,對項目來說,用戶體驗肯定是不好的,這裡