編輯:關於Android編程
Android中WebView的一些簡單用法
一直想寫一個關於 WebView 控件的 一些簡單運用,都沒什麼時間,這次也是擠出時間寫的,裡面的一些基礎知識就等有時間再更新講解一下,今天就先把項目出來做一些簡單介紹,過多的內容可以看我的源碼,都傳到github上了。
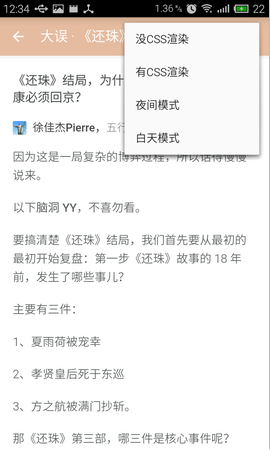
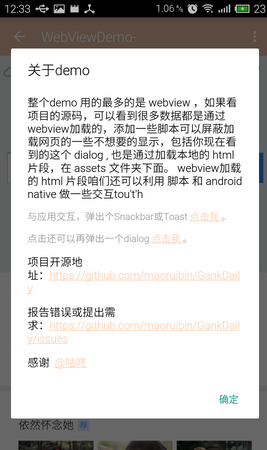
下面是項目的效果圖:




應用用到的是 MVP 設計模式,對這種模式還不太了解的可以先自行google一下,不然項目估計會看的暈,雖然我的代碼都很簡潔的。
對於MVP 可以帶著一個思路看源碼,那就是 activity(或其他組件)通過 xxPresenter 去拿數據,拿到數據 在 xxPresenter 再利用 xxIView(這是一個接口)更新數據,那麼activity(或其他組件)繼承 xxIView 這個接口 就可以 更新UI 了
其實 WebView 只用到一些簡單的,深入應用本篇文章會在更新!
其中:
//設置WebView的一些縮放功能點
webView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);
webView.setHorizontalScrollBarEnabled(false);
webView.getSettings().setSupportZoom(true);
//設置WebView可觸摸放大縮小
webView.getSettings().setBuiltInZoomControls(true);
webView.setInitialScale(70);
webView.setHorizontalScrollbarOverlay(true);
//WebView雙擊變大,再雙擊後變小,當手動放大後,雙擊可以恢復到原始大小
//webView.getSettings().setUseWideViewPort(true);
//提高渲染的優先級
webView.getSettings().setRenderPriority(RenderPriority.HIGH);
//允許JS執行
webView.getSettings().setJavaScriptEnabled(true);
//把圖片加載放在最後來加載渲染
//webView.getSettings().setBlockNetworkImage(true);
//用WebView將字符串以HTML的形式顯示出來
//webView.loadDataWithBaseURL("fake://not/needed", <p>zzz</p>, "text/html", "utf-8", "");
//在同種分辨率的情況下,屏幕密度不一樣的情況下,自動適配頁面:
與 native 進行交互:
mWebView.addJavascriptInterface(new WebAppInterface(customView.getContext()),"Android");
public class WebAppInterface {
Context mContext;
/** Instantiate the interface and set the context */
WebAppInterface(Context c) {
mContext = c;
}
/** Show a toast from the web page */
@JavascriptInterface
public void showToast(String toast) {
// 比如點擊 webview加載的html 片段 可以 讓應用彈出一個土司
}
這裡給 webview 設置 夜間模式:
也就往 html 頁面寫入 html 標簽 "<div class="night">"
public static String buildHtmlWithCss(String html, String[] cssUrls, boolean isNightMode) {
StringBuilder result = new StringBuilder();
for (String cssUrl : cssUrls) {
result.append(String.format(CSS_LINK_PATTERN, cssUrl));
}
if (isNightMode) {
result.append(NIGHT_DIV_TAG_START);
}
result.append(html.replace(DIV_IMAGE_PLACE_HOLDER, DIV_IMAGE_PLACE_HOLDER_IGNORED));
if (isNightMode) {
result.append(NIGHT_DIV_TAG_END);
}
return result.toString();
}
項目還得有待改進,等這段時間忙完就跟新!!!!
項目源碼 github
 自己寫的貪吃蛇(1)
自己寫的貪吃蛇(1)
最近很多人在玩一個《貪吃蛇大作戰》的游戲,以前小時候也經常在文曲星上玩貪吃蛇這個小游戲,於是自己就試著寫一個傳統的貪吃蛇游戲來玩玩,先寫了一個簡單demo。我們知道小蛇是
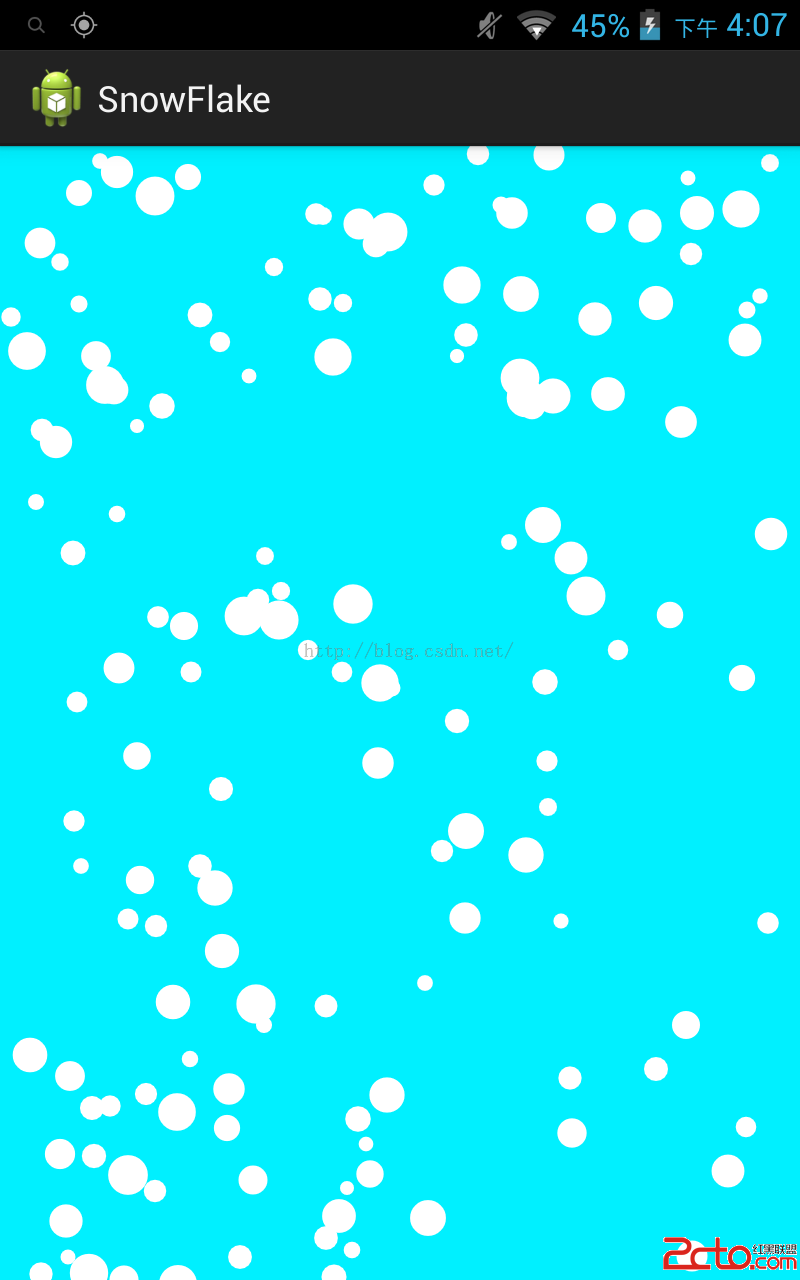
 android 實現漫天飛舞雪花以及下雨天的效果
android 實現漫天飛舞雪花以及下雨天的效果
前言:這個效果實現的原作者是國外一位大神。我在其基礎上測試,以及在代碼上加了不少注釋,以及局部修改。後面我有根據漫天飛舞雪花,實現下雨天場景的效果。原作者項目還是andr
 Android數據綁定框架DataBinding用法
Android數據綁定框架DataBinding用法
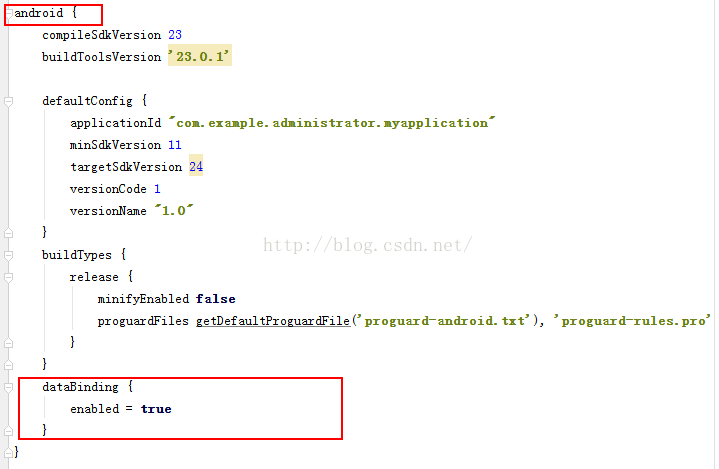
一、數據綁定框架DataBinding介紹:Android的新框架DataBinding給我們帶來了很大的方便,以前可能需要在每個Activity裡寫很多的findVie
 EditText輔助控件—TextInputLayout
EditText輔助控件—TextInputLayout
1.介紹TextInputLayout是一個用於在EditText上顯示Floating效果的輔助控件。效果圖如下:2.使用方法import android.conten